Firebug là gì? Sử dụng nó như thế nào cho Web developer?
Firebug là một phần mở rộng miễn phí trên trình duyệt Firefox cung cấp cho người dùng các công cụ phục vụ cho việc phát triển website. Firebug là một công cụ mạnh mẽ với các tính năng hữu ích và thiết thực dành cho các Web developer. Với Firebug bạn có thể chỉnh sửa HTML/CSS và gỡ lỗi Javascript trực tiếp trên trình duyệt, thêm CSS cho thiết kế responsive. Firebug là một công cụ không thể thiếu trong quá trình xây dựng website của các lập trình viên. Chúng ta cùng nhau khám phá nó nhé!
Xem thêm: Tài liệu hướng dẫn Firebug
Bạn đang xem: Firebug là gì? Sử dụng nó như thế nào cho Web developer?

Nội Dung
Bắt đầu với Firebug
Đầu tiên bạn cần tải về và cài đặt trình duyệt Mozilla Firefox nếu bạn chưa cài trên máy tính của mình.
Sau đó bạn cũng cần tải về và cài đặt Firebug.
Mở bảng điều khiển Firebug
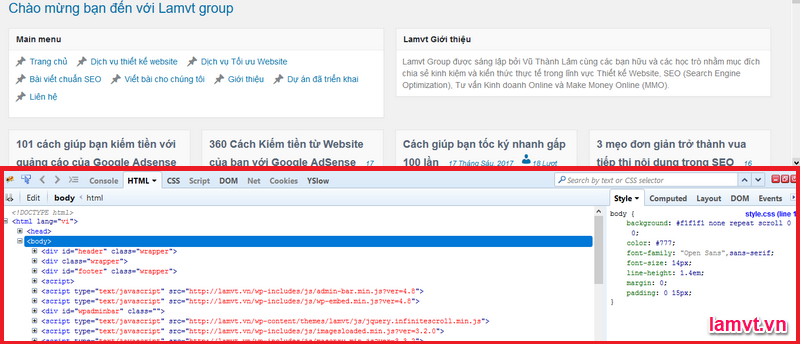
Chúng ta có 3 cách để mở bảng điều khiển Firebug. Sau khi mở bảng điều khiển chúng ta sẽ thấy bảng điều khiển như hình sau.

Mở Firebug sử dụng phím tắt
Nhấn phím F12, đây là phím tắt để bật hoặc tắt Firebug.
Xem thêm: Phím tắt Firebug
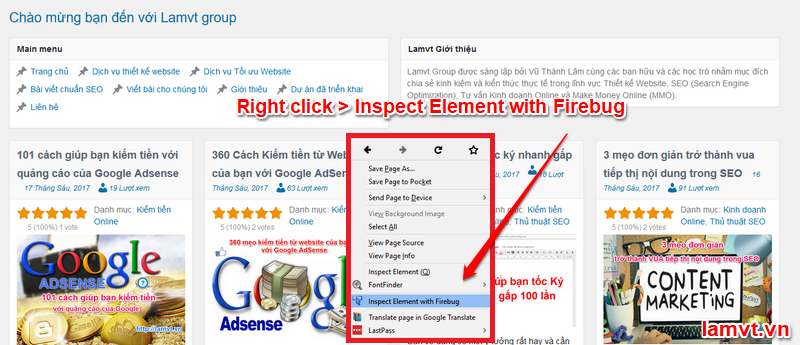
Mở Firebug sử dụng menu trên trình duyệt
Trên bất kỳ trang web nào, bấm chuột phải trên trang hoặc một phần tử HTML (ví dụ: liên kết, tiêu đề bài viết, nút nhấn,…) sau đó chọn Inspect Element with Firebug từ menu xuất hiện trên trình duyệt.

