Cài đặt theo dõi chuyển đổi Tawk.to – Tracking Conversion Tawk.to
Cài đặt theo dõi chuyển đổi Tawk.to giúp bạn có thể theo dõi tổng quan quan các hành động mang đến giá trị cho mình và cụ thể ở đây là hành động visiter chat trên website.
Hôm nay mình sẽ hướng dẫn các bạn cách theo dõi các chuyển đổi khi khách hàng sử dụng Tawk.to để liên hệ với mình trên website.
Bạn đang xem: Cài đặt theo dõi chuyển đổi Tawk.to – Tracking Conversion Tawk.to
Có thể bạn quan tâm:
- Mẫu Email Marketing. Cách viết email marketing hiệu quả?
- Site Kit by Google – Trải nghiệm plugin chính chủ của Google
Nội Dung
Tawk.to là gì?
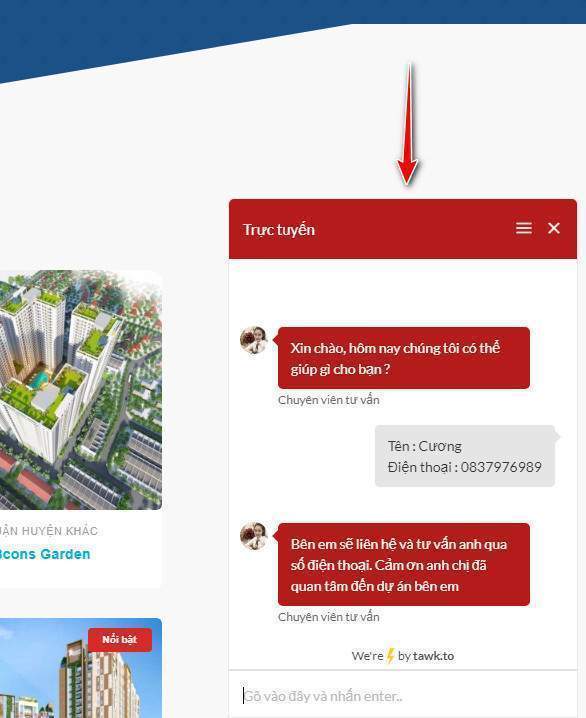
Tawk to là một ứng dụng Livechat trên website giúp bạn dễ dàng trao đổi các thông tin cũng như tư vấn trực tiếp với khách hàng truy cập trên website của mình một cách tức thì.

Với các tính năng tương tự như Subiz nhưng Tawk.to lại hoàn toàn miễn phí – đây là vấn đề để mình đưa ra quyết định rời bỏ Subiz đến với Tawk.to. Ngoài ra, Tawk.to còn hỗ trợ App mobile giúp bạn có thể tư vấn khách hàng mọi lúc mọi nơi trên điện thoại.
Tại sao nên cài đặt chuyển đổi Tawk.to
Nói gì nhỉ … Cách đây 1 vài tháng mình nhận ra Google AI đang quá thông minh, nó thông minh hơn bạn nghĩ và nói thực tế ra nó thông minh hơn bạn.
Chuyển đổi không còn như trước đây nữa, trước đây bạn cài đặt chuyển đổi chỉ để theo dõi một cách thông thường để tự tối ưu quảng cáo.
Thì nay, Google sẵn sàng chỉ thu tiền quảng cáo bạn khi có chuyển đổi. Bởi vì họ tự tin vào việc Google AI có thể tối ưu tốt để mang lại chuyển đổi tốt.

Trên website thường có các phương thức để giao tiếp với khách hàng thì Tawk.to là một giao thức được khách hàng sử dụng nhiều nhất.
Mình đã thử liên hệ với Google Ads Support để tìm cách nhưng nhận được câu trả lời:
Tawk.to không phải là một thành phần của website nên Google Ads không thể Tracking Conversion tại đây được.
Xem thêm : Zalo Official Account – Tạo và tối ưu Zalo OA chuyên nghiệp
Bây giờ mình sẽ hướng dẫn các bạn cài đặt theo dõi chuyển đổi Tawk.to bằng Google Tag Manager
Hướng dẫn theo dõi chuyển đổi Tawk.to bằng Google Tag Manager.
