Cách tạo hiệu ứng chữ Retro trong Photoshop
Hướng dẫn này sẽ chỉ cho bạn cách sử dụng các kiểu lớp, các đối tượng thông minh và một số yếu tố cơ bản khác trong Adobe Photoshop để tạo hiệu ứng chữ Retro đơn giản, theo phong cách 3D.

Nội Dung
Tạo Gradient Nền
Bước 1

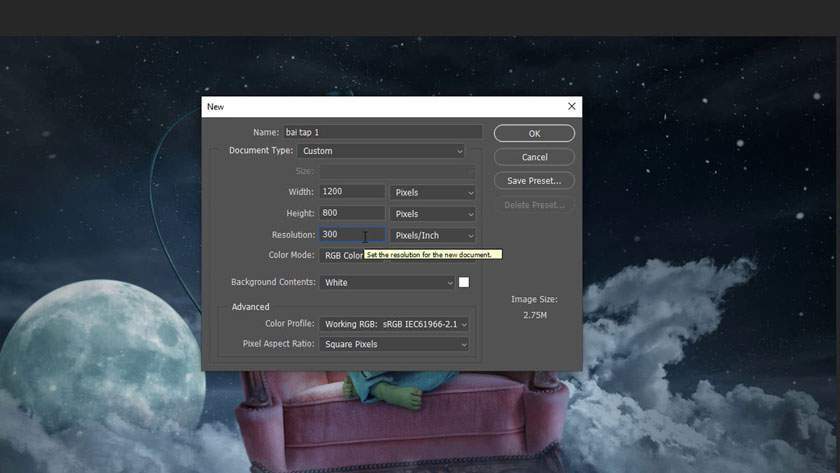
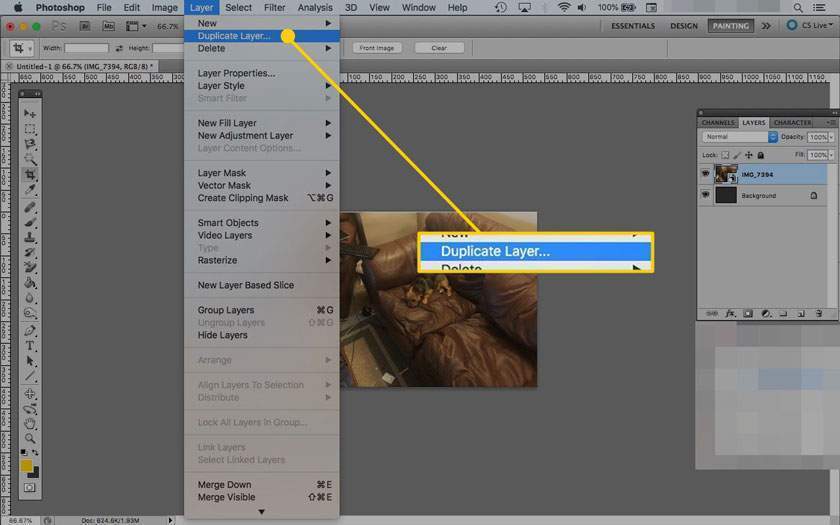
Tạo một tài liệu 800 x 600px mới và sao chép lớp Nền (Ctrl + J)

Bước 2
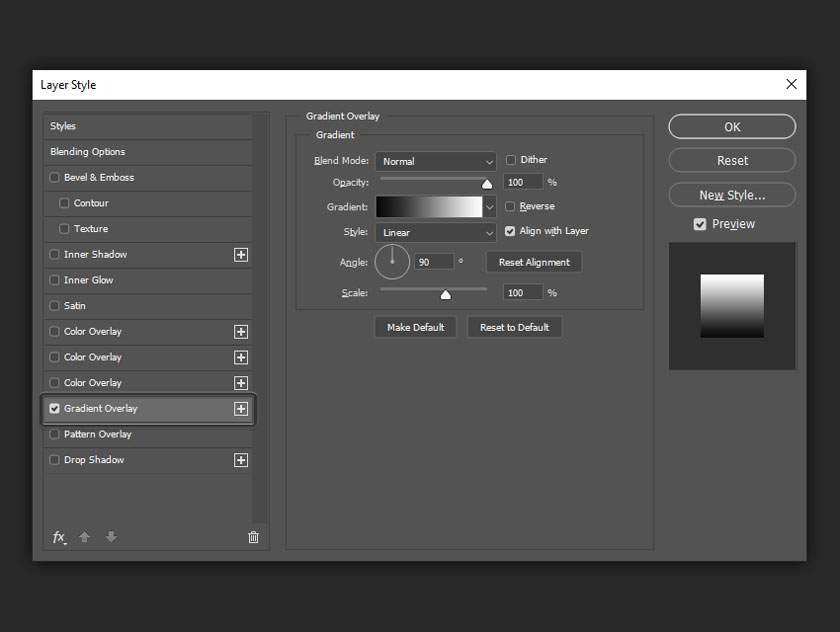
Bấm đúp vào lớp Bản sao nền để áp dụng hiệu ứng Lớp phủ Gradient bằng cách sử dụng các giá trị sau:
Chọn hộp Blending Options bằng các click chuột phải, mở ra hộp thoại Layer Style, sau đó chọn các giá trị như sau:
– Click chuột vào mục Gradient Overlay, tại mục Gradient chọn:
- Style: Radial
- Scale: 150%
- Tạo bảng màu Gradient bằng cách sử dụng các màu #c8c5b8 ở bên trái và #aaa593 bên phải.

