Cách cài đặt – deploy project Node.js lên Vultr VPS
Ngày nay, có không ít các công cụ và dịch vụ để cho bạn có thể deploy các project của mình như Heroku và AWS, nhưng có một dịch vụ khác mà tôi thực sự thích sử dụng cho các project đơn giản đó chính là Vultr.
Vậy Vultr là gì?
Vultr là một nền tảng dịch vụ lưu trữ server, trước hết hãy cùng tìm hiểu về điều này. Giả sử rằng bạn đọc đến trang blog này vì bạn đang cố nghĩ ra cách deploy một project Node.js. Vì vậy, ngay lúc này, bạn liền gõ dòng lệnh chẳng hạn như `npm strart` và server bắt đầu chạy được và bạn đã nhìn thấy được project bạn làm. Vultr là một tập đoàn cung cấp nhiều dịch vụ về VPS – Server và đang sẵn sàng phục vụ cho bạn. Bạn upload project của mình lên một (hoặc nhiều) trong số các VPS – Server đó, bạn có thể dễ dàng quản lý server của bạn, setup các project của bạn sao cho có thể chạy trên môi trường Internet thay vì chạy ở localhost của máy tính cá nhân.
Bạn đang xem: Cách cài đặt – deploy project Node.js lên Vultr VPS
Vultr có gì khác biệt so với các nhà cung cấp VPS-server khác?
Xét về mức độ cơ bản thì Vultr gần như không có điểm gì khác biệt. Ở bề nổi, bạn có thể một trong bất kỳ đối thủ chính đang cạnh tranh về lĩnh vực này (Digital Ocean, AWS, Azure, Google Cloud) và có thể đáp ứng những gì bạn muốn làm. Tuy nhiên câu hỏi cần đặt ra là bạn có sử dụng hết các dịch vụ của chúng không? Đối với website của tôi mà nói thì, tôi không cần lắm và cũng không thích những gì quá lạ lẫm, giao diện không quen, khó sử dụng vì website của tôi cũng có khá ít traffic mà thôi. Những gì tôi thật sự cần là cách setup và giao diện dễ sử dụng mà thôi. Tôi cũng cân nhắc đến Digital Ocean, vì chúng cơ bản bổ sung cho nhau, theo quan điểm của tôi (thực tế là trong lần đầu tiên tôi thiết lập project trên Vultr, tôi đã đọc qua cả tài liệu Vultr và Digital Ocean).
Tuy nhiên, lý do mà tôi sử dụng Vultr thay vì Amazon là vì bản thân tôi có thể tự tay setup và quản lý mọi thứ trong VPS – Server từng bước từng bước một. Và sau nhiều năm sử dụng Vultr thì tôi đã nắm rõ về nó.
Trong một khoảng thời gian khá dài, tôi không hiểu được quá trình hoạt động của server như là làm thế nào để setup https… Nhưng khi triển khai Vultr VPS thì tôi đột nhiên hiểu ra mọi thứ, tôi không còn phải điên cuồng lên Google để search mỗi khi gặp phải vấn đề nữa.
Nào cùng bắt tay vào làm thôi!
Điều kiện cần có:
- Bạn đã có một website Node.js trên Git repository và sẵn sàng bắt đầu.
- Bạn đã có một tên miền, nếu chưa thì hãy mua mới
Bước 1
Tạo một tài khoản Vultr. Khuyến khích là bạn nên dùng link này để tạo tài khoản và bạn có thể dễ dàng nhận được nhiều khuyến mãi nhất từ Vultr.
Bước 2
Khi bạn đã đăng ký và đăng nhập vào trên trang chủ của mình, bạn sẽ được chuyển hướng đến trang quản lý cá nhân của mình, hãy truy cập vào trang Products Page tìm nút “Deploy New Server”.