Sau đây mình sẽ hướng dẫn mọi người cách để theo dõi chuyển đổi trên Tawk.to khi khách hàng có các hành động sau:
- Bắt đầu trò chuyện – Chat Started.
- Gửi form trước khi trò chuyện – Prechat form submitted.
- Gửi form, hoặc chat khi bạn không trực tuyến – Offline Chat submit.
1. Theo dõi chuyển đổi Tawk.to bằng Google Tagmanager
Để tracking conversion trên Tawk.to bạn bắt buộc phải sử dụng Google Tag Manager để chèn code chat của Tawk.to vào website. Nếu bạn đang sử dụng plugin mặc định dành cho WordPress của Tawk.to hoặc chèn trực tiếp code chat vào website thì hãy gỡ ra và cài đặt Google Tag Manager nhé.
1.1 Lấy mã nhúng Tawk.to
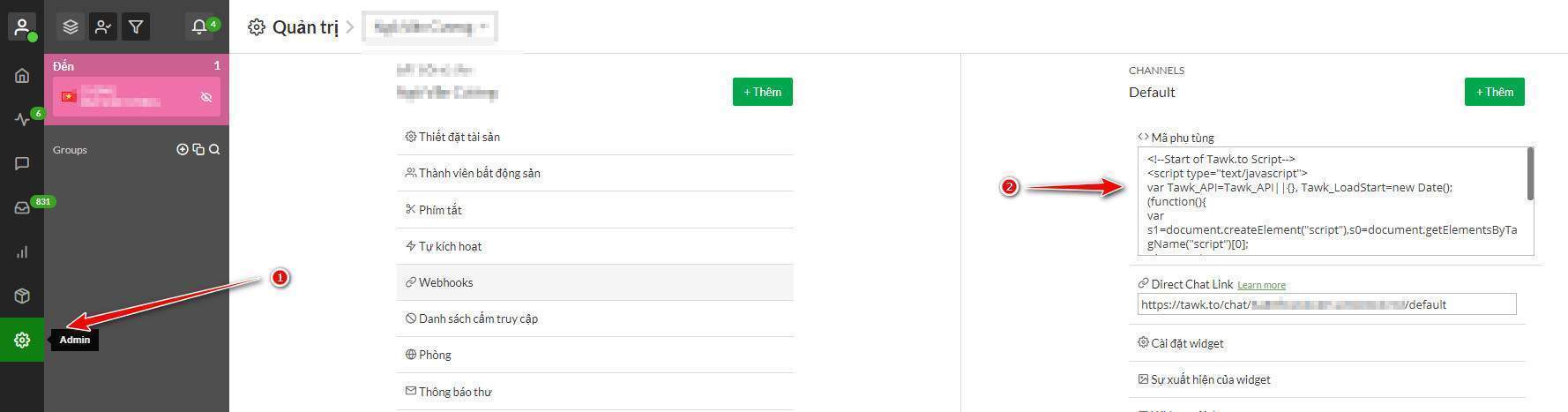
Đăng nhập vào website tawk.to bằng tài khoản của bạn Lấy mã code cài đặt như hình sau:

Tại đây sẽ nhận được 1 đoạn mã, bạn không cần quan tâm gì hết hay lấy đoạn đường dẫn được bôi đỏ ra và lưu lại vào Notepad để sử dụng nó ở bước 1.2.
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/{đoạn mã khác nhau}/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->Như vậy ở đây mình lấy ra được đoạn mã https://embed.tawk.to/{đoạn mã khác nhau}/default mình tiếp tục bước 1.2.
1.2 Tạo mã nhúng Tawk.to cho riêng mình
Mặc định Tawk.to cung cấp mã nhúng nhưng mã này cần được tuỳ biến thì bạn mới nhận ghi nhận được chuyển đổi của Visiter.