kết quả chúng ta sẽ có hình nền như dưới đây

Thêm sự tinh tế vào nền ảnh
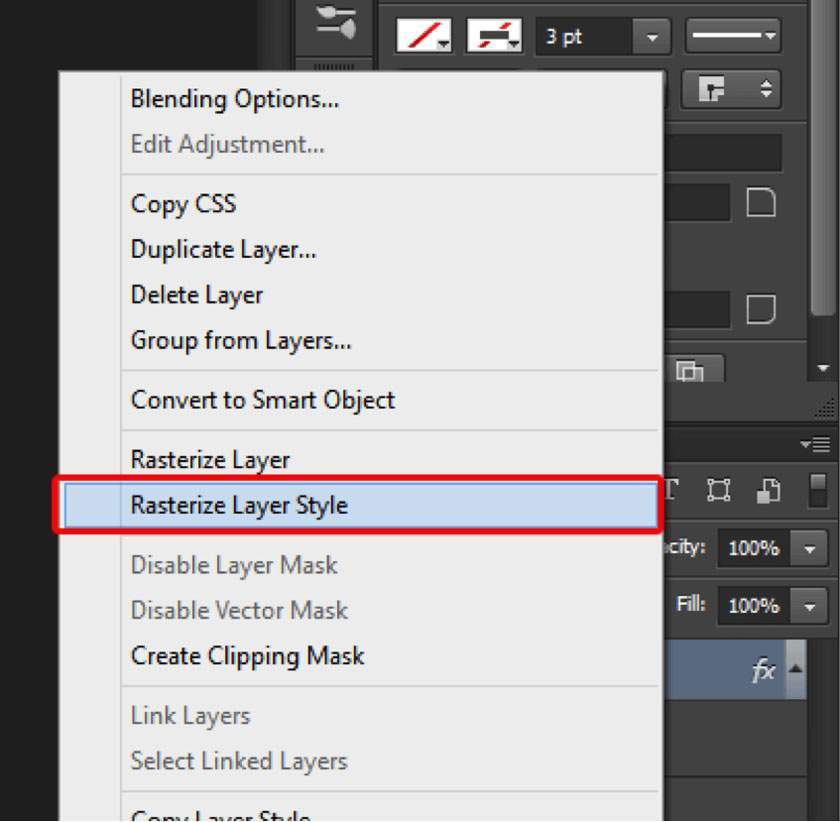
Bước 1: Nhân đôi tiếp layer đã được tạo kiểu trước đó, sau đó bấm chuột phải vào bản sao mới và chọn Rasterize Layer Style.

Nếu bạn đang làm việc với CS6 hoặc các phiên bản Photoshop cũ hơn, bạn sẽ cần phải nhóm lớp ( Lớp> Lớp nhóm ), và sau đó hợp nhất nhóm (Lớp> Nhóm hợp nhất).
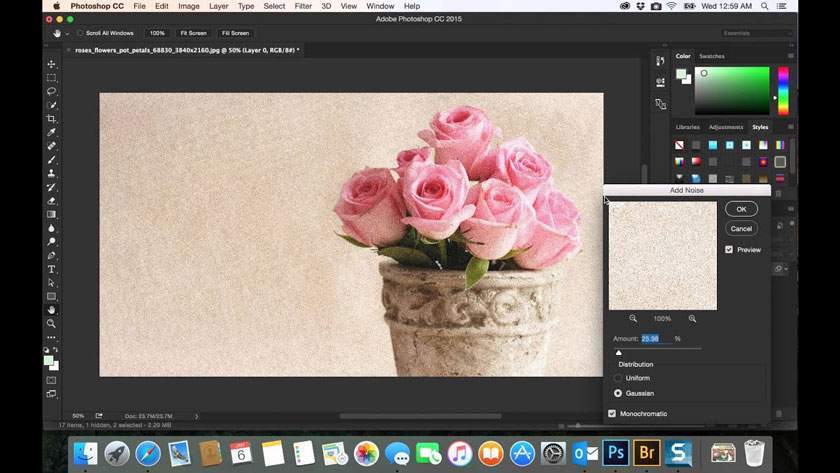
Bước 2: Vào mục Filter > Noise > Add Noise, thay đổi Amount thành 5%, trong mục Distribution click vào Uniform và tick tiếp vào ô Monochromatic.