Biểu tượng Firebug
Bạn cũng có thể bấm vào biểu tượng Firebug để mở bảng điều khiển Firebug. Tùy thuộc vào phiên bản Firefox của bạn, nó sẽ hiển thị ở thanh trạng thái phía dưới hoặc ở góc trên bên phải của trình duyệt.
![]()
Kiểm tra đánh dấu và bố cục trang web
Đây là câu hỏi phổ biến nhất bạn sẽ luôn tự hỏi mình khi đang phát triển trang web: “Liệu trang web mình đang phát triển có lỗi các thẻ đánh dấu hay là bố cục trang web?”. Thông thường chúng ta sử dụng Firebug để kiểm tra điều đó.
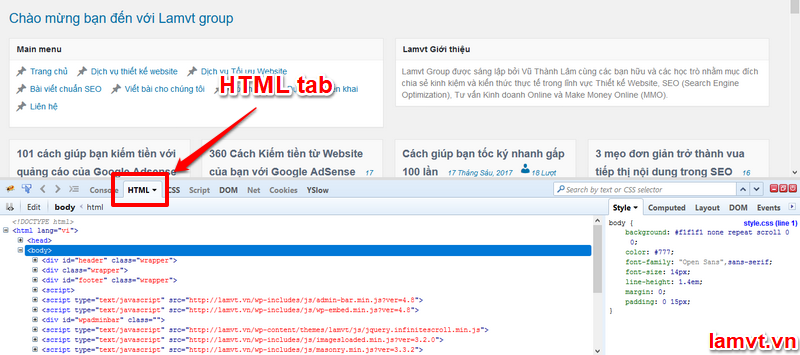
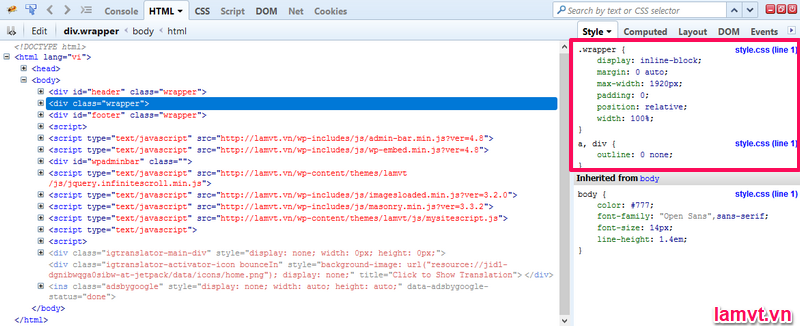
Khi Firebug được mở, mặc định bạn sẽ ở tab HTML. Đây là công cụ giúp chúng ta kiểm tra và hiểu về các phần tử HTML trên trang web.

Chúng ta có 2 phần chính trong tab HTML đó là Node View Panel và HTML Side Panels. Chúng ta cùng đi tìm hiểu từng phần.
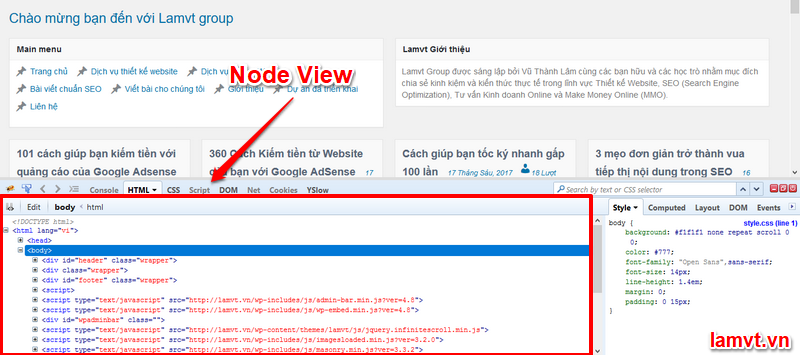
Node View Panel
Bên trái của HTML tab là phần Node View hiển thị các phần tử HTML tạo ra trang web chúng ta đang sử dụng.