Lấy đường dẫn ở bước 1.1 thay vào đoạn code sau (Mình đã bôi đỏ đoạn cần thay):
[sociallocker id=169]
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/{đoạn mã khác nhau}/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
// Code
var dataLayerPush = function(event){
dataLayer.push({
'event': 'tawk.to',
'eventAction': event
});
console.log({
'event': 'tawk.to',
'eventAction': event
});
}
Tawk_API.onChatStarted = function(){
dataLayerPush("Chat Started");
};
Tawk_API.onPrechatSubmit = function(data){
dataLayerPush("Prechat form submitted");
};
Tawk_API.onOfflineSubmit = function(data){
dataLayerPush("Offline Chat submit");
};
</script>[/sociallocker]
1.3 Gắn code chat Tawk.to vào Google Tag Manager
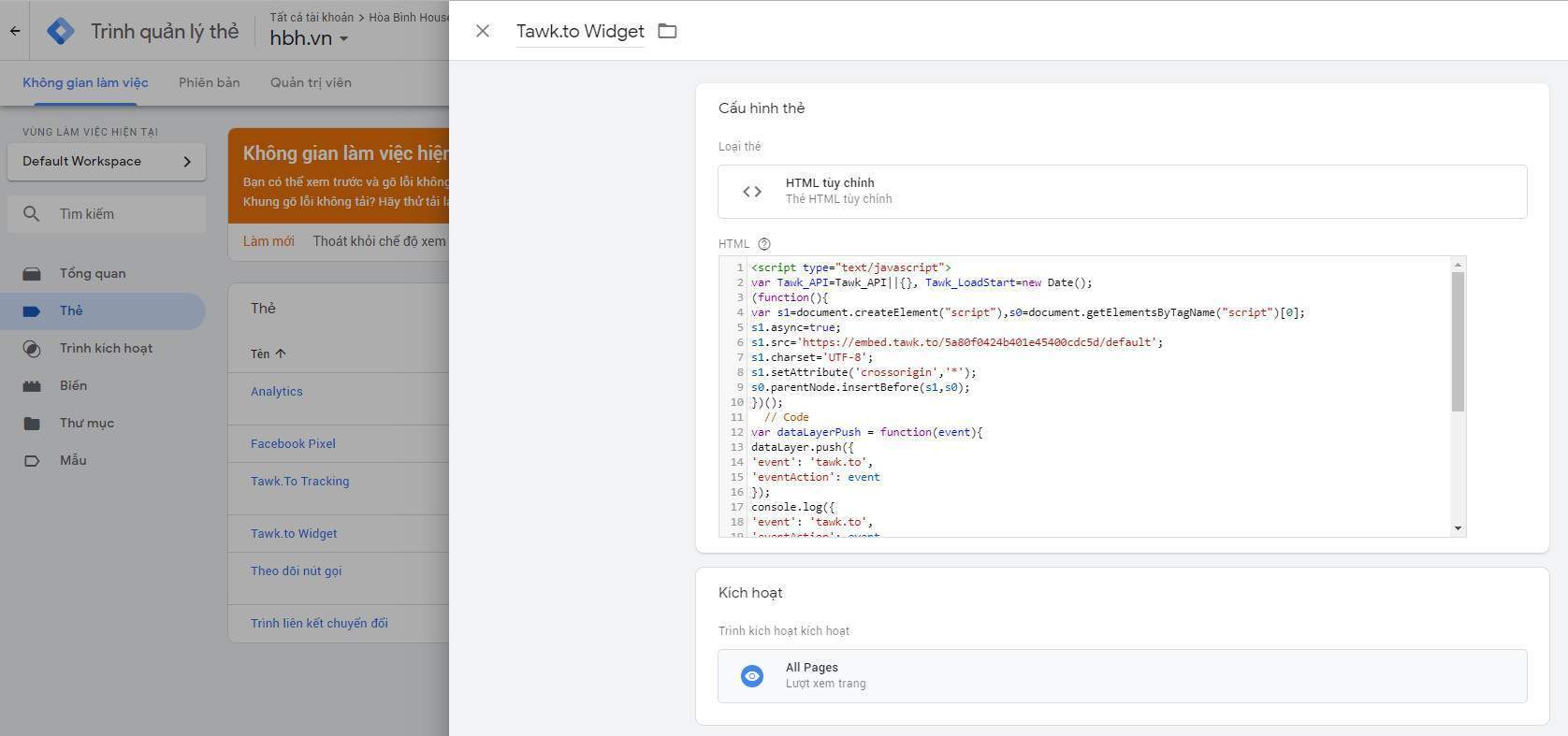
Truy cập Google Tag Manager để gắn mã code vừa tạo ở trên. Chọn Website cần gắn mã -> Thẻ -> Tạo mới để thêm thẻ mới với thông tin như sau:
- Tên thẻ: Tawk.to Widget.