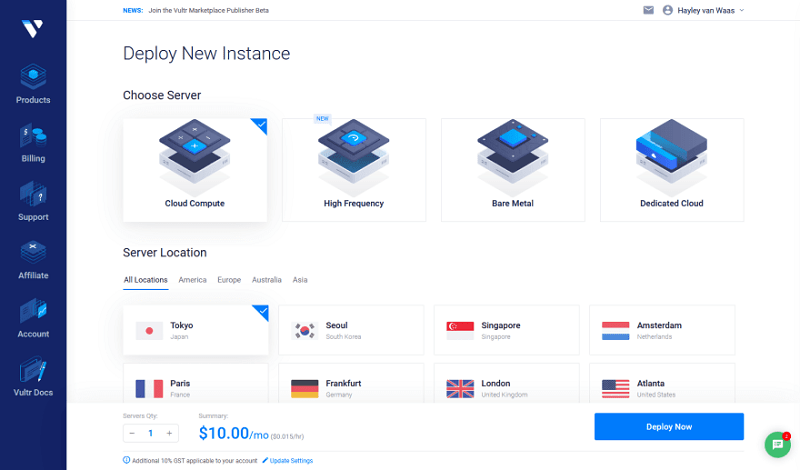
Và bạn sẽ nhìn thấy một giao diện như đây:

Bây giờ rõ ràng là đang có rất nhiều tuỳ chọn ở đây, vì vậy hãy chọn những gì thích hợp với bạn, hoặc chỉ cần thao tác theo tôi nếu bạn không biết đó là gì. Mỗi hệ điều hành riêng biệt sẽ có những câu lệnh khác biệt nhau, vì vậy tôi khuyên bạn nên chọn giống như tôi khi thực hiện điều đó (Ubuntu).
Tôi sẽ chọn những phần cài đặt sau:
- Cloud Compute
- Trong bài viết này thì tôi chọn Sydeney vì khách hàng của tôi chủ yếu đến từ Úc (hãy chọn khu vực, lãnh thổ gần bạn nhất). Nếu bạn khách hàng của bạn chủ yếu từ Việt Nam thì hãy chọn location Singgapore nhé.
- Hệ điều hành 64 bit
- Ubuntu 20.04×64 (phiên bản mới nhất ở thời điểm viết bài này)
- 25GB – đây là kích thước tối thiểu. Nếu bạn chưa biết mình cần gì, chỉ cần chọn cái này bởi nó rẻ nhất, và nếu nó không đủ thì bạn có thể dễ dàng nâng cấp nó sau này.
- Để trống ở những ô tiếp theo, đặt tên cho server của mình. Đặt cho nó một cái tên có ý nghĩa đối với project của bạn đang làm, ví dụ: đối với trang portfolio của tôi được gọi là “personal-website”.
Nhấn “Deploy Now” và bạn sẽ về lại trang chủ, nơi bạn sẽ thấy server mới đang được cài đặt.

Hãy chờ đợi cho đến khi cài đặt xong (tối đa vài phút).
Bước 3
Nhấp vào server mà bạn vừa tạo, nó sẽ xuất hiện một trang tổng quan của server này. Tiếp theo bạn hãy copy lại địa chỉ IP của server.
Sau đó, mở terminal và nhập thông tin sau để đăng nhập vào server với vai trò là root user, (thay thế <ip address> bằng địa chỉ IP mà bạn copy vừa nãy:
$ ssh root@<ip address>
Bạn sẽ được yêu cầu nhập mật khẩu, dùng mật khẩu được cung cấp tại trang chủ của Vultr.
Bước 4
Tạo một user mới. Đây chính là tên user và mật khẩu mà bạn sẽ sử dụng để đăng nhập vào server từ nay trở về sau, vì vậy hãy đảm bảo mật khẩu đó hợp lý (và tốt hơn nữa, hãy lưu trữ nó trong trình quản lý mật khẩu của bạn nếu bạn có sử dụng).
$ adduser <my-new-user>
Sau khi nhập mật khẩu, bạn có thể để trống các yêu cầu khác.
Bước 5
Thêm user mới vừa rồi vào một group và cấp quyền truy cập sudo:
$ usermod -aG sudo <my-new-user>
Đăng xuất ra và đăng nhập lại với vai trò user mới:
$ logout
$ ssh <my-new-user>@<ip address>
Bước 6
Cập nhật bất kỳ gói thông tin nào trên server, sau đó cài đặt Nginx:
$ sudo apt-get update
$ sudo apt-get install nginx
Nginx là một webserver được sử dụng phổ biến, Nginx sẽ kết nối với Nodejs để giúp website của bạn hoạt động tốt hơn.
Bước 7
Tiếp theo, chúng tôi sẽ chỉnh sửa cấu hình tường lửa trên máy chủ Ubuntu để Nginx có thể thực hiện công việc đó và để bạn có thể SSH trở lại máy chủ của mình:
Xem thêm : Khuyến mãi GoDaddy giảm giá 30%, giá chỉ 1 USD cho tên miền .COM
$ sudo ufw allow ‘Nginx HTTP’
$ sudo ufw allow ‘OpenSSH’
$ sudo ufw enable
$ systemctl status nginx
Lệnh cuối cùng sẽ đưa ra một vài dòng kết quả, bạn chỉ cần kiểm tra xem nó có thông báo đang hoạt động (đang chạy) ở đâu đó hay không.