Xem thêm : Chế độ balanced và power saver là gì và cách sử dụng
Node View cho phép chúng ta chỉnh sửa các phần tử HTML và code trên trang web và ngay lập tức nhìn thấy kết quả trên trình duyệt.
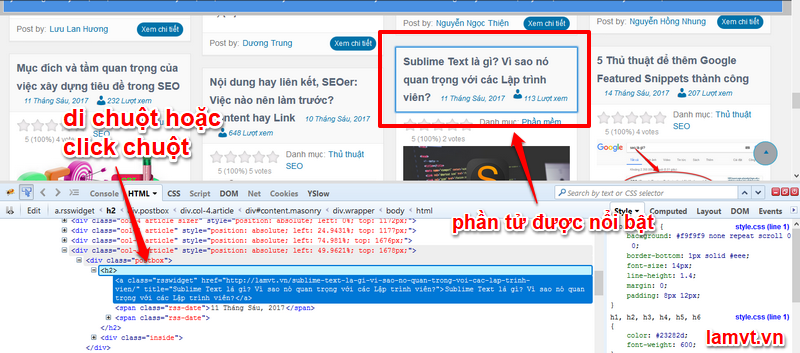
Khi bạn di chuột vào các phần tử HTML trên trang web, trình duyệt sẽ làm nổi bật các phần tử đang được kiểm tra. Đây là một chức năng vô cùng hữu ích – nó cho thấy chính xác trình duyệt đang xử lý các phần tử HTML của bạn như thế nào. Điều này có thể giúp bạn gỡ lỗi các vấn đề về margin, padding hay float…

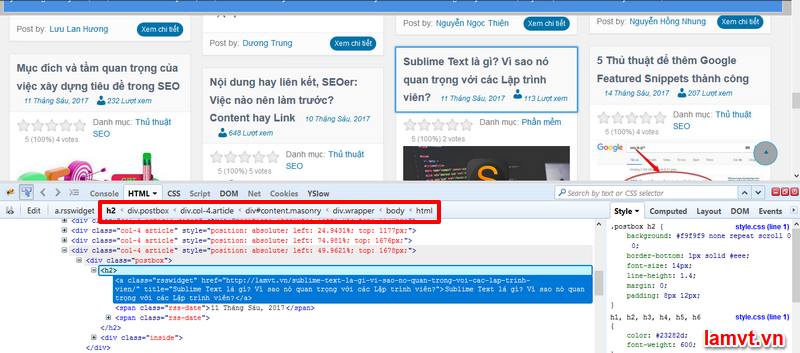
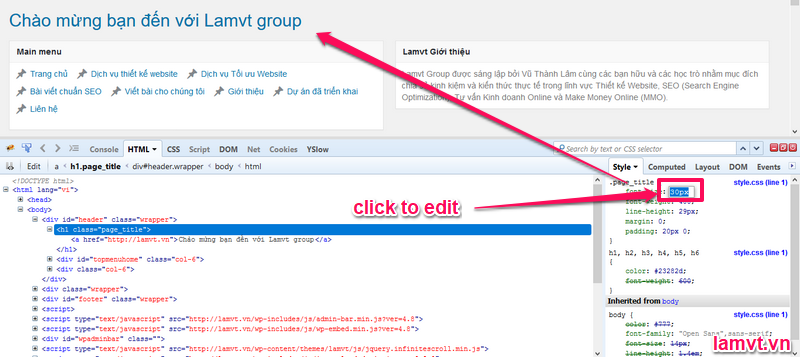
Khi bạn nhấn vào một phần tử HTML trong Node View, nó sẽ hiển thị cấu trúc phân cấp các phần tử ngay phía trên thanh công cụ. Điều này hữu ích cho việc bạn viết CSS sẽ giúp chọn các phần tử không bị trùng lặp với các phần tử khác trên trang. Thông thường, tôi kiểm tra các phần tử để xem sự kế thừa CSS.

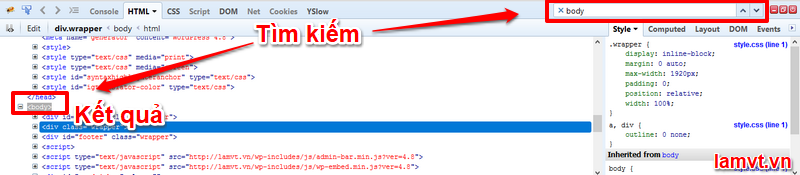
Để giúp bạn nhanh chóng tìm các phần tử HTML, Firebug hỗ trợ khung tìm kiếm bên phải HTML tab. Khi bạn tìm kiếm các kết quả phù hợp sẽ hiện màu xám.