- Loại thẻ: HTML tuỳ chỉnh.
- HTML: Chèn đoạn mã tạo ở bước 1.2
- Trình kích hoạt: Chọn All Page

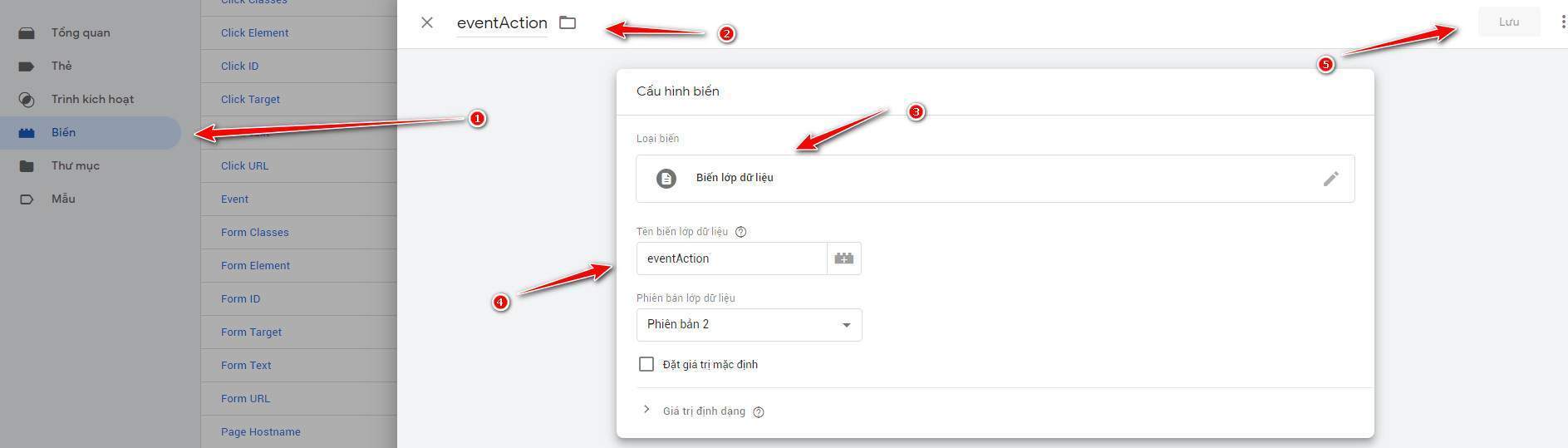
1.4 Thêm biến hành động cho Tawk.to
Xem thêm : Hướng dẫn xây dựng hệ thống Email Marketing tốt nhất nên dùng
Chọn Biến -> Biến do người dùng xác định -> Tạo mới để tạo mới biến với các thông tin như sau:
- Tên biến: eventAction
- Loại biến: Biến lớp dữ liệu.
