Thẻ meta là gì? Sử dụng thế nào khi SEO website?
Thẻ meta có lẽ là loại thông tin cơ bản nhất trong html, ứng dụng khi thiết kế cũng như khi làm tối ưu hóa website.
- Be Supposed to là gì và cấu trúc Be Supposed to trong Tiếng Anh
- Spa là gì, Dịch vụ spa gồm những gì? – Bí quyết thành công dành cho người mới
- Tap into là gì và cấu trúc với cụm từ tap into trong tiếng Anh.
- Kickfit là gì? 8 điều cần biết về bộ môn Kickfit
- "Mandatory" nghĩa là gì: Định Nghĩa, Ví Dụ trong Tiếng Anh
Có lẽ ai liên quan đến lĩnh vực này thì cũng đều quen với những khái niệm như meta keywords, meta description, title… Biết chung chung là vậy, nhưng nhưng nếu đi sâu thì cần nhiều hơn thế.
Bạn đang xem: Thẻ meta là gì? Sử dụng thế nào khi SEO website?
Gần đây khi viết một số bài về các khái niệm, tôi mới phát hiện ra cần phải dành 1 chút thời gian để làm rõ về chủ đề meta tag này. Và bài viết này dành riêng cho chủ đề đó.
Nội Dung
Thẻ meta trong html là gì?
Thẻ meta hay trong tiếng Anh gọi là meta tag là những dòng mã đặt trong phần đầu (<head>) của trang html để cung cấp thông tin về trang web cho công cụ tìm kiếm. Những thông tin đó thường gồm: nhan đề, từ khóa chính, tóm tắt nội dung, ngôn ngữ chính được sử dụng…
Cần phải khẳng định rằng, thẻ meta là để cho các công cụ tìm kiếm như Google hiểu nội dung của trang, chứ không cung cấp thông tin trực tiếp đến người dùng. Bạn có thể đọc qua hướng dẫn của Google tại đây.
Thực tế thì người dùng thông thường sẽ không thấy các thẻ meta, trừ khi họ biết cách xem mã nguồn của trang web. Nếu không có các thẻ meta thì website cơ bản vẫn hiển thị tương đối đầy đủ nội dung cho người dùng đọc thông tin.

Riêng với thẻ <title> thì người dùng thấy nội dung của nó trên trình duyệt. Nếu suy xét một cách rạch ròi, thì <title> không hẳn là thẻ meta, mặc dù nó cũng rất quan trọng. Trong phần dưới bài này tôi vẫn nêu về thẻ <title> do vai trò và chức năng của nó cũng giống như thẻ meta. Nếu bạn không đồng ý quan điểm này thì cũng vui lòng bỏ quá cho.
Tiếp theo đây tôi sẽ nêu chi tiết những thẻ meta quan trọng, cần được sử dụng. Ngoài ra, cũng sẽ có danh sách một số thẻ không còn hệ trọng, hoặc chẳng có vai trò gì, và bạn chẳng cần áp dụng cho website.
8 loại thẻ meta quan trọng nhất trong SEO website
Có nhiều loại thẻ meta với mục đích và công dụng khác nhau. Nhưng thực ra cũng chỉ cần sử dụng 1 số loại quan trọng là đủ. Số còn lại bạn cũng không cần quan tâm, hoặc nếu muốn thì tìm hiểu cho vui thôi cũng được.
Dưới đây là những loại quan trọng và có hiệu quả cho SEO website, nếu sử dụng đúng.
Thẻ title
Đây là nhan đề của trang web, cho biết chủ đề của trang về vấn đề gì. Cấu trúc như sau:
<title> Nhan đề </title>
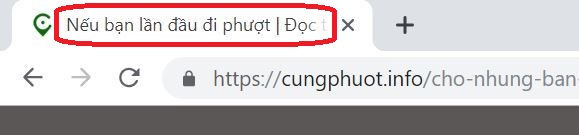
Nội dung của thẻ <title> được hiển thị trong thanh bar trên cùng của cửa sổ trình duyệt.

