Cách sử dụng Gutenberg Block Editor trong WordPress
Vào năm 2018, WordPress đã chuyển từ trình soạn thảo lâu đời sang một nền tảng soạn thảo mới đó là Gutenberg.

Không như trình soạn thảo cũ, người dùng WordPress giờ đã có thể sử dụng một trình soạn thảo kéo thả hiện đại – để xây dựng, tùy biến trang web, publish nội dung cũng như bán các dịch vụ và sản phẩm trực tuyến trên đó.
Dù là người dùng lâu năm đang cố gắng tìm hiểu về trình soạn thảo mới, hay là một tay mơ về WordPress, bài viết này đều phù hợp với bạn. Bạn sẽ biết được:
- Gutenberg block editor khác với trình soạn thảo cũ như thế nào.
- Cách sử dụng block builder để tạo và chỉnh sửa trang.
- Các block của Gutenberg dùng để làm gì.
- Truy cập các cài đặt bổ xung trên thanh sidebar.
- Cách dùng thanh công cụ để làm việc hiệu quả hơn.
Nội Dung
So sánh trình soạn thảo Classic với Gutenberg
Sự chuyển đổi từ trình soạn thảo cũ sang Gutenberg blocks là một bước nhảy lớn của WordPress. Hãy cùng xem trình soạn thảo này đã phát triển như thế nào.
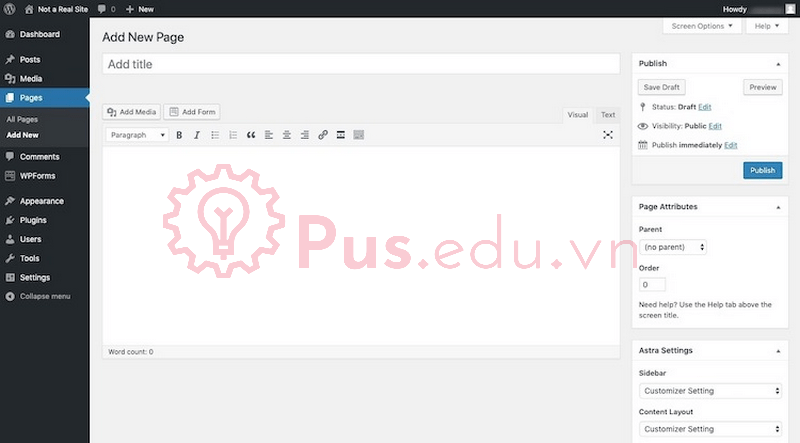
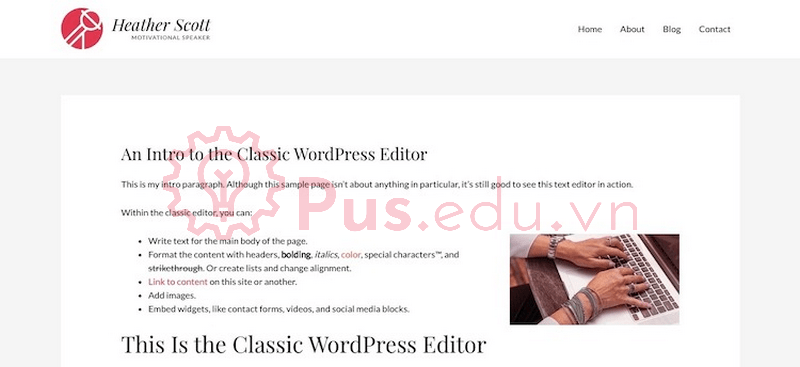
Trình soạn thảo Classic
Từ 2008 tới tận 2018, WordPress cung cấp cho người dùng một trình soạn thảo văn bản cơ bản.

Classic editor của WordPress là một trình soạn thảo WYSIWYG (“what you see is what you get”) điển hình. Nói cách khác, bạn nhập nội dung vào vùng soạn thảo sau đó định dạng sử dụng thanh công cụ có sẵn và nó ít nhiều hiển thị cũng khá giống khi bạn publish lên trang web của mình.