HTML Side Panels
Bên phải HTML tab là phần Side Panels. Phần này cung cấp cho chúng ta nhiều thông tin hơn về các phần tử đang được chọn.
Chúng ta có 4 tab nhỏ trong Side Panels bao gồm:
- Style
- Computed
- Layout
- DOM (viết tắt của Document Object Model)
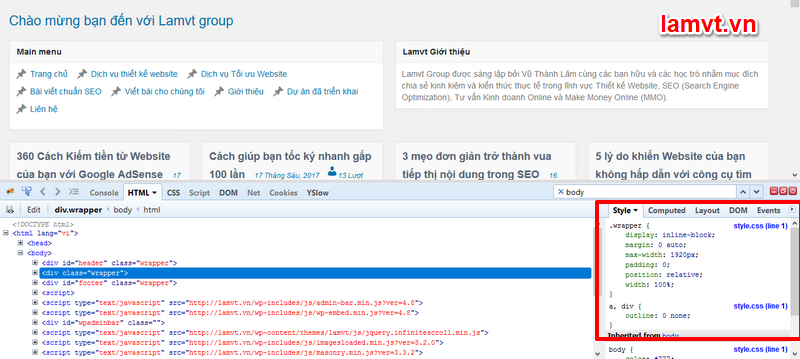
Style cho thấy các định nghĩa CSS ảnh hưởng tới một phần tử HTML nhất định. Nó cũng hiển thị tên tập tin, số dòng trong trường hợp bạn có nhiều tập tin CSS.

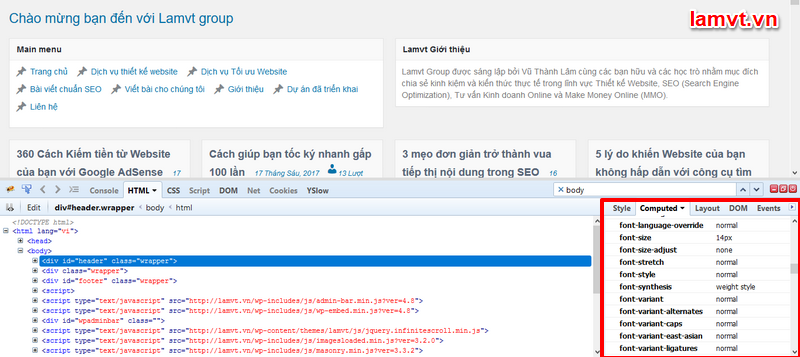
Computed hiển thị các thuộc tính CSS của phần tử HTML như font-size, color, text-align… Điều này cho chúng ta thấy cách trình duyệt hiển thị các phần tử.
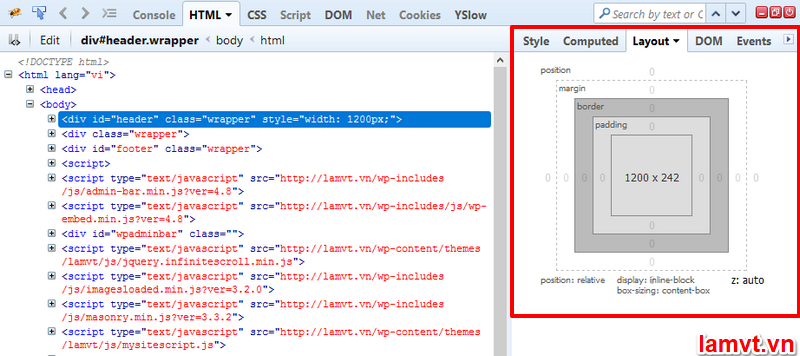
 Layout hiển thị box model của phần tử đang được chọn. Đối với những người học trực quan thì rất tốt để thấy padding, margin và border được minh họa trong tab này. Nhấp đúp vào giá trị đang hiển thị cho phép bạn thay đổi giá trị và thấy sự thay đổi trên trình duyệt.
Layout hiển thị box model của phần tử đang được chọn. Đối với những người học trực quan thì rất tốt để thấy padding, margin và border được minh họa trong tab này. Nhấp đúp vào giá trị đang hiển thị cho phép bạn thay đổi giá trị và thấy sự thay đổi trên trình duyệt.

