Cách cài đặt Google Tag Manager cho WordPress
Ngày nay với tốc độ phát triển không ngừng của marketing trực tuyến, các cách thức và công cụ bạn sử dụng chiếm một phần không thể thiếu ảnh hưởng đến hiệu suất trang web của bạn. Google Analytics và các công cụ tương tự giúp bạn đánh giá hiệu suất trang và giúp tăng cường sự phổ biến trang web của bạn trên internet. Tuy nhiên để tận dụng tối đa các công cụ trên, bạn cần phải có ‘tag’ cho trang web của mình.
- Cách sử dụng Gutenberg Block Editor trong WordPress
- Cách để khắc phục lỗi “Error Establishing a Database Connection” trên WordPress
- Hướng dẫn bảo mật WordPress từng bước cơ bản
- Các plugin cần có cho trang wordpress của bạn
- Đánh giá plugin WP Rocket – Nó có thể tăng tốc độ trang web WordPress lên bao nhiêu?

Google Tag Manager (GTM) giúp bạn có thể nhanh chóng thêm và cập nhật tags trên trang web của mình một cách dễ dàng và hiệu quả. Bạn có thể dùng GTM để triển khai tags trên các trang web hoặc ứng dụng di động, điều này giúp bạn có nhiều thông tin hơn về tỉ lệ khách truy cập web trở thành khách hàng, cũng như phân tích trang web của mình.
Trong bài viết này, chúng tôi sẽ giải thích Google Tag Manager là gì và lợi ích khi sử dụng nó. Sau đó chúng tôi sẽ hướng dẫn bạn cách cách đặt GTM trong WordPress với 6 bước đơn giản. Hãy cùng bắt đầu nào!
Nội Dung
Tag của một trang web là gì và chúng hoạt động như thế nào?
Trước khi sử dụng Google Tag Manager, bạn cần phải hiểu rõ ‘Tag’ là gì. Đơn giản, ‘tag’ là các đoạn code được nhúng vào trang web của bạn để thu thập các thông tin nhất định.
Ngoài ở dạng là code, tags của trang web cũng có thể ở nhiều dạng khác. Ví dụ như chúng có thể hiển thị ở dạng các pixel trong suốt cũng như là các ‘image tag’, tuy nhiên dù ở dạng nào thì chức năng của các tag đều hoàn toàn giống nhau.
Tóm gọn lại, ‘tag’ là các công cụ bạn có thể dùng nó để thu thập nhiều thông tin từ trang web của mình. Những thông tin này có thể là về một lượt khách truy cập web hoặc là các mẫu hành vi trên trang web theo thời gian.
Một số loại dữ liệu phân tích phổ biến nhất mà bạn có thể sử dụng tags đó là lượng traffic trên trang WordPress của bạn cũng như là tỉ lệ khách truy cập web trở thành khách hàng. Thêm nữa những tag này có thể thu thập các thông tin khác như:
- Thời gian truy cập của người dùng
- Các biểu mẫu được gửi
- Nguồn của các traffic
- Những link đã được click vào.
Mỗi tag trên trang sẽ theo dõi một thứ khác nhau, mục đích của chúng là cho phép bên thứ 3 theo dõi trang web của bạn. Tuy nhiên chúng cũng có thể được dùng để tạo báo cáo, tối ưu hoá và thậm chí là cho các chức năng như chat trực tiếp trên trang web.
Có thể có một loạt các số liệu khác nhau mà bạn muốn theo dõi trên trang WordPress của mình, do đó bạn cần một phương pháp hiệu quả để làm điều này. Và còn nhiều lý do khác nữa khiến bạn muốn tìm hiểu một cách tiếp cận hợp lý để tạo, sắp xếp và quản lý tags trên trang của mình.
Quá nhiều tags sẽ khiến trang web của bạn bị chậm, cũng như các tag không hiệu quả cũng làm phá hỏng quá trình thu thập dữ liệu và dẫn tới các báo cáo không chính xác. Việc sử dụng các tag một cách chính xác rất quan trọng và bạn cần có một giải pháp quản lý tag đúng cách. Đó là lý do Google Tag Manager ra đời.
Google Tag Manager là gì?
Việc code tags một cách thủ công sẽ vô cùng tốn thời gian và tẻ nhạt, điều này càng đúng nếu bạn không có bất cứ kinh nghiệm gì về lập trình hoặc viết code :)))) May mắn là bạn có thể thêm tag cho trang web của mình mà không cần phải có kiến thức gì về lập trình web cả.
Google Tag Manager cho phép bạn quản lý tags trang web mà không cần chỉnh sửa code của bạn. GTM là một giải pháp quản lý tags miễn phí mà bạn có thể dùng để thêm và cập nhật tags trên trang web để có nhiều thông tin hơn về tỉ lệ khách truy cập web trở thành khách hàng, cũng như phân tích trang web của mình. GTM cũng giúp đảm bảo tất cả tags trên trang của bạn đều hoạt động chính xác.