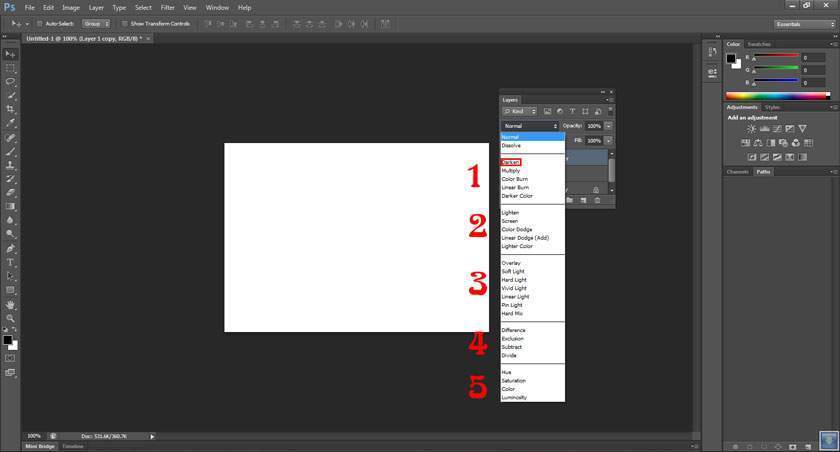
Bước 3: Thay đổi chế độ hòa trộn của Background copy 2 layer thành Darken, điều này sẽ tăng thêm độ nhiễu tinh tế cho màu nền.

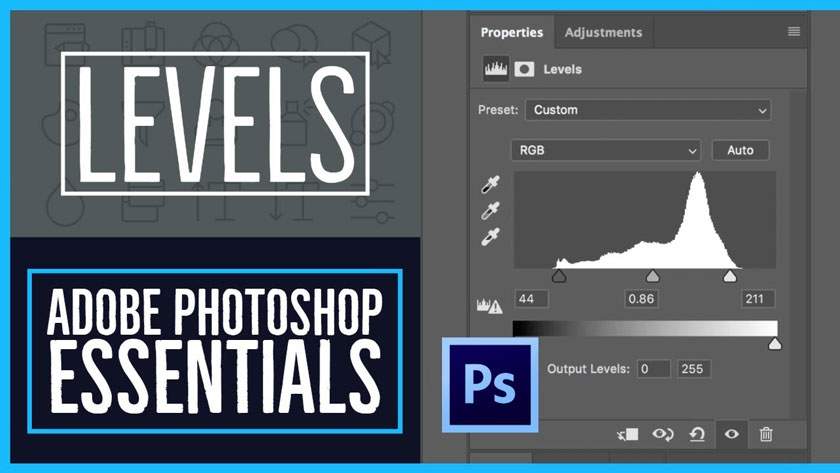
Bước 4: Nhấp vào biểu tượng Tạo lớp tô mới ở cuối bảng như hình dưới rồi chọn levels

Bước 5: Thay đổi giá trị Bóng thành 72 , Gamma thành 1,05 và Điểm nổi bật thành 236, điều này sẽ điều chỉnh màu của nền.
Tạo văn bản và tạo hiệu ứng Retro 3D
Bước 1: Tạo văn bản bằng rồi chọn phông chữ Freshman Normal, kích thước là 125 pt, màu sắc là #43a0a8, và Kerning được thiết lập Optical.