Thẻ title trên trình duyệt
Ngoài ra, nó còn xuất hiện trong trang kết quả tìm kiếm, hay trong phần chia sẻ trên mạng xã hội (Facebook, Twitter, Zalo…).
>> Tìm hiểu thêm về thẻ tiêu đề
Thẻ meta description
Thẻ này nêu tóm tắt nội dung của trang web. Nó chi tiết hơn thẻ nhan đề ở trên. Tuy nhiên cũng không nên quá dài, vì điều đó không cần thiết, nhất là khi chỉ có thể hiển thị được 1 số ký tự trên trang tìm kiếm. Nếu để mô tả dài quá sẽ bị Google cắt bớt khi hiển thị kết quả.
Cú pháp:
<meta name=”description” content=”Nội dung chính của trang” />
Xem thêm : Google Search Console là gì? Hướng dẫn sử dụng cơ bản đến nâng cao.
Tìm hiểu thêm về thẻ meta description
Thẻ meta content-type
Thẻ content-type dùng để khai báo hệ thống ký tự trên trang web sử dụng HTML 4.01. Nó giúp các trình duyệt biết được nội dung trang web được mã hóa ký tự ra sao, để từ đó có thể hiển thị thông tin một cách tốt nhất.
Cú pháp phổ biến như sau:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
HTML5 không còn hỗ trợ thẻ này. Thay vào đó, hệ thống ký tự trên trang web được khai báo đơn giản hơn như sau:
<meta charset=”UTF-8″>
Thẻ meta viewport
Trong thế giới internet với sự tham gia của các thiết bị di động ngày càng phổ biến, thẻ này có vai trò rất quan trọng.
Cụ thể hơn, để tối ưu website cho phù hợp với nhiều thiết bị, bạn cần đưa thẻ meta viewport vào trong phần <head>. Thẻ này sẽ hướng dẫn trình duyệt cách điều khiển kích thước (dimentions) cũng như tỉ lệ phóng to thu nhỏ (scaling).
Nếu bạn không khai báo rõ thẻ này, thì website dễ tạo trải nghiệm không tốt trên thiết bị di động. Cú pháp phổ biến với viewport tag như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Ý nghĩa của 2 thuộc tính trên như sau:
- width=device-width là để điều chỉnh cho khớp độ rộng màn hình với số pixel của thiết bị.
- initial-scale=1 để thiết lập tỉ lệ zoom ban đầu là 1:1 giữa pixel CSS và pixel của thiết bị.
Bạn có thể tìm hiểu thêm hướng dẫn của Google về thẻ viewport, hoặc tại 25giay.vn
Social meta
Thẻ này có hiệu quả cho việc kết nối website với các mạng xã hội như Facebook, Twitter, hay cả Zalo. Khi ai đó chia sẻ URL trang web của bạn trên các mạng xã hội, nội dung trong thẻ Social meta sẽ giúp các mạng này biết thông tin cần hiển thị như thế nào, trong đó có: tiêu đề, hình ảnh đại diện, mô tả tóm tắt…
Tôi có bài viết riêng về cách sử dụng thẻ Social meta, cụ thể là thẻ Open Graph.
Meta robots
 Thẻ này, nếu cần được sử dụng, là nhằm mục đích báo cho Google có thực hiện hay không việc lập chỉ mục (index), hay theo dõi (follow) trang hay không.
Thẻ này, nếu cần được sử dụng, là nhằm mục đích báo cho Google có thực hiện hay không việc lập chỉ mục (index), hay theo dõi (follow) trang hay không.
Cú pháp như sau:
<meta name=”robots” content=”noindex” />
Về mặc định, nếu không sử dụng meta robot, thì nghĩa là có index, có follow. Do đó, nếu bạn có quên hoặc không đưa thẻ này vào cũng không có vấn đề gì: Google hiểu là có lập chỉ mục và có theo dõi.