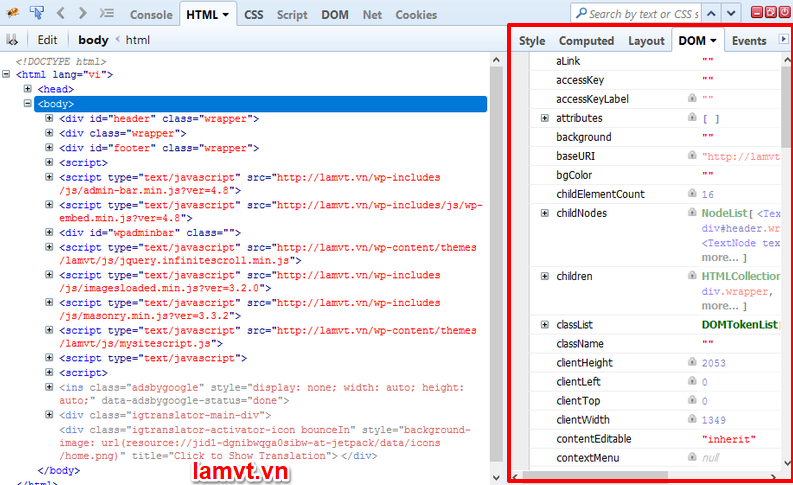
DOM hiển thị thông tin về cấu trúc DOM của phần tử đang được chọn. Nó đặc biệt hữu ích cho FrontEnd Developer làm việc với Javascript.

Chỉnh sửa HTML trực tiếp trên trình duyệt
Có nhiều cách khác nhau để quản lý mã HTML khi bạn truy cập vào tập tin trên server hoặc khi bạn làm việc trên localhost sử dụng web server như XAMPP hoặc WampServer. Tôi nghĩ hầu hết mọi người thích làm việc ngay trên trình soạn thảo của họ, vì vậy code có thể lưu lại theo ý muốn của người lập trình.
Tuy nhiên, để kiểm tra nhanh chóng trên trình duyệt nơi mà bạn không có quyền truy cập vào tập tin HTML (ví dụ như website không thuộc quyền sở hữu của bạn), Firebug là một công cụ tuyệt vời.
Trong tab Node View bạn có thể click chuột vào bất cứ phần tử nào và chỉnh sửa nó. Thêm và xóa bất cứ điều gì bạn thích và sau đó bạn thấy ngay được sự thay đổi trên trình duyệt.
Xem thêm : Vữa là gì? Có những loại vữa nào? Đặc điểm của từng loại?
Một số công việc thường dùng theo cách này bao gồm:
- Thêm hoặc xóa toàn bộ phần tử HTML.
- Thêm hoặc xóa class hoặc ID vào một phần tử HTML.
- Thêm CSS inline vào phần tử HTML sử dụng thuộc tính style cho việc kiểm tra nhanh.
Firebug không lưu lại bất cứ đoạn mã nào bạn viết lên nó, khi bạn nhấn chuột vào liên kết hoặc tải lại trang, những thay đổi của bạn sẽ biến mất. Do đó một ý tưởng hay là bạn luôn mở trình soạn thảo văn bản mà mình yêu thích để dán đoạn code bạn vừa chỉnh sửa.
Chỉnh sửa CSS trực tiếp trên trình duyệt
Chỉnh sửa CSS trên Firebug là một công việc thường xuyên đối với các lập trình viên, đặc biệt là web developer. Như đã đề cập trước đó, kiểm tra một phần tử HTML trên trang sẽ cho thấy cấp độ kế thừa CSS trong Node View của công cụ HTML panel. Những quy tắc CSS này được liệt kê theo bảng chữ cái, và được nhóm lại theo bộ chọn trong công cụ Style.

Các quy tắc CSS được trình bày theo thứ tự: các quy tắc gần đây nhất sẽ hiển thị trên đầu (những quy tắc được định nghĩa ở đầu tập tin CSS sẽ được hiển thị ở dưới cùng, các quy tắc inline style sẽ được hiển thị ở trên cùng với tên 25giay.vne).
Một điều tuyệt vời khác của CSS trong Style panel là nó có thể chỉnh sửa. Bạn muốn biết trang web sẽ ra sao nếu bạn chỉnh sửa thuộc tính font-size của phần tử thành 30px? Nhấp chuột trực tiếp vào giá trị thuộc tính và thay đổi nó hoặc bạn có thể thay đổi thuộc tính CSS từ font-size thành font-family.