- Tên biến lớp dữ liệu: eventAction

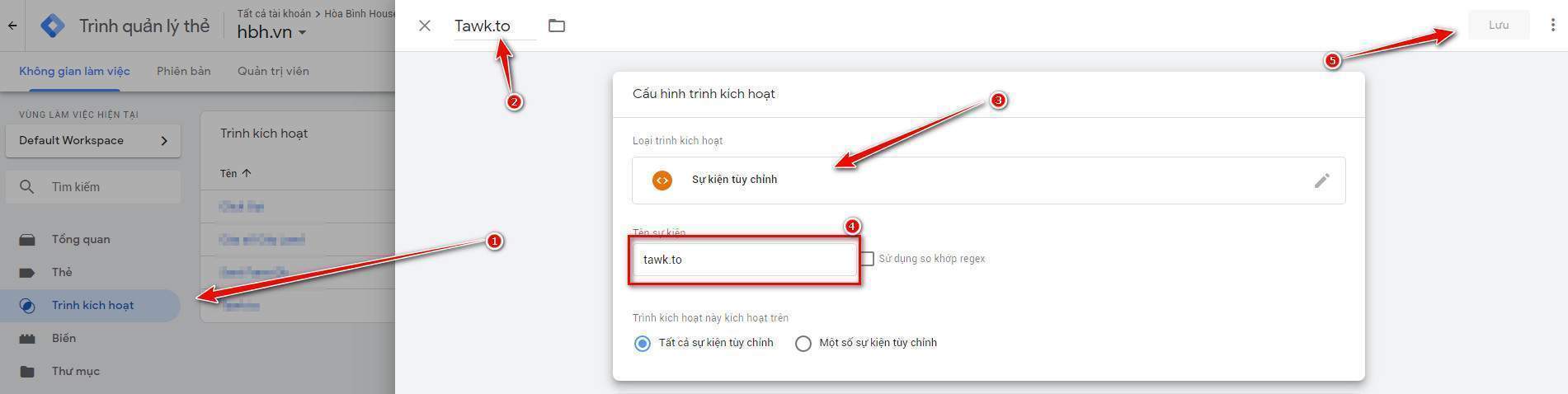
1.5 Thêm trình kích hoạt cho sự kiện
Chọn Trình kích hoạt -> Mới để tạo trình kích hoạt mới với các thông số như sau:
- Tên trình kích hoạt: Tawk.to
- Loại trình kích hoạt: Sự kiện tuỳ chỉnh.
- Tên sự kiện: tawk.to

2. Theo dõi chuyển đổi bằng Google Analytics
Tại bước 1 bạn đã có thể thiết lập ghi nhận chuyển đổi cho các hành động trên Tawk.to. Nhưng bạn cần một công cụ để theo dõi trực quan thì mình sẽ hướng dẫn các bạn cài đặt theo dõi chuyển đổi tawk.to bằng Google Analytics.
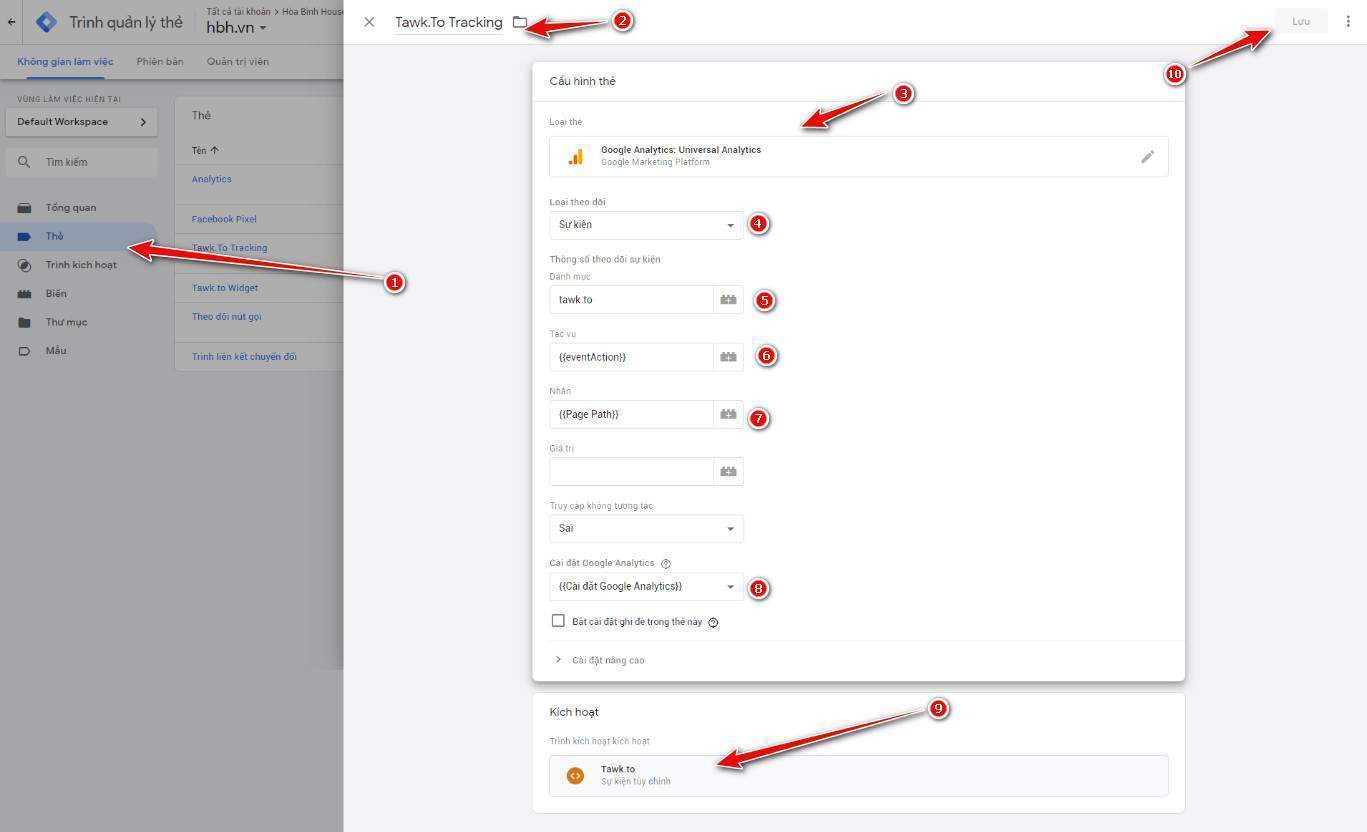
Tại Google Tag Manager bạn chọn Thẻ -> Thêm mới thẻ với các thông số như sau:
- Tên: Tawk.to Tracking
- Loại thẻ: Google Analytics: Universal Analytics.
- Loại theo dõi: Sự kiện.
- Danh mục: tawk.to.
- Tác vụ: {{eventAction}}.
- Nhãn: {{Page Path}}.
- Cài đặt Google Analytics: Bạn có thể chọn biến Analytics mà bạn đã cài đặt nếu có hoặc ghi đè và chèn ID Analytics.
- Kích hoạt: Chọn trình kích hoạt Tawk.to

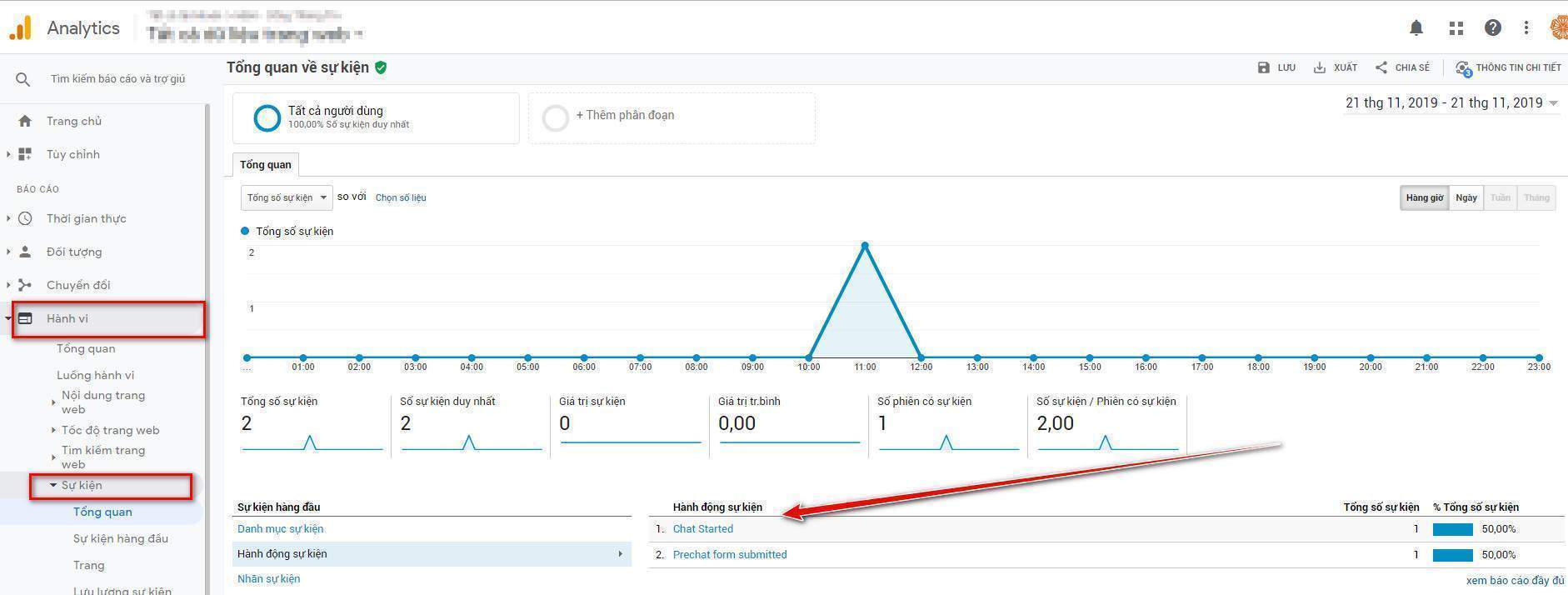
Lưu lại, như vậy bạn đã có thể theo dõi được chuyển đổi Tawk.to trên Google Analytics. Tại tại khoản Google Analytics bạn truy cập vào Hành vi -> Sự kiện để xem các chuyển đổi (Nếu có chuyển đổi thì mới hiện ra nhé các chế ^^).

3. Thiết lập chuyển đổi Tawk.to lên Google Ads