Thẻ này nên được dùng kết hợp với file 25giay.vn để đảm bảo các Search Engine chỉ lập chỉ mục những trang nào bạn mong muốn (và loại bỏ những trang còn lại).
Ngoài ra, còn một số thẻ meta robots khác bạn cũng nên hiểu ý nghĩa tác dụng và lựa chọn áp dụng cho phù hợp:
- noarchive: Không cho máy tìm kiếm lưu vào bộ nhó bản sao trang web.
- nocache: tác dụng như thẻ noarchive nhưng chỉ áp dụng cho MSN/Live.
- nosnippet: Không cho bọ tìm kiếm hiển thị miêu tả snippet của trang trong kết quả tìm kiếm và không cho phép chúng hiển thị trong bộ nhớ (cache hay caching).
- noodp: Ngăn máy tìm kiếm khỏi việc tạo các miêu tả description từ các thư mục danh bạ Web DMOZ như là một phần của snippet trong trang kết quả tìm kiếm.
- noydir: Ngăn Yahoo khỏi việc trích miêu tả trong danh bạ Web Yahoo! diectory để tạo các phần miêu tả trong kết quả tìm kiếm. Giá trị noydir chỉ áp dụng với Yahoo và không có công cụ tìm kiếm nào khác sử dụng danh bạn Web của Yahoo bởi thế giá trị này không được hỗ trợ cho máy tìm kiếm khác.
Meta language
Thẻ language giúp khai báo về ngôn ngữ chính mà trang web sử dụng, để công cụ tìm kiếm có định hướng người dùng tốt hơn. Thẻ này rất hữu ích nếu website của bạn dùng nhiều ngôn ngữ. Xem danh sách các ngôn ngữ có thể khai báo tại đây.
Xem thêm : Firewall là gì? Kiến thức tổng quan về Firewall
Ví dụ, với website dùng ngôn ngữ tiếng Việt là chính, thì cú pháp thẻ này như sau:
<html lang=”vi”>
Meta geo
Đây là đoạn mã đưa vào web nhằm khai báo vị trí địa lý cụ thể của doanh nghiệp của bạn. Mục đích là để công cụ tìm kiếm định hướng tốt hơn với người dùng nằm trong khu vực mà bạn đang cung cấp sản phẩm dịch vụ.
Bạn có thể khai báo theo các dạng: địa danh, tọa độ (kinh độ, vĩ độ), hoặc khu vực. Có thể sử dụng công cụ tạo mã Geo Tag cho nhanh.
Chẳng hạn, với vị trí “Tràng Tiền Plaza – Hà Nội”, thì công cụ trên sẽ giúp tạo đoạn mã như sau:
<meta name=”geo.region” content=”VN-HN” /><meta name=”geo.placename” content=”Hà Nội” /><meta name=”geo.position” content=”21.024813;105.853297″ /><meta name=”ICBM” content=”21.024813, 105.853297″ />
Việc cần làm tiếp, là copy và paste đoạn mã này vào thẻ <head> là xong.
Một số thẻ meta không quan trọng
Vì chúng không quan trọng nên bạn có thể bỏ qua phần này, và không cần áp dụng. Tôi chỉ liệt kê để đảm bảo tính đầy đủ, phòng khi ai đó muốn tham khảo. Nếu bạn muốn nghiên cứu danh sách đầy đủ các thẻ meta thì tham khảo thêm tại đây.
- Thẻ meta keywords: trước đây rất quan trọng, nhưng giờ Google đã bỏ qua thẻ này Nguyên nhân là người dùng lạm dụng nhồi nhét từ khóa quá nhiều, làm giảm tính tin cậy của thông tin trong thẻ. Mặc dù vậy, cá nhân tôi khi làm SEO, vẫn dùng thẻ này để làm căn cứ tham khảo, để biết từng trang có nội dung chính về từ khóa nào.
- Author/web author: dùng để nêu tên tác giả của trang. Thẻ này không cần thiết, vì với những trang web cần ghi tên tác giả, chẳng hạn như 1 bài viết, thì trên trang thường sẽ có phần thể hiện rõ để người đọc (và Google) nhận biết.