Xem thêm : Sony FX3 chính thức ra mắt quay phim 4K 120 FPS
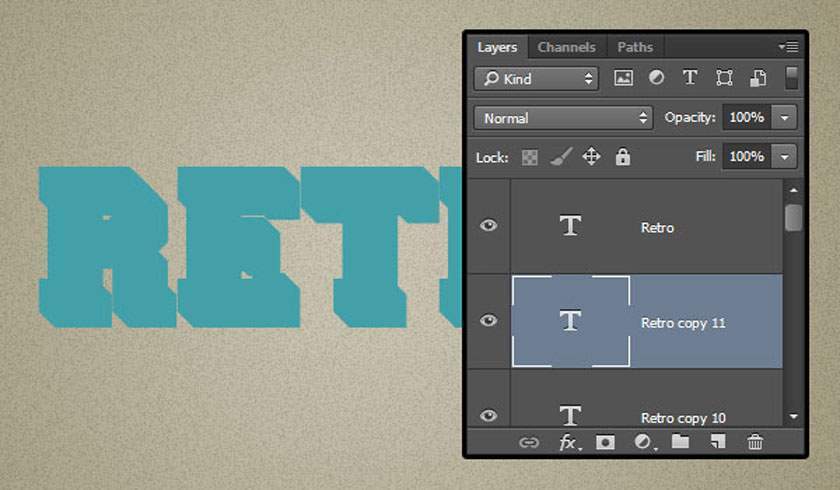
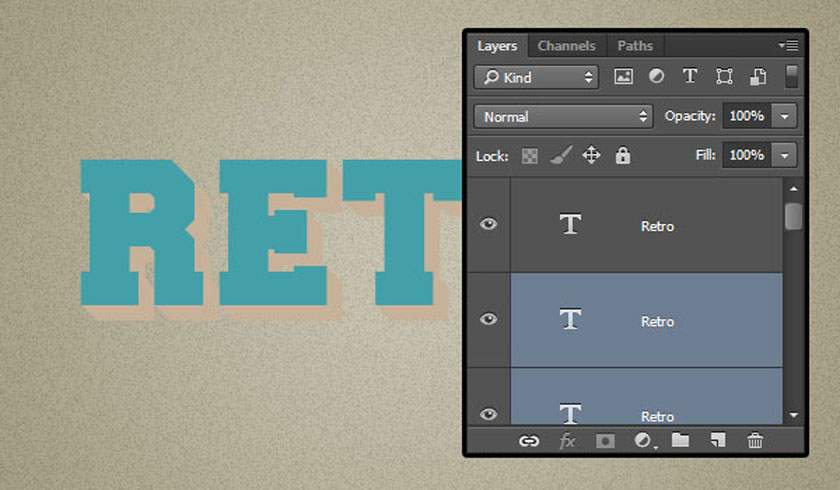
Bước 2: Nhân đôi lớp văn bản và kéo lớp bản sao bên dưới nó.
Bước 3: Vào chế độ chỉnh sửa chữ bằng cách Ctrl + T, Nhấn vào Phím mũi tên phải một lần, sau đó nhấn vào Phím mũi tên xuống một lần để di chuyển văn bản sao chép một pixel sang phải và một pixel xuống dưới. Sau đó nhấn phím Return để chấp nhận các thay đổi.

Bước 4: Nhấn Option-Command-Shift-T ( Alt-Ctrl-Shift-T cho Windows) mười lần để nhân đôi lớp với sự biến đổi để tạo ra hiệu ứng 3D.

Tạo các Đối tượng Thông minh cho hiệu ứng 3D và bóng đổ
Bước 1: Chọn tất cả các lớp văn bản sao chép và thay đổi màu văn bản thành #c7b299.

Bước 2
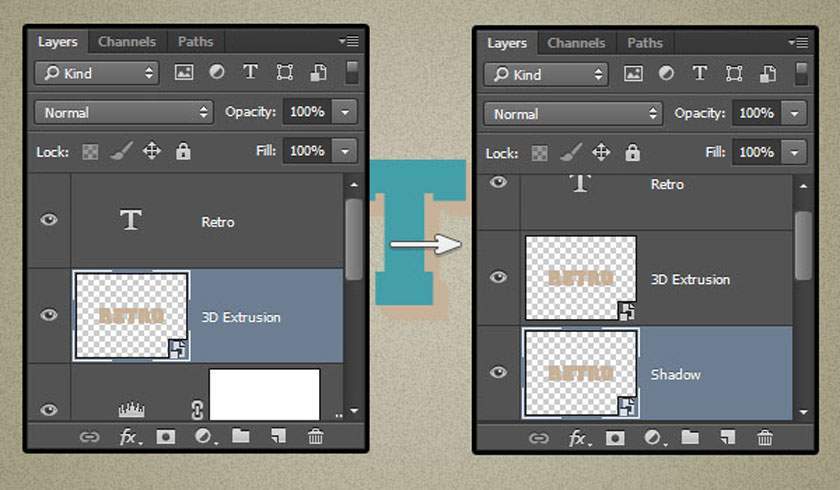
Với tất cả các lớp văn bản sao chép vẫn được chọn, đi tới Filter > Convert for Smart Filters. Đổi tên lớp của đối tượng thông minh thành 3D Extrusion, sao chép nó, kéo bản sao bên dưới nó và đổi tên bản sao thành Shadow.