Nếu bạn gặp bất kỳ sự cố nào với Nginx trong vài bước tiếp theo, đây là một số lệnh hữu ích để dừng, bắt đầu, khởi động lại và tải lại Nginx:
$ sudo systemctl stop nginx
$ sudo systemctl start nginx
$ sudo systemctl restart nginx
$ sudo systemctl reload nginx
Bước 8
Đây là bước mà chúng tôi thiết lập chứng chỉ SSL, tức đây là nơi chúng tôi sẽ tạo ra kết nối giữa tên miền (domain) và server của bạn, đồng thời thiết lập nó để sử dụng HTTPS.
Đầu tiên, hãy cài đặt certbot:
$ sudo apt install certbot python3-certbot-nginx
$ sudo nano /etc/nginx/sites-available/default
Thao tác này sẽ mở một tệp trong trình soạn thảo văn bản nano. Có rất nhiều comments trong file, bạn đang tìm dòng có nội dung:
server_name _;
Thay dấu gạch dưới bằng tên miền (domain) của bạn, vì thế kết quả cuối cùng của bạn sẽ giống như sau:
server_name mydomain.com www.mydomain.com;
Lưu và thoát khỏi file.
Xem lại file đã chỉnh sửa có ổn chưa và mình reload lại Nginx
$ sudo nginx -t
$ sudo systemctl reload nginx
Chỉnh sửa cấu hình Nginx:
$ sudo ufw allow ‘Nginx Full’
$ sudo ufw delete allow ‘Nginx HTTP’
Tại thời điểm này, bạn sẽ cần thiết lập các bản ghi trên DNS trong trang quản lý tên miền của bạn.
Đặt A Record Host thành `@` và Value thành địa chỉ IP cho server của bạn (server mà bạn đã copy ở bước 3).
Đặt CNAME record Host thành `www` và Value cho tên miền của bạn bằng hậu tố `.`, ví dụ: mydomain.com.
Tạo chứng chỉ SSL:
$ sudo certbot –nginx -d <mydomain> -d www.<mydomain>
Khi được hỏi, hãy chọn số 2 để cài đặt nó tự động chuyển hướng sang https.
Bước 9
Cài đặt Node:
$ cd ~/
$ curl -sL https://deb.nodesource.com/setup_10.x -o nodesource_setup.sh
$ sudo bash nodesource_setup.sh
$ sudo apt-get install nodejs
$ sudo apt-get install build-essential
Bước 10:
Xem thêm : Hàm VLOOKUP Trong Excel Và Google Sheets
Clone repository của bạn và điều hướng đến nó:
$ git clone https://github.com/<my-username>/<repo-name>.git
$ cd <repo-name>
Câu lệnh để cài đặt các dependencies và đảm bảo server có thể chạy được:
$ npm install
$ npm start
Bước 11:
Cài đặt và thiết lập pm2. pm2 đảm bảo cho việc trang web của bạn luôn luôn hoạt động.
$ sudo npm install -g pm2
$ pm2 start <server file>.js
$ pm2 startup systemd
.js là tên của file chạy server của bạn, (thường chỉ là server.js).
$ pm2 startup systemd
Một lệnh sẽ được xuất ra từ lệnh trên, và hãy chạy lệnh đó. (Nó sẽ tương tự như sau)
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u server –hp /home/server
Bước 12:
Quay lại với Nginx!
Mở file cấu hình Nginx mà ta đã làm việc trước đó:
$ sudo nano /etc/nginx/sites-available/default
Thay thế block location bằng:
location / {
proxy_pass http://localhost:<your port (probably 3000)>;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection ‘upgrade’;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
Kiểm tra lại các bước đã thực hiện chính xác chưa, sau đó restart Nginx
$ sudo nginx -t
$ sudo systemctl restart nginx
Bước 13:
Vậy là xong! Giờ thì bạn có thể truy cập website của mình trên bất kỳ trình duyệt web nào và xem web của bạn!
Debugging
Nếu bạn gặp phải bất kỳ vấn đề nào, tôi khuyến khích bạn nên xem qua các bài hướng dẫn (tutorials) từ Vultr (tại đây) và DigitalOcean (tại đây)
Update
Khi bạn muốn cập nhật trang web của mình sau này, những gì bạn cần làm là pull các thay đổi mới nhất từ git và sau đó khởi động lại pm2:
$ git pull
$ pm2 restart <app name>
Chúc các bạn thành công.
Nguồn: https://25giay.vn
Danh mục: SEO