Bước này chắc là bước mà nhiều bạn quan tâm khi đọc bài này. Để có thể lấy được dữ liệu chuyển đổi Tawk.to bạn cần liên kết Google Ads với Google Analytics nhé.
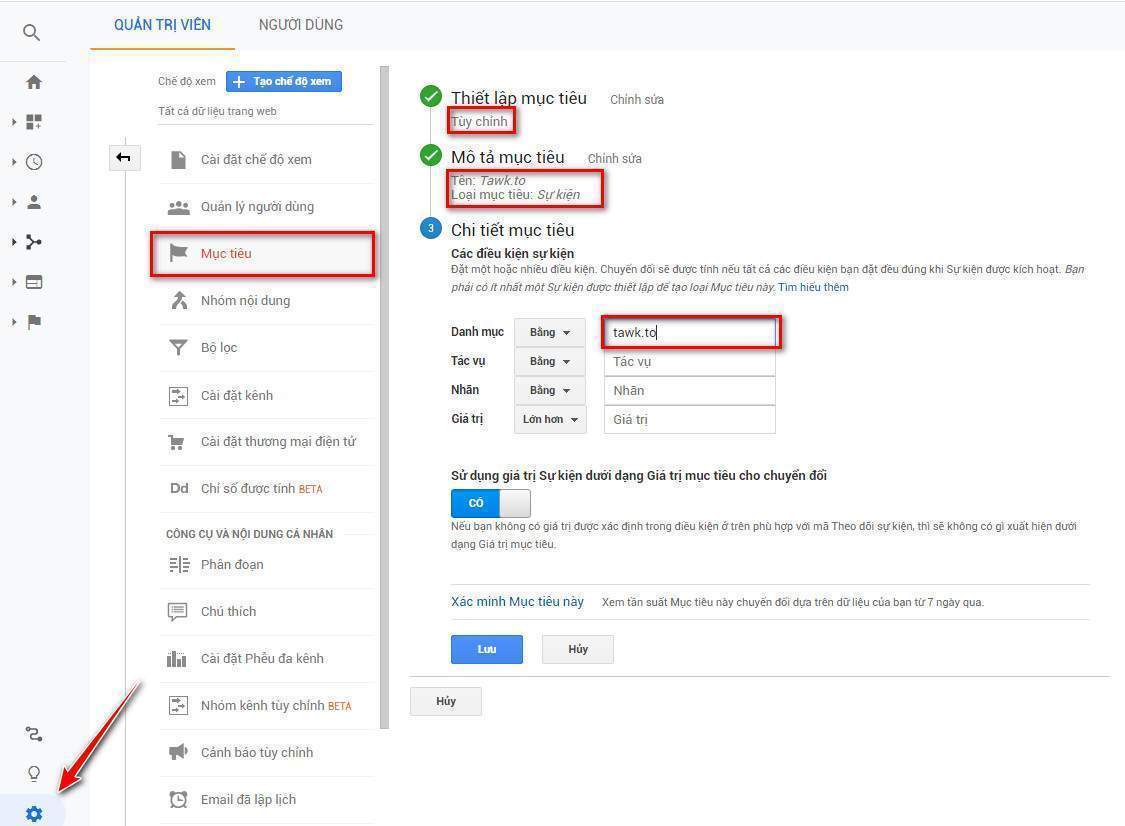
Tại tài khoản Google Analytics bạn truy cập Quản trị -> Mục tiêu điền các thông số như hình sau:

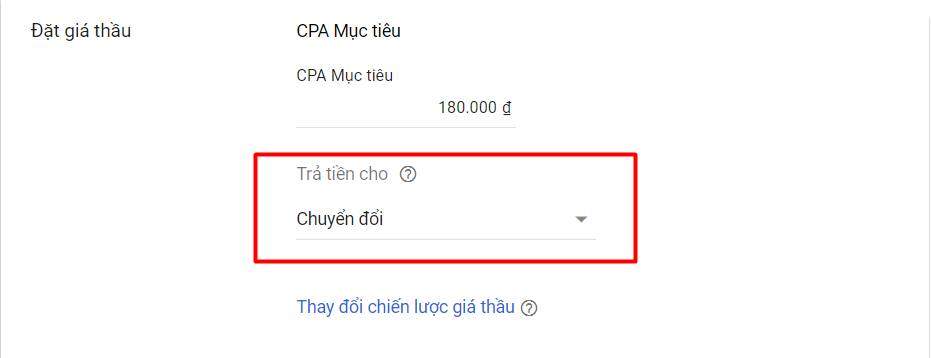
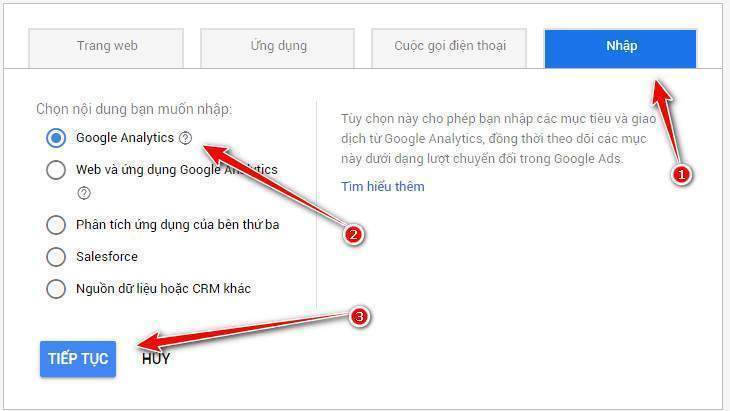
Tại Google Ads bạn thiết lập chuyển đổi mới chọn Nhập -> Google Analytics như hình:

Bấm tiếp tục và chọn Tawk.to để Google Ads có thể nhận tất cả dữ liệu chuyển đổi tawk.to của website qua Google Analytics.
Lời kết
Như vậy là mình đã hướng dẫn xong các bạn các thiết lập theo dõi chuyển đổi tawk.to trên Google Ads. Setup các chuyển đổi rất quan trọng cho việc tối ưu quảng cáo vì vậy bạn nên setup nó để tránh lãng phí tài nguyên.
Nếu các bạn còn khó khăn trong việc setup chuyển đổi hãy comment tại đây để mình hỗ trợ nhé, đừng quên like và đăng ký nhận tin blog của mình để ủng hộ nhé :)).
Thanks you!
Nguồn: https://25giay.vn
Danh mục: Digital Marketing



cảm ơn add,
like cho add để add còn nhiều động lực tiếp tục share.
Cảm ơn bạn nhiều nhé 🙂
Quá nhanh quá nguy hiểm 🙂
Cảm ơn bài viết của bạn, mình có tham khảo và viết lại cho người đọc dễ dàng nhất giữa IsharedDigital và Lucigen. Rất mong rằng bạn sẽ ủng hộ 🙂