Tạo kiểu cho Lớp văn bản gốc
Bấm đúp vào lớp văn bản gốc để áp dụng kiểu lớp sau:
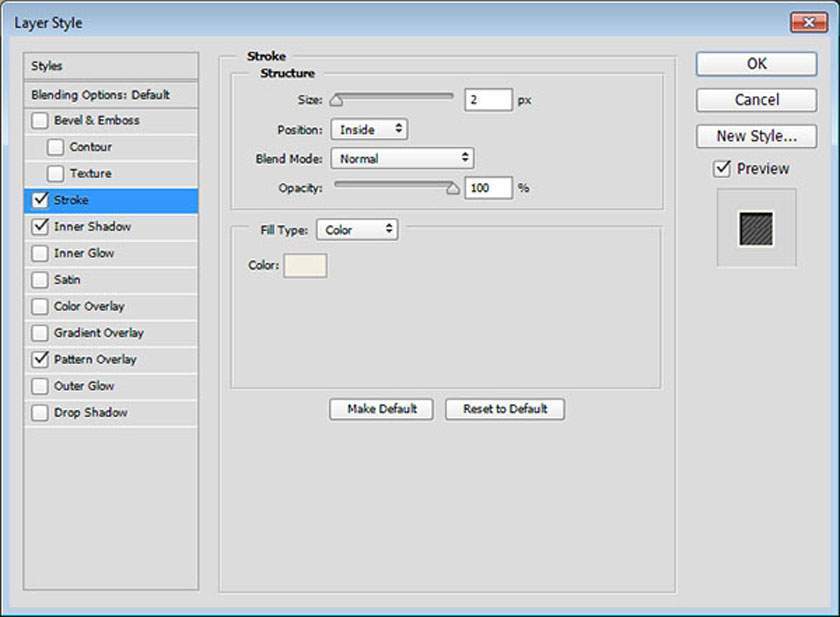
chọn hộp Blending Options mở ra hộp thoại Layer Style click vào Stroke,
Bước 1: Thêm Stroke bằng cách click chuột phải, mở ra hộp thoại Stroke, sau đó chọn các giá trị như sau:
- Size: 2
- Position: Inside
- Color: #f2eee1

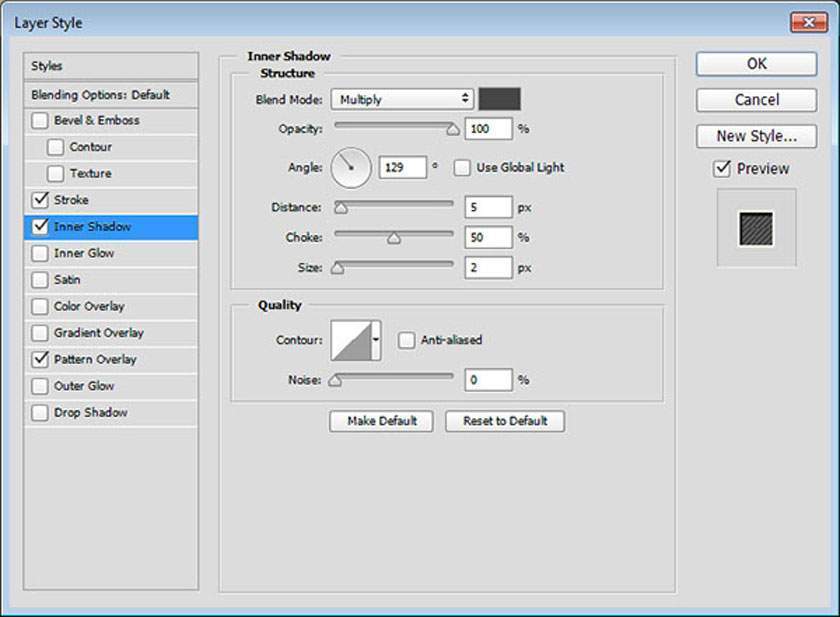
Bước 2: Click tiếp vào mục Inner Shadow theo các thông số sau:
- Color: #464646
- Opacity: 100%
- Bỏ chọn Use Global Light
- Angle: 129
- Distance: 5
- Spread: 50
- Size: 2

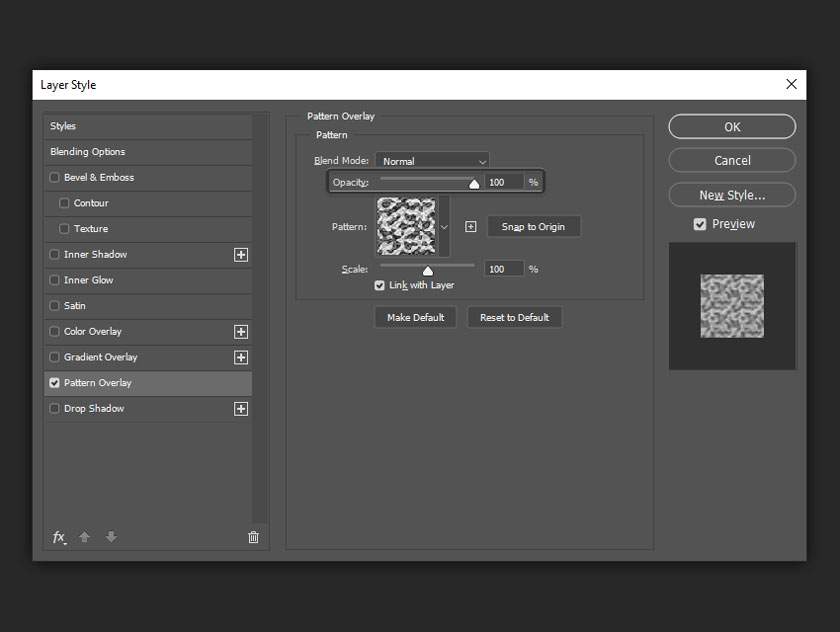
Bước 3: Click tiếp vào mục Pattern Overlay theo các thông số sau:
- Blend Mode: Soft Light
- Pattern: Fine diagonal lines (đường chéo như hình)

Ngoài ra bạn cũng có thể thử một số mẫu khác trong đó, mỗi mẫu đều có điểm bắt mắt riêng.
Đến bức này các bạn sẽ được kết quả như hình ảnh bên dưới.