GTM giúp bạn dễ dàng thêm và cập nhật các tags bạn cần vào trang web của mình. GTM cho phép thêm không giới hạn số lượng các tag vào trang web, dù thế bạn vẫn có thể dễ dàng theo dõi và quản lý chúng chỉ trên một trang dashboard.
Một vài tính năng hữu ích của GTM:
- Load tag không đồng bộ
- Xác định các biến có thể sử dụng lại
- Hỗ trợ ứng dụng di động và AMP
- Tạm dùng tag, thêm danh sách đen và sắp xếp thứ tự tag.
GTM có một giao diện dễ sử dụng, chế độ preview và hỗ trợ nhiều user. Công cụ này cho phép bạn điều khiển thời điểm và cách thức mà các tag được kích hoạt cũng như tự động tạo ra đoạn code theo dõi chính xác.
Lợi ích của việc sử dụng Google Tag Manager cho WordPress là gì?
Có nhiều lợi ích khi sử dụng Google Tag Manager trên trang WordPress của bạn, nó giúp theo dõi các hoạt động trên trang web, từ đó giúp bạn dễ dàng đạt được mục tiêu marketing của mình.
Thêm nữa nó giúp bạn đưa ra các quyết định nhanh hơn, sáng suốt hơn cho hoạt động kinh doanh của mình, đồng thời giúp bộ phận IT của công ty bạn được rảnh tay để tập trung vào các công việc khác lớn hơn.
Nhờ vào sự tự động và quá trình kiểm tra lỗi của GTM, điều này giúp giảm thiểu các vấn đề xảy ra do “lỗi con người” khi bạn tự thêm và cập nhật tags một cách thủ công. Cuối cùng khi sử dụng Google Tag Manager cho WordPress, bạn sẽ không cần phải viết từng đoạn code một cách riêng lẻ và thủ công cho từng tag marketing mà bạn muốn thêm vào trang của mình nữa.
Các cách để cài đặt Google Tag Manager cho WordPress
Trước khi tìm hiểu cách cài đặt, bạn nên hiểu Google Tag Manager cho WordPress hoạt động như thế nào. Ngắn gọn, các tag bao gồm một đoạn nhỏ code JavaScript và nodeJS.
Bạn có thể copy – paste đoạn code này vào trang web của bạn mà không cần chỉnh sửa gì thêm. Bạn đơn giản chỉ cần dùng giao diện của GTM để thêm và cập nhật các tag Google Ads, Analytics và các tag không phải của Google.
Có hai phương pháp chính bạn có thể dùng để cài đặt Google Tag Manager: cách thủ công và dùng plugin. Mỗi cách hầu hết đều có các bước cài đặt giống nhau, tuỳ nhiên sau này bạn sẽ dùng plugin để thêm code vào trang web thay vì phải chỉnh sửa trang web của mình một cách thủ công.
Phương pháp dùng plugin là cách nhanh chóng, đơn giản và là lựa chọn tốt hơn nếu bạn không có kinh nghiệm nào về coding. Tuy nhiên nếu bạn muốn tránh cài đặt quá nhiều plugin trên trang của mình, bạn cũng có thể cài đặt Google Tag Manager thủ công.
Tuy nhiên cần chú ý rằng rằng cách cài đặt có thể khác nhau tùy thuộc vào theme trên trang của bạn. Vì thế các bước có thể tương tự nhau nhưng tuỳ vào theme bạn sử dụng mà có thể có các bước thêm để cài đặt.
Cách cài đặt Google Tag Manager trên WordPress (6 bước)
Giờ bạn đã hiểu Google Tag Manager là gì và lợi ích của việc sử dụng nó, hãy cùng cài đặt nó lên trang WordPress của bạn! Có 6 bước đơn giản để cài đặt GTM
- Tạo tài khoản Google Tag Manager
- Cài đặt và kích hoạt plugin “Header, Footer and Post Injections”
- Thêm đoạn code vào trang WordPress của bạn
- Tạo tag đầu tiên của bạn
- Publish tag của bạn
- Kiểm tra rằng các đoạn đã code hoạt động
Những bước ta bàn luận dưới đây dựa trên cách sử dụng plugin, cách này phù hợp với người mới hơn. Tuy nhiên nếu bạn muốn dùng cách thủ công, chúng tôi cũng sẽ hướng dẫn bạn cách làm ở phần sau.
Bước 1: Tạo tài khoản Google Tag Manager
Đầu tiên bạn cần phải tạo một tài khoản Google Tag Manager trước khi có thể dùng GTM trên trang WordPress của mình. Bạn có thể đăng ký miễn phí trên trang web của GTM: https://marketingplatform.google.com/about/tag-manager/
Khi đã truy cập vào trang web, nhấn vào ‘Start for free’ ở góc trên bên phải. Bạn sang được đưa đến trang admin của Tag Manager.
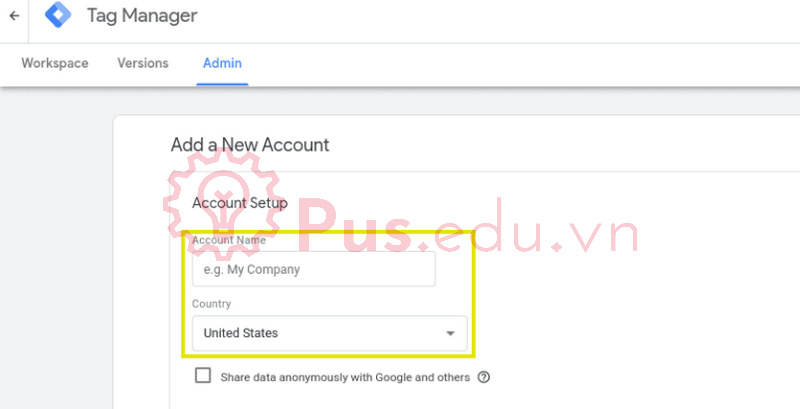
Ở phần đầu tiên, chọn ‘Account Name’ và quốc gia của bạn:

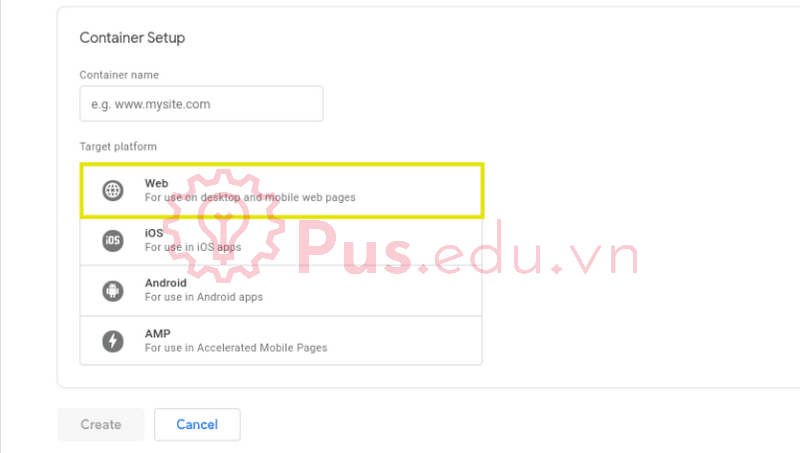
Ở phần thứ hai, nhập ‘Container Name’ (có thể nhập domain trang của bạn). Trong phần ‘Target platform’, bạn sẽ có 4 lựa chọn, chúng ta sẽ chọn vào ‘Web’:

Vậy là xong, nhấn vào nút ‘Create’ ở cuối trang. Bạn sẽ phải nhấn vào ‘Yes’ với các chính sách dịch vụ của Google để tiếp tục.
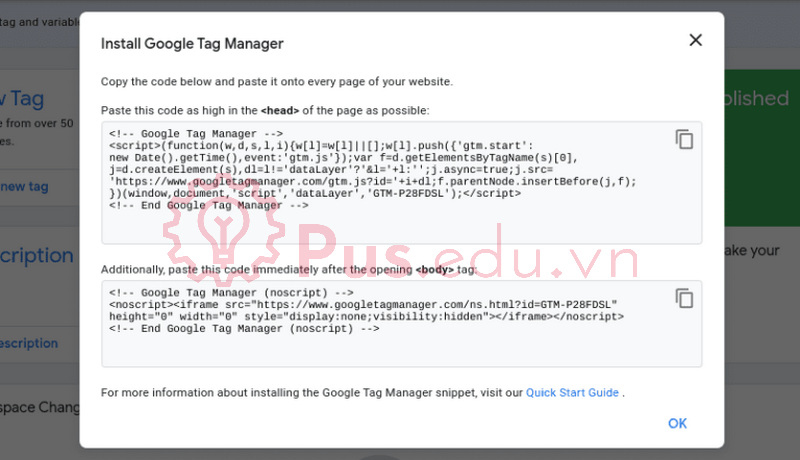
Sau khi hoàn thành, đoạn code của Tag Manager sẽ hiện lên:

Chúng ta sẽ sử dụng plugin để thêm đoạn code này vào trang của bạn sau, cho nên giờ bạn có thể đóng cửa sổ này lại và đến bước tiếp theo.
Bước 2: Cài đặt và kích hoạt plugin “Header, Footer and Post Injections”
Bây giờ hãy vào trang WordPress của bạn. Từ trang dashboard admin WordPress, hãy cài đặt và kích hoạt plugin “Header, Footer and Post Injections”:

Plugin này giúp bạn dễ dàng lấy đoạn code từ Google Tag Manager để đưa vào trang WordPress của bạn, nó miễn phí và rất dễ sử dụng. Bạn có thể tìm nó bằng cách vào Plugins > Add New, bạn sẽ tìm thấy nó khi nhập vào thanh tìm kiếm.
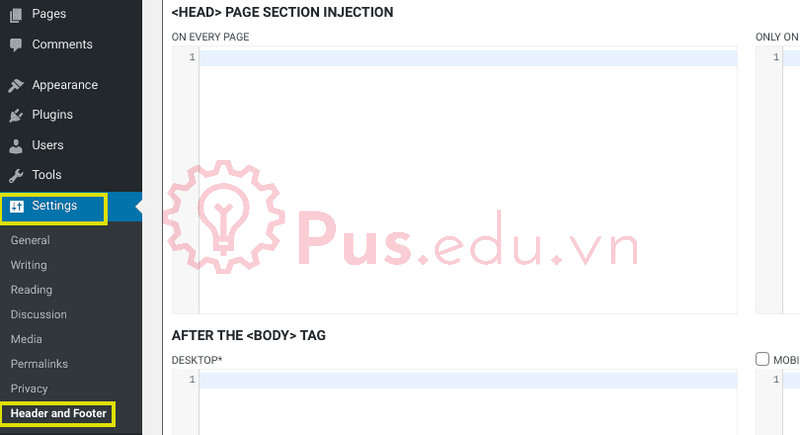
Nhấn vào nút ‘Install Now’, tiếp theo nhấn ‘Activate’. Sau khi đã kích hoạt, bạn có thể tìm thấy nó ở dashboard admin ở phần Settings > Header and Footer:

Ở đây, bạn có thể thêm đoạn code tag mà không cần dùng plugin, vì thế nếu bạn muốn làm thủ công có thể bỏ qua các bước tiếp theo và tìm đến hướng dẫn ở phần sau.
Bước 3: Thêm đoạn code vào trang WordPress của bạn
Giờ bạn đã có tài khoản GTM và plugin Header and Footer, hãy cùng kết nối 2 cái lại với nhau. Mục đích của việc sử dụng plugin là giúp bạn dễ dàng thêm đoạn code từ Tag Manager vào trang WordPress của mình mà không cần phải chỉnh sửa file gì cả.
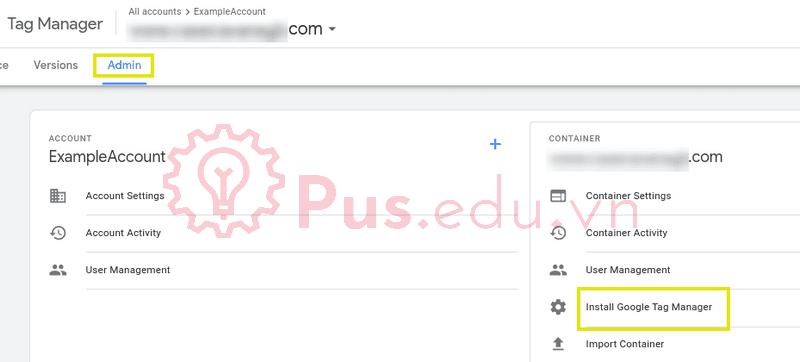
Trở về tài khoản Google Tag Manager của bạn, nhấn vào tab ‘Admin’ và chọn ‘Install Google Tag Manager’:

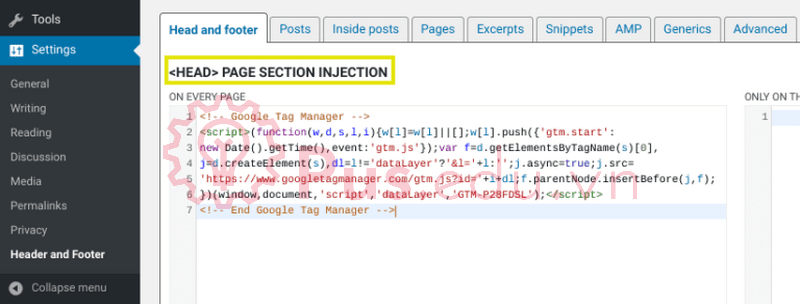
Trên trang tiếp theo, bạn sẽ thấy lại đoạn code ban đầu đã xuất hiện khi đăng ký tài khoản ở bước 1. Copy đoạn code ở phần <head> sau đó vào lại trang dashboard admin WordPress.
Tiếp theo vào phần Setting > Header and footer. Ở tab ‘Head and footer’, hãy paste đoạn code trên vào ô ‘<HEAD> PAGE SECTION INJECTION’:

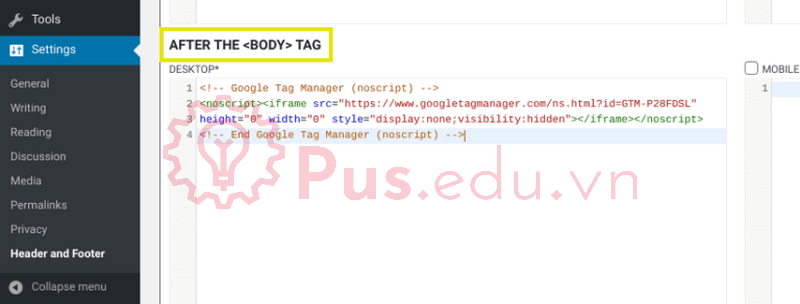
Lặp lại các bước trên cho phần ‘AFTER THE <BODY> TAG’:

Sau khi hoàn thành nhấn vào nút ‘Save’ ở cuối trang.
Bước 4: Tạo tag đầu tiên của bạn
Tới bước này plugin đã được cài đặt và cấu hình thành công với tài khoản Google Tag Manager của bạn. Giờ đến lúc chúng ta tạo ra tags đầu tiên rồi!
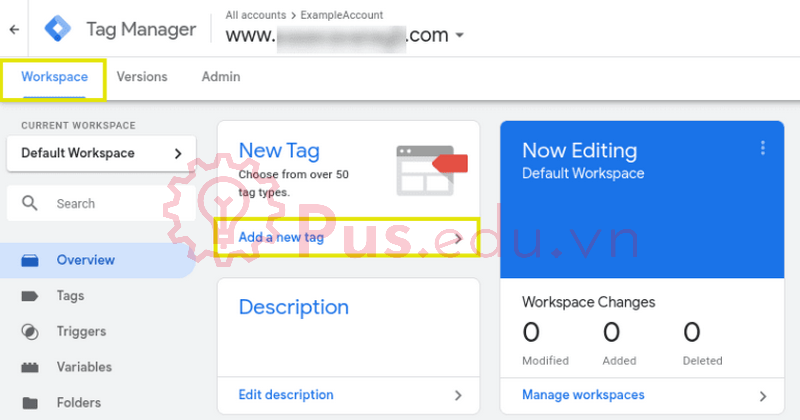
Hãy trở về trang tài khoản GTM, ở tab ‘Workspace’ nhấn vào ‘Add a new tag’:

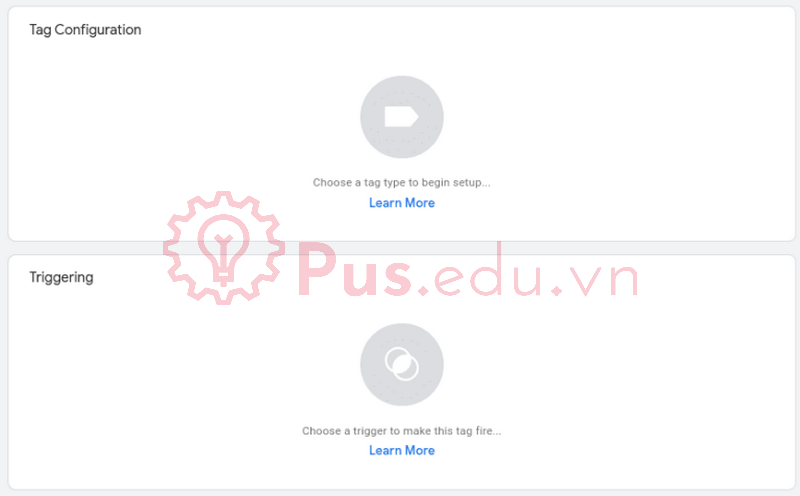
Sẽ có 2 phần:

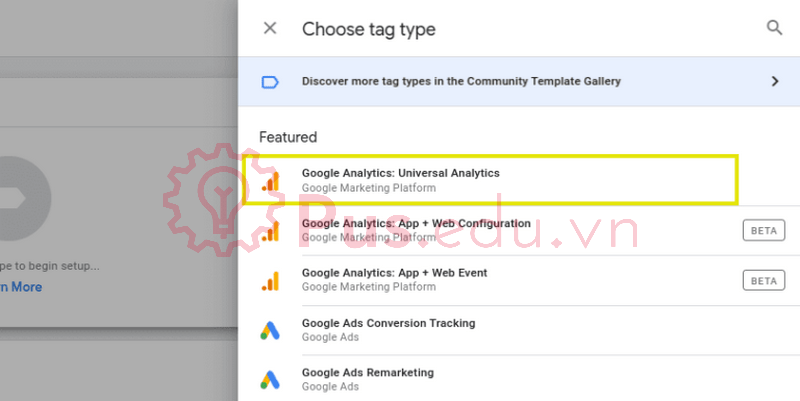
Phần đầu ‘Tag Configuration’ là để cấu hình cho tag của bạn, có thể chọn nhiều loại tag khác nhau, trong ví dụ này chúng ta sẽ dùng Google Analytics:

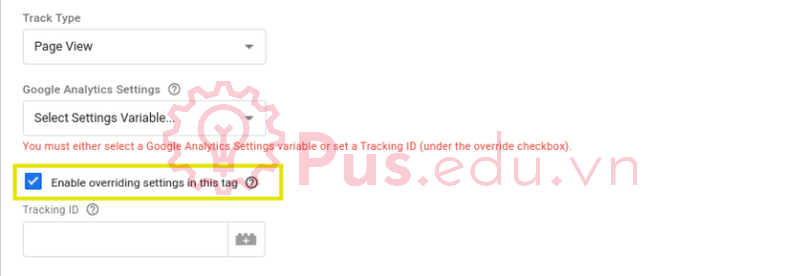
Bạn nên có sẵn một tài khoản Google Analytics đã thiết lập sẵn. Sau khi chọn Google Analytics, bạn có thể chọn ‘Track Type’ từ menu drop-down. Ở đây chúng ta sẽ chọn mặc định là ‘Page View’. Có những lựa chọn khác như là: Event, Transaction, Social, Timing, và nhiều cái khác nữa.
Bước tiếp theo là thiết lập Google Analytics variable hoặc kết nối đến Google Analytics tracking ID của bạn. Để chọn GA tracking ID, chọn vào checkbox ‘Enable override settings in this tag’:

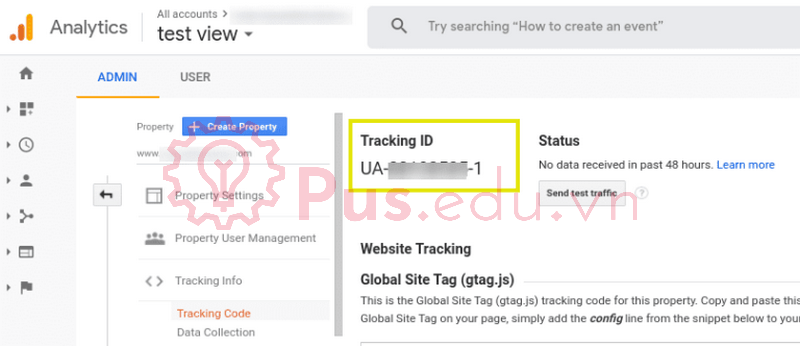
Ở ô Tracking ID, nhập vào Google Analytics tracking ID của bạn. Bạn có thể xem ID này ở phần Admin > Tracking Info > Tracking Code trên trang Google Analytics:

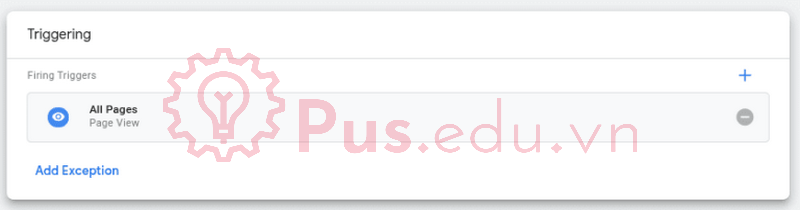
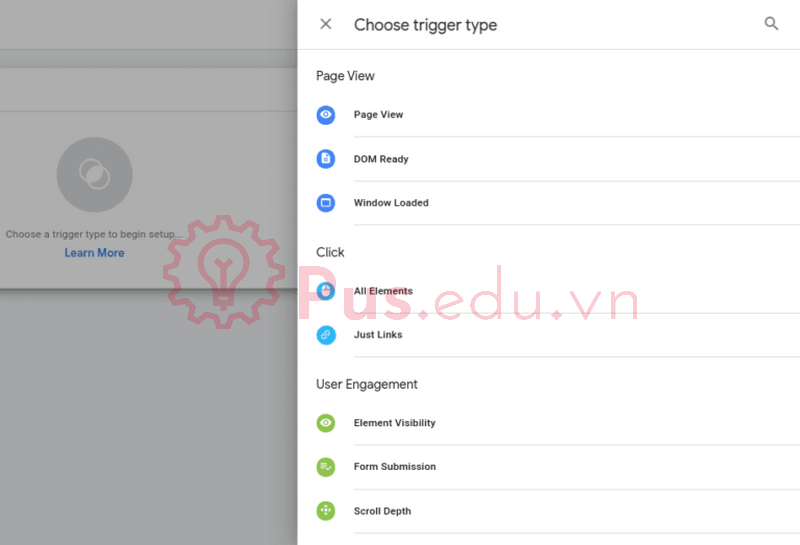
Giờ hãy đến phần ‘Triggering’, chúng ta chọn một trigger, cái này sẽ được dùng để xác định thời điểm tag bắt đầu được ghi lại:

Ví dụ nếu bạn muốn tag được kích hoạt mỗi lần có ai đó vào trang web, bạn sẽ chọn All Pages. Có nhiều kiểu trigger mà bạn có thể chọn:

Khi hoàn thành hãy nhớ nhấn vào nút ‘Save’ ở góc trên bên phải màn hình.
Bước 5: Publish tag của bạn
Để kích hoạt tag của bạn, bạn cần gửi chúng đi. Bạn có thể nhấn vào nút ‘Submit’ trên trang dashboard của Google Tag Manager.
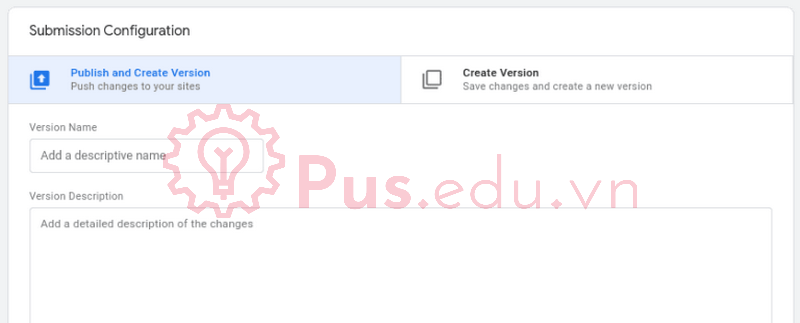
Sau khi hoàn thành, bạn sẽ được đưa đến trang ‘Submission Configuration’:

Bạn có 2 lựa chọn:
- Publish and Create Version
- Create Version
Nếu bạn đã sẵn sàng kích hoạt tag trên các trang WordPress của bạn, chọn option đầu tiên: Publish and Create Version, sau đó nhấn vào nút ‘Publish’ ở góc trên bên phải.
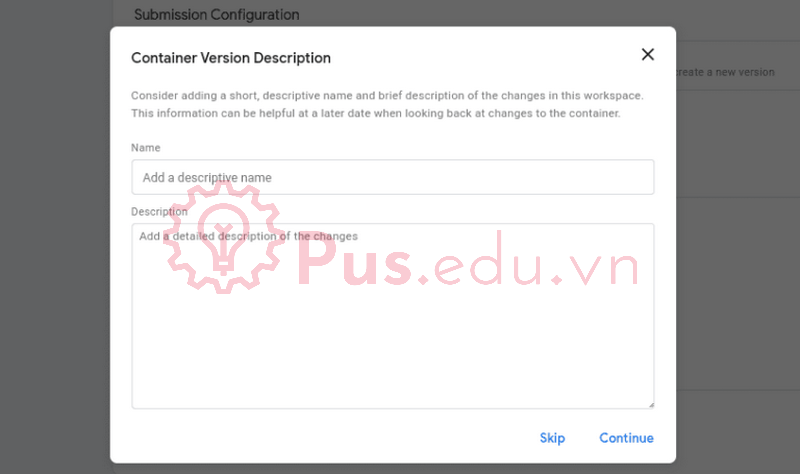
Sau đó một cửa sổ sẽ bật lên hiển thị mô tả về phiên bản container bạn vừa publish:

Mặc dù đây là bước tùy chọn (bạn có thể nhấn ‘Skip’ để bỏ qua), chúng tôi khuyên bạn nên điền vào phần này. Ở phần này bạn có thể điền thông tin để dễ dàng quản lý sắp xếp các tag của bạn.
Trong trường hợp này chúng ta sẽ điền tên container là ‘Page Views’ để dễ quản lý, sau đó hãy nhấn vào ‘Continue’ ở góc dưới bên phải. Sau khi hoàn thành bạn sẽ đưa đưa tới trang Versions Summary.
Bước 6: Kiểm tra rằng các đoạn code đã hoạt động
Tới bước thì này bạn đã tạo xong tài khoản Google Tag Manager và kết nối nó đến WordPress, bạn cũng đã tạo và publish thành công tag đầu tiên của mình.
Tuy nhiên để đảm bảo mọi thứ được cấu hình đúng cách, quan trọng là phải xác thực được các đoạn code có hoạt động hay không. Có một vài cách bạn có thể dùng để xác định điều này.
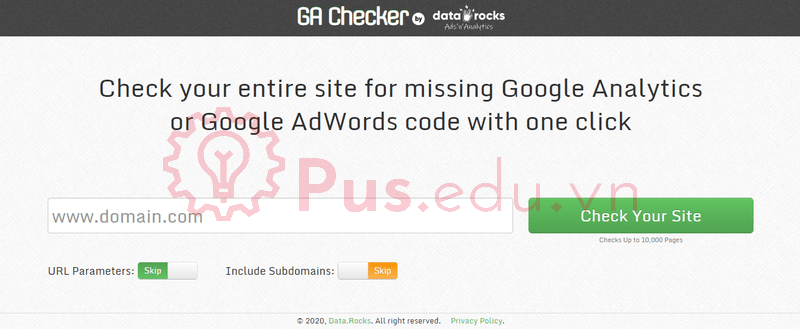
Thứ nhất ta có thể dùng công cụ GA Checker:

Đây là một công cụ miễn phí, bạn chỉ cần nhập domain của mình vào và nhấn ‘Check Your Site’. Kết quả sẽ thông báo cho bạn biết trang có bị thiếu code của Google Analytics hay Google Adwords hay không.
Một công cụ khác chúng tôi đề xuất sử dụng để xác thực xem Google Tag Manager của bạn có hoạt động đúng không đó là Google Tag Assistant:

Đây là một extension của Chrome, bạn có thể cài đặt nó từ cửa hàng trực tuyến của Chrome.
Để kiểm tra các tags, mở trang của bạn ở tab mới và nhấn vào icon của extension, nó sẽ hiển thị số tag có trên trang và những tag đang hoạt động.
Cách cài đặt Google Tag Manager không cần plugin
Như chúng ta đã đề cập, có cách để bạn cài Google Tag Manager vào WordPress mà không cần sử dụng plugin. Các bước thiết lập bạn đầu thì tương tự như cách trên, bạn có thể tham khảo lại để thực hiện chính xác hơn.
Bước 1: Thiết lập tài khoản Google Analytics và Google Tag Manager của bạn
Đầu tiên chúng tôi khuyến khích bạn nên có một tài khoản Google Analytics trước, nếu đã tạo rồi thì bạn sẽ có một Tracking ID.
Dù không hoàn toàn cần thiết phải tạo tài khoản Google Analytics trước khi cài đặt Google Tag Manager, bạn cần phải sử dụng ít nhất một dịch vụ của Google để có thể tạo tag mới và đảm bảo nó hoạt động. Trong bài viết này chúng tôi sử dụng Google Analytics vì hầu hết người sở hữu trang web đều đã thiết lập sẵn.
Tiếp theo bạn cần tạo 1 tài khoản Google Tag Manager mới, sau khi hoàn thành sẽ có một cửa sổ bật lên hiển thị đoạn code cho header và body (Bạn có thể xem lại bước 1 ở trên để tham khảo).
Bước 2: Thêm đoạn code vào trang WordPress của bạn
Đoạn code ở cửa sổ bật lên trong trang tài khoản Google Tag Manager khá quan trọng, đây là cái bạn cần thêm vào trang WordPress của mình để kích hoạt Tag Manager. Tuy nhiên đầu tiên bạn cần thêm một đoạn code khác vào trang của bạn.
Để làm điều này mà không dùng plugin, đến trang dashboard WordPress của bạn và vào Appearance > Theme Editor. Tiếp theo ở file function.php, thêm vào đoạn code sau:
add_action(‘wp_head’, ‘gtm_head_code’);
Function gtm_head_code(){
?>
FIRST_SCRIPT_FROM_GTM_INTERFACE
<?php
}
add_action(‘wp_footer’, ‘gtm_body_code’);
Function gtm_body_code(){
?>
SECOND_SCRIPT_FROM_GTM_INTERFACE
<?php
}
Hãy thay “FIRST_SCRIPT_FROM_GTM_INTERFACE” và “SECOND_SCRIPT_FROM_GTM_INTERFACE” lần lượt thành các đoạn code “<header>” và “<body>” mà bạn đã được cung cấp ở cửa sổ bật lên khi tạo tài khoản GTM.
Nếu lỡ thoát cửa sổ đó, bạn có thể tìm lại đoạn code bất cứ lúc nào, hãy vào trang dashboard GTM của bạn, vào Admin > Install Google Tag Manager.
Sau khi hoàn thành hãy lưu file function.php lại.
Bước 3: Kiểm tra mọi thứ đều hoạt động đúng
Sau khi hoàn thành các bước trên, bạn có thể kiểm tra lại xem code Google Tag Manager đã được kích hoạt đúng hay chưa. Để thực hiện bạn có thể xem lại bước 6 ở trên. Nhắc lại nhanh là có những công cụ bên thứ 3 giúp bạn kiểm tra, chúng tôi đề xuất bạn sử dụng 2 phần mềm là GA Checker và Google Tag Assistant. Cả hai đều miễn phí và rất dễ sử dụng.
Tổng kết
Tags là một phần thiết yếu của việc theo dõi và hiểu được các hoạt động trên trang web của bạn. Tuy nhiên việc thêm và cập nhật mỗi tag riêng lẻ thì khá tẻ nhạt và không hiệu quả chút nào. Một cách thiết thực hơn đó là sử dụng Google Tag Manager.
Trong bài viết này chúng tôi đã hướng dẫn cho bạn cách thiết lập Google Tag Manager trên trang WordPress của mình với 2 cách: thêm code một cách thủ công qua file theme hoặc dùng plugin. Với cả 2 cách bạn đều có thể:
- Thêm đoạn code vào trang WordPress của bạn.
- Tạo tag đầu tiên của bạn.
- Publish tag của bạn.
- Kiểm tra rằng đoạn code có hoạt động không.
Nếu có bất cứ câu hỏi nào về quá trình cài đặt và sử dụng Google Tag Manager cho WordPress, hãy bình luận phía bên dưới!
Nguồn: https://25giay.vn
Danh mục: Wordpress