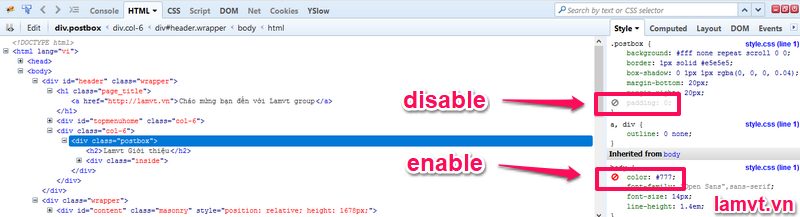
Bạn cũng có thể hoặc ẩn thuộc tính CSS để thấy sự thay đổi của trang web nếu không có thuộc tính này. Điều này hữu ích cho việc ẩn đi các thuộc tính CSS không cần thiết trên trang, xác định xem các quy tắc CSS gây ra vấn đề gì trong việc hiển thị nội dung trang web.

Khi bạn chỉnh sửa CSS, nhấn phím Enter sẽ nhảy tới giá trị thuộc tính có thể thay đổi tiếp theo – từ tên thuộc tính cho đến giá trị, thuộc tính tiếp theo.
Khi bạn ở thuộc tính cuối cùng, nhấn phím Enter sẽ tạo một dòng mới và bạn có thể thêm thuộc tính CSS mới với cặp tên thuộc tính và giá trị.
Nếu bạn muốn thêm CSS cho phần tử HTML không có class hoặc ID (không xuất hiện trong Style panel), bạn có thể thêm inline styles trong Node View.
CSS panel
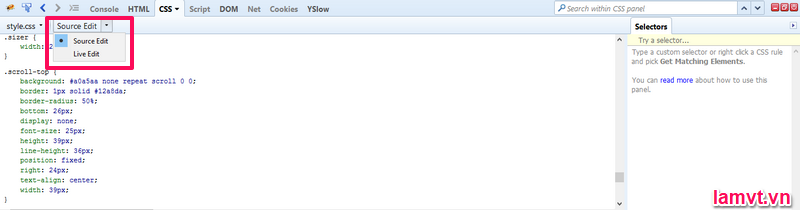
CSS panel hiển thị toàn bộ các tập tin CSS gắn liền với trang web.
Trong chế độ Source Edit, bạn có thể sửa đổi giá trị ( tương tự như công cụ Style của tab HTML chúng ta đã thảo luận ở trên). Trong chế độ Live Edit, bạn có thể code CSS như bạn đang code trong trình soạn thảo của mình.

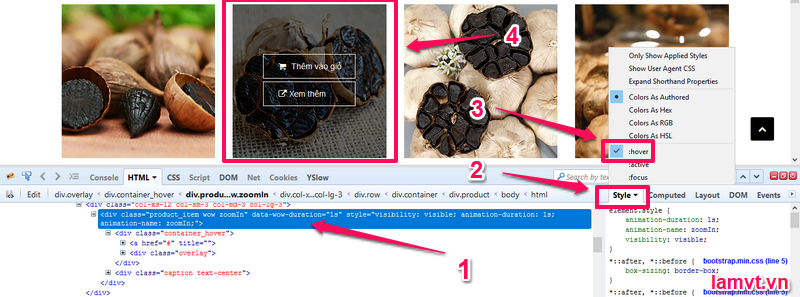
Phần tử HTML với thuộc tính :hover
Thật khó khăn để gỡ lỗi vấn đề CSS với thuộc tính :hover hoặc sự kiện hover của Javascript như menu xổ xuống bởi vì Node View sẽ cập nhật lại các phần tử khi bạn không di chuột lên phần tử. Để chọn phần tử HTML với thuộc tính :hover, :focus, :active chúng ta làm như sau:

Kết luận
Qua bài viết này mình đã hướng dẫn các bạn làm quen với Firebug trên trình duyệt Firefox. Sử dụng công cụ này có thể cải thiện đáng kể quá trình gỡ lỗi và phát triển web của bạn. Chúc các bạn thành công!
Xem thêm: Dịch vụ thiết kế Website
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