Tạo kiểu cho hiệu 3D
Bấm đúp vào layer 3D Extrusion lúc nãy để áp dụng kiểu lớp sau:
Xem thêm : Kinh nghiệm chụp ảnh bình minh trên biển
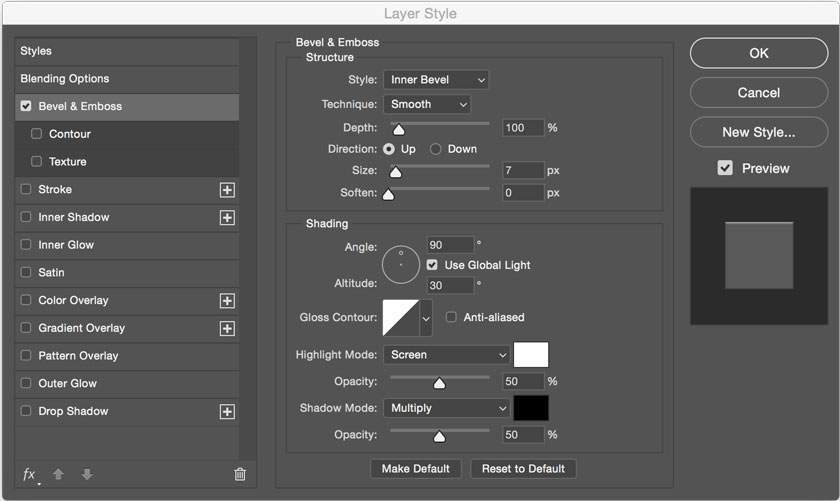
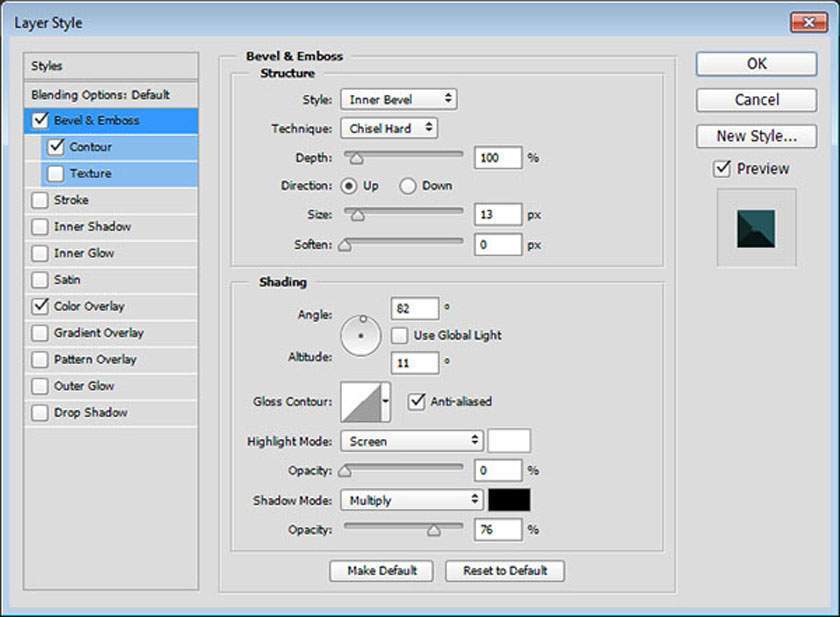
Bước 1: click chuột phải vào layer 3D Extrusion chọn hộp Blending Options mở ra hộp thoại Layer Style, sau đó chọn Bevel và Emboss với các giá trị như sau:
- Technique: Chisel Hard
- Size: 13
- Uncheck the Use Global Light box
- Angle: 82
- Altitude: 11
- Check the Anti-aliased box
- Highlight Mode – Opacity: 0%

Những gì bạn đang làm ở đây là thay đổi Bevel and Emboss góc và Altitude giá trị để tạo ra một bóng 3D dựa trên góc của đúng bức ảnh.
Bước 2: tick vào Contour rồi đánh dấu vào hộp Anti-aliased.