- Revisit after: là câu lệnh cho các con bọ của công cụ tìm kiếm quay lại trang sau 1 khoảng thời gian, nhưng rất tiếc chẳng công cụ nào tuân theo điều này.
- Rating: thường sử dụng để thể hiện đánh giá mức độ nội dung “người lớn”.
- Date/Expiration: thể hiện ngày tạo / ngày hết hạn của trang. Gần như chẳng ai muốn trang của mình hết hạn, nên chẳng cần quan tâm đến Expiration làm gì. Còn Date, thì bạn có thể cập nhật trong file 25giay.vn và công cụ tìm kiếm sẽ đọc được thông tin này. Với những trang cần ghi nhận ngày tạo, chẳng hạn như tin tức hay bài viết… có thể chèn luôn thông tin ngày tạo, hoặc ngày cập nhật vào trang cho người đọc biết (về tính cập nhật).
- Copyright: thông tin bản quyền của website. Cũng không thực sự cần thiết lắm, vì hầu như trang web nào chẳng để thông tin này ở phần Footer.
- Abstract: tóm tắt về nội dung của trang, thường phù hợp với những bài viết mang tính học thuật cao.
- Distribution: dùng để kiểm soát xem ai có thể truy cập trang, thường được để mặc định là “global”. Vai trò này không thực sự quan trọng: với trang muốn hạn chế đối tượng truy cập, thì phải dùng mật khẩu mới đủ mạnh.
- Generator: thể hiện chương trình dùng để tạo trang web, và điều đó cũng chẳng có nghĩa lý gì nhiều.
Một số thắc mắc về thẻ meta
Thẻ meta nào quan trọng nhất hiện nay?
Mặc dù vai trò các thẻ meta có thay đổi ít nhiều trong những năm qua, nhưng đến nay như tôi nghiên cứu và theo dõi, thì 3 thẻ title, description, và robots vẫn là quan trọng nhất.
Google có lấy nội dung thẻ meta để xếp thứ hạng website không?
Gần như chắc chắn là có, nhất là với những thẻ meta quan trọng mà tôi nêu ở trên đây. Bạn còn có thể thấy chúng xuất hiện trong đoạn trích giàu thông tin (Rich Snippet), thì biết nội dung Meta quan trọng thế nào.
Làm thế nào để kiểm tra thẻ meta trên 1 trang web?
Bạn có thể mở từng trang, sau đó vào xem phần mã nguồn. Chẳng hạn trong Chrome, nhấp chuột phải và chọn “View page source”.
Để thực hiện kiểm tra thẻ meta đồng loạt cho tất cả các trang trên 1 website, bạn có thể dùng một số công cụ SEO như SEMRush, SiteBulb Crawler, DeepCrawl, Screaming Frog…
Làm thế nào để đưa thẻ meta vào website
Thường các hệ thống quản trị nội dung (CMS) của website đều cho phép người dùng thêm thông tin meta vào website. Bạn cần tìm trên CMS của website của mình. Nếu không thấy, hoặc không biết cách sử dụng, bạn liên hệ với bên lập trình web để họ hỗ trợ.
Tóm lược
Trong bài viết, tôi đã nêu khái niệm và vai trò của thẻ Meta Tag. Đồng thời, bạn cũng đã thấy danh sách những thẻ quan trọng trong việc tối ưu hóa website, giúp trang web thân thiện với các công cụ tìm kiếm.
Hy vọng qua bài viết này, bạn biết thêm cách sử dụng các thẻ này sao cho hiệu quả, để đạt mục đích tối ưu hóa website của mình.
Nếu bạn muốn tìm dịch vụ thiết kế website, và làm SEO web theo từ khóa hay tổng thể, thì liên hệ với chúng tôi nhé.
Gọi số Hotline của Carly để được tư vấn thêm: 094 456 1874
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