Đây là một giao diện đơn giản mà nhiều người dùng WordPress đã quen thuộc với nó sau nhiều năm sử dụng, nhưng nó cũng có những hạn chế.
Ví dụ:

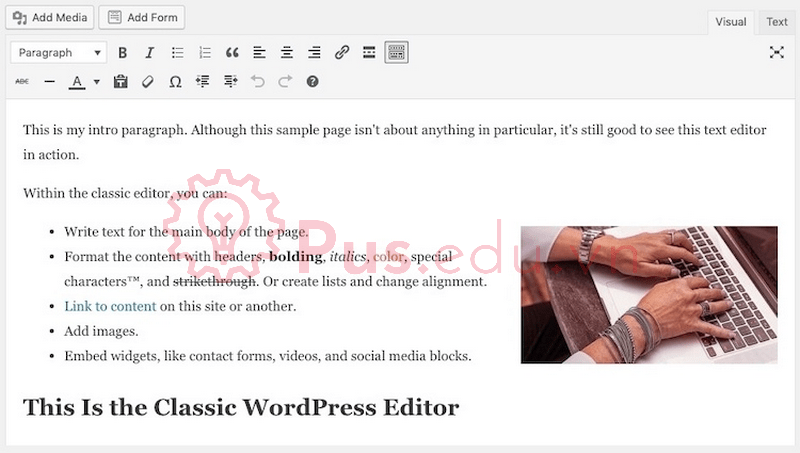
Đây là cách nội dung sẽ hiển thị trên trang web khi đã publish. Nhưng bạn chỉ có thể kiểm tra mọi thứ có được hiển thị đúng từ editor sang trang web không bằng cách sử dụng chức năng Preview.
Không có cách nào để viết nội dung trên giao diện thực tế của trang web. Ngoài ra bạn cần phải có kiến thức nhất định về HTML hoặc phụ thuộc vào các plugin để có thể xây dựng thiết kế và bố cục nâng cao hơn.
Vào năm 2018, WordPress khắc phục những hạn chế này bằng cách ra mắt một trình soạn thảo WordPress mới – Gutenberg.
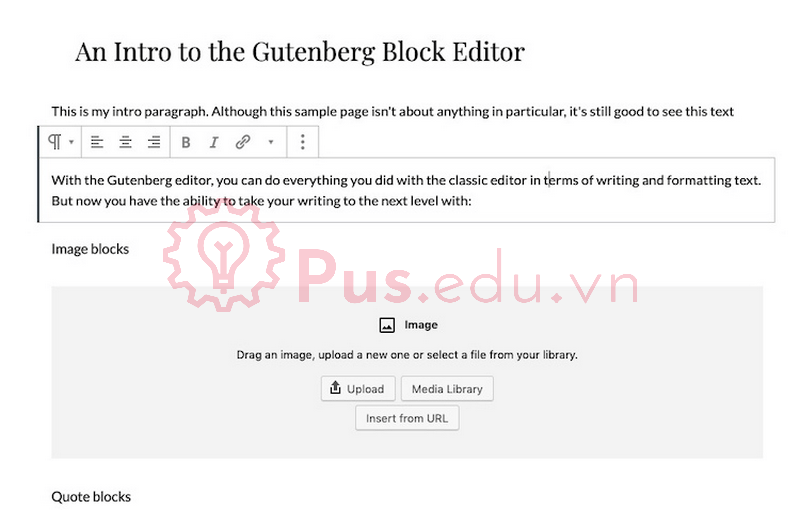
Gutenberg Block Editor
Editor mới của WordPress là một trình soạn thảo có thể kéo thả các block được.

Điều này có nghĩa là nội dung không còn được soạn thảo trên một editor chính nữa. Các block riêng biệt sẽ được kéo thả vào vị trí tùy ý để tạo nên nội dung của một trang.

Khi một block được chọn, nó sẽ có một thanh công cụ riêng biệt. Điều này mang lại trải nghiệm hợp lý và gọn gàng cao hơn vì nó chỉ hiển thị những thiết lập phù hợp mà bạn cần lúc đó.
Trình soạn thảo Gutenberg giúp những người dùng mới dễ dàng thêm nhiều kiểu nội dung và bố cục mà không tốn quá nhiều thời gian hay khó khăn khi thực hiện.