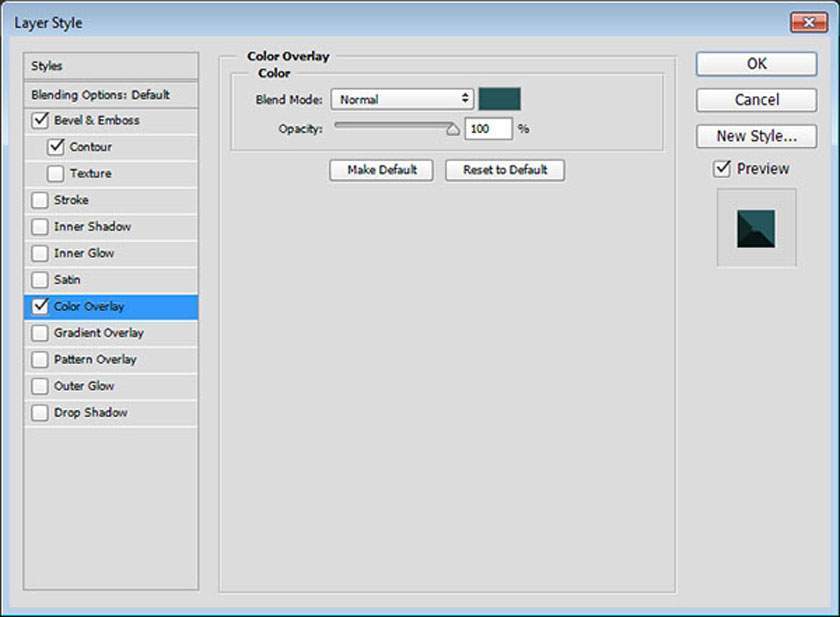
Bước 3: Click tiếp vào Color Overlay với các giá trị sau:
- Color: #265559
Đây là phần mà bạn chọn màu cho hiệu ứng, vì vậy hãy thoải mái thay đổi nó nếu bạn muốn.

Bạn có thể thấy cách điều này tạo ra ảo giác về hiệu ứng 3D phẳng chỉ bằng cách sử dụng một vài hiệu ứng. Tất nhiên, bạn có thể nâng cao hơn nữa kết quả bạn nhận được bằng cách điều chỉnh bóng cho các góc cần điều chỉnh.

Làm việc trên Shadow
Bước 1
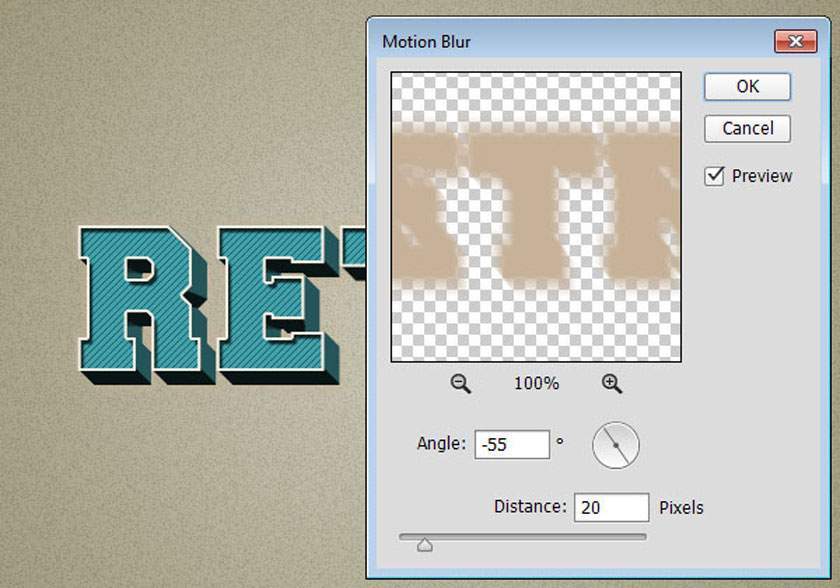
Chọn layer Shadow, sau đó vào Filter> Blur> Motion Blur. Thay đổi Angle thành -55 và Distance thành 20. Bạn cần giá trị Angle để khớp với góc của 3D.

Bước 2
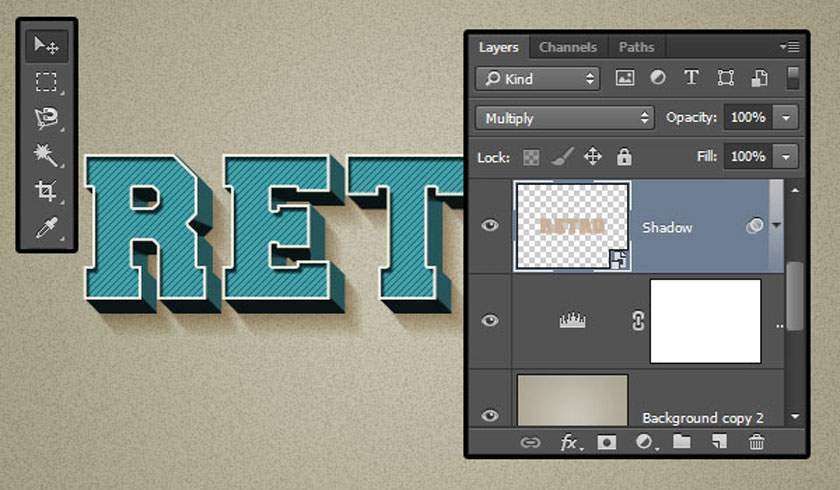
Thay đổi Blend Mode của Shadow layer thành Multiply , sau đó sử dụng Move Tool để kéo bóng đổ và di chuyển nó xung quanh cho đến khi bạn muốn.