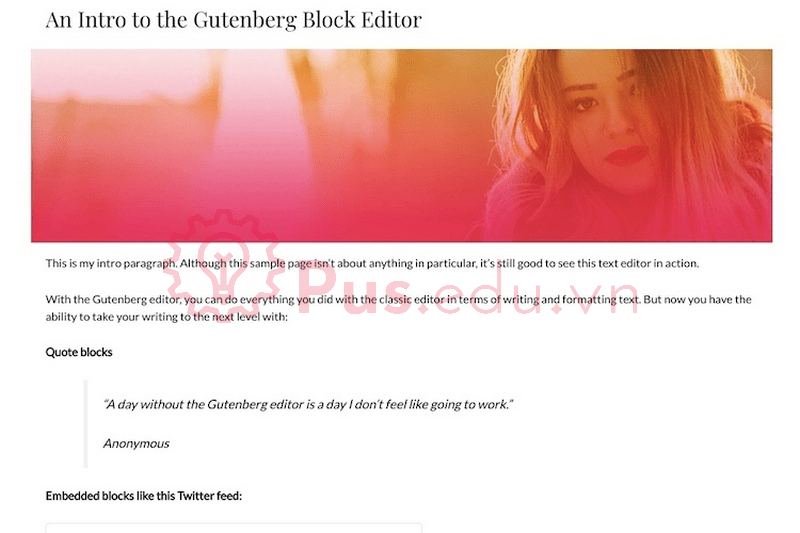
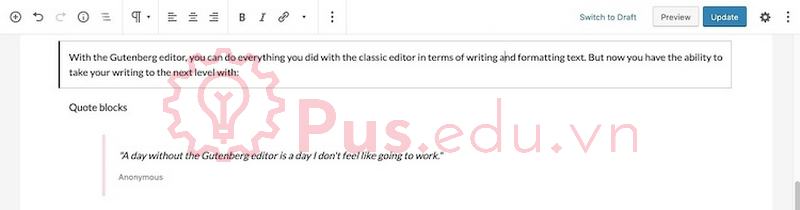
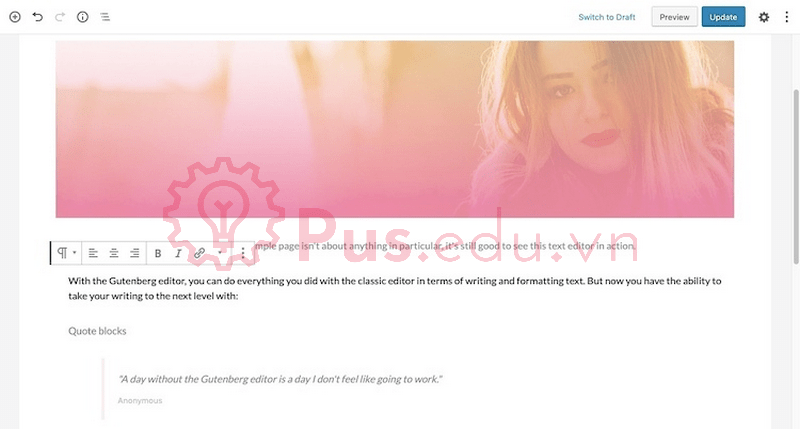
Cuối cùng là bạn không cần phải đoán mò nữa :))) Những gì bạn tạo ra với Block Editor sẽ hiển thị hoàn toàn giống với hiển thị thực tế trên trang web. Từ font chữ, phong cách và bố cục mọi thứ đều giống:

Vậy trình soạn thảo WordPress nào tốt hơn?
Cho câu trả lời cái nào tốt hơn – Classic editor hay Gutenberg – bạn sẽ phải tự tìm câu trả lời cho bản thân mình.
Mặc dù WordPress mặc định cài đặt sẵn Gutenberg, người dùng có thể cài đặt plugin Classic Editor nếu họ chưa muốn chuyển sang dùng block editor mới.
Cũng có những trình soạn thảo khác như Elementor và Beaver Builder – là 2 trong số cách trình soạn thảo kéo thả thay thế phổ biến nhất. Chúng phù hợp nhất với những nhà thiết kế chuyên nghiệp và lập trình viên muốn sử dụng thêm nhiều tính năng hơn.
Giờ chúng ta hãy cùng tìm hiểu rõ hơn về Gutenberg!
Cách sử dụng Gutenberg Block Editor
Làm việc trên các Block
Hãy cùng xem qua về Gutenberg block editor bằng cách tạo một bài viết hay một post mới.
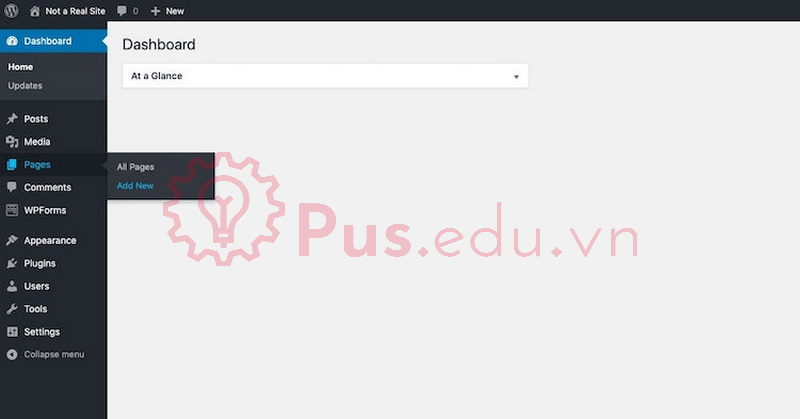
Hãy vào menu bên trái trang dashboard admin WordPress của bạn, nếu bạn muốn tạo một bài viết mới hãy vào Bài viết > Add New.