Bước 3
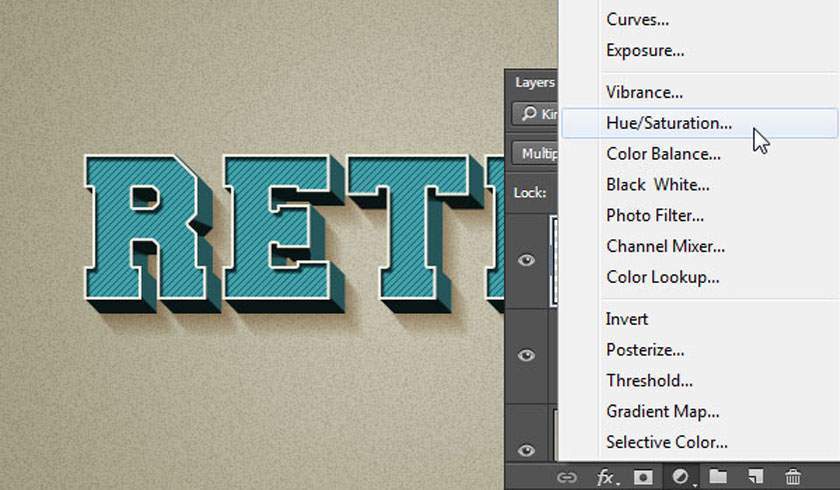
Nhấp vào biểu tượng Tạo lớp tô mới ở cuối bảng điều khiển layer và chọn Hue/Saturation.

Bước 4
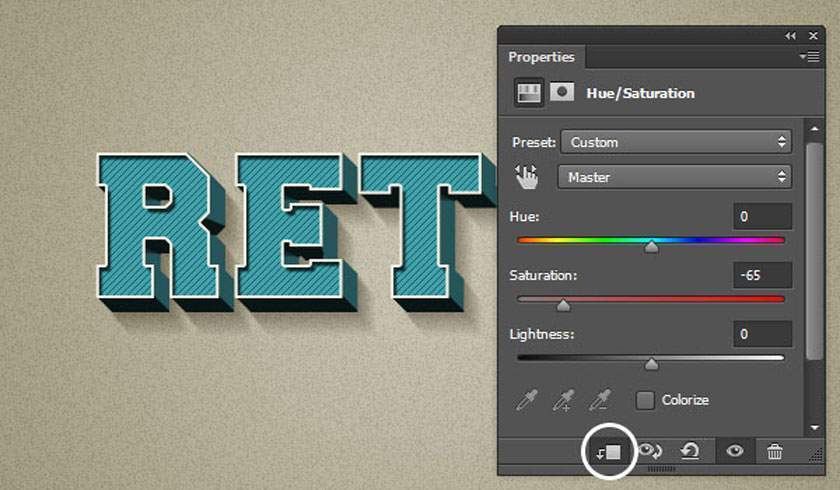
Nhấp vào biểu tượng Clip adjustment to layer ở cuối bảng Properties và thay đổi giá trị Saturation thành -65.

Xin chúc mừng! Bạn đã hoàn tất
Trong hướng dẫn này, chúng tôi đã tạo một nền gradient và sử dụng bộ lọc Add Noise để thêm hiệu ứng nhiễu tinh tế cho nó.
Sau đó, chúng tôi tạo văn bản, sao chép nó với một phép biến đổi để tạo ra 3D, và chuyển đổi các lớp sao chép thành Đối tượng thông minh để tạo lớp bóng.
Sau đó, chúng tôi tạo kiểu cho văn bản và các lớp đùn 3D để đạt được hiệu ứng 3D retro.
Cuối cùng, chúng tôi tạo bóng đổ bằng cách sử dụng bộ lọc Motion Blur, điều chỉnh Chế độ hòa trộn và màu sắc của lớp của nó, và di chuyển nó xung quanh để đạt được kết quả cuối cùng.
Trên đây là cách tạo hiệu ứng chữ Retro đơn giản trong photoshop. Hy vọng qua bài viết bạn có thể tạo ra nhiều kiểu retro đơn giản khác. Cảm ơn bạn đã theo dõi bài viết.
Nguồn: https://25giay.vn
Danh mục: Hướng Dẫn