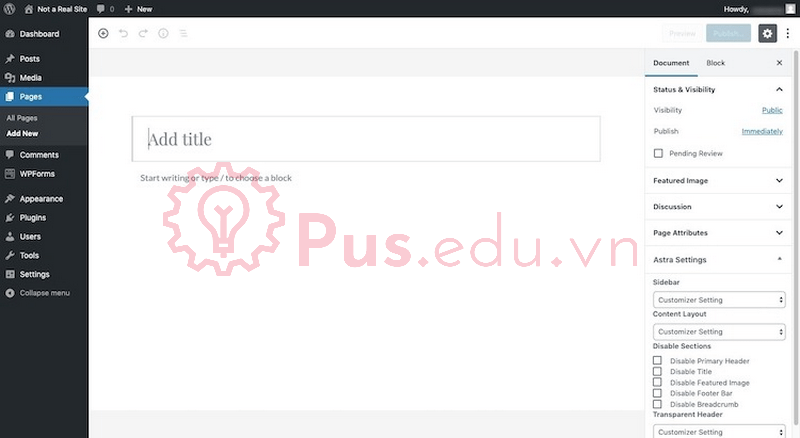
Thêm tiêu đề
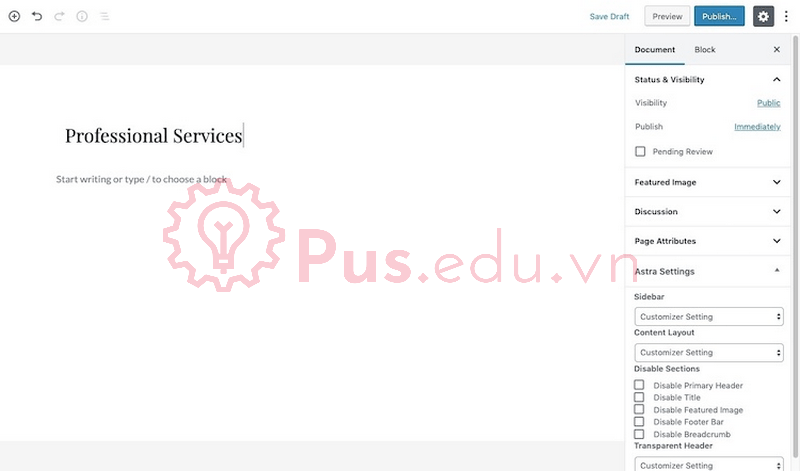
Với trang hoặc bài viết vừa tạo, hãy đặt tiêu đề cho nó ở block “Add Title”:

Tạo block đầu tiên
Các đoạn văn thường chiếm phần lớn nội dung chúng ta đưa lên web, đó là lý do vì sao Gutenberg luôn tạo cho chúng ta một block “Paragraph”:

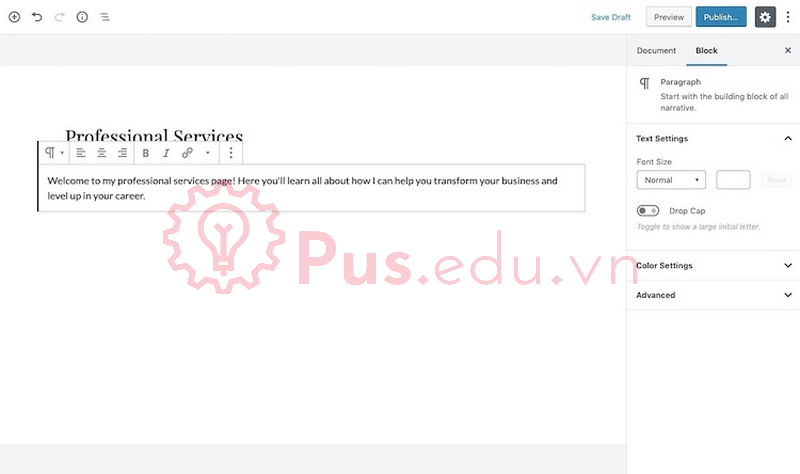
Nếu bạn muốn làm việc với một đoạn văn, hãy đưa con trỏ vào một block trống có ghi “Start writing or type / to choose a block”. Khi bạn nhập, nội dung sẽ hiện lên block.
Tùy chỉnh nội dung trong một Block
Để tùy chỉnh phong cách của đoạn văn, hãy dùng thanh công cụ hiển thị phía trên block đang chọn.
Alignment
Với hầu hết các block của Gutenberg, bạn sẽ có khả năng thay đổi cách căn lề nội dung bên trong block:

Căn lề trái là mặc định, bạn cũng có thể chọn căn giữa hoặc căn lề phải cho nội dung của mình.
Formatting
Với văn bản bên trong block, bạn có thể chuyển chúng sang kiểu in đậm – Bold:

Chuyển trang kiểu in nghiêng – Italic:

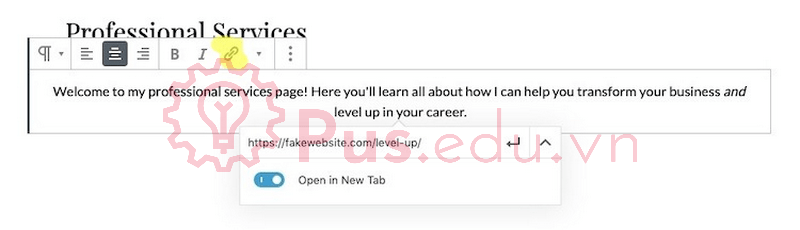
Hoặc thêm hyperlink:

Nếu bạn muốn đường dẫn được mở ra trên một cửa sổ trình duyệt mới, nhấn vào mũi tên mở rộng trên thanh hyperlink để hiển thị tùy chọn, sau khi hoàn thành nhấn vào mũi tên trên thanh hyperlink để lưu thiết lập.
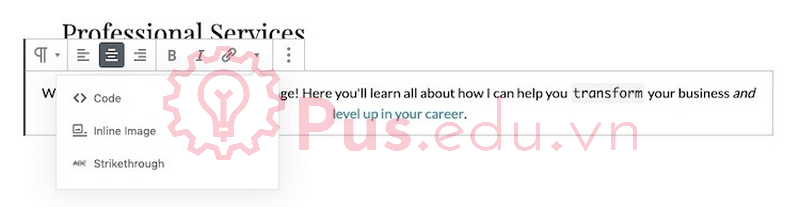
Các lựa chọn định dạng khác
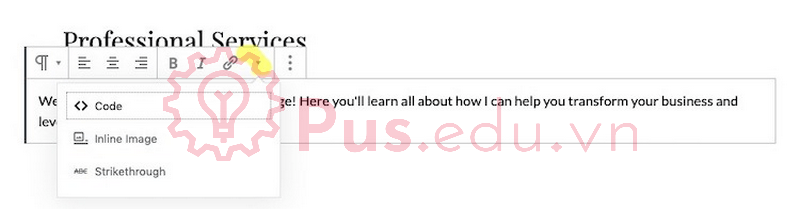
Nếu bạn nhấn vào mũi tên nhỏ trên thanh công cụ, bạn sẽ có thêm những tùy chọn định dạng văn bản khác:

Tùy chọn ‘Code’ dùng để hiển thị văn bản như trên trình viết code:

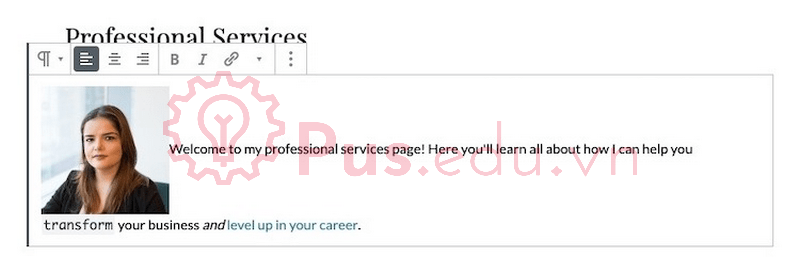
Tùy chọn ‘Inline image’ cho phép bạn bao văn bản xung quanh một hình ảnh:

Như bạn có thể thấy, đây không phải là một cách hiệu quả để ghép văn bản với hình ảnh trong Gutenberg (chúng ta sẽ tìm hiểu một cách khác ở phần sau).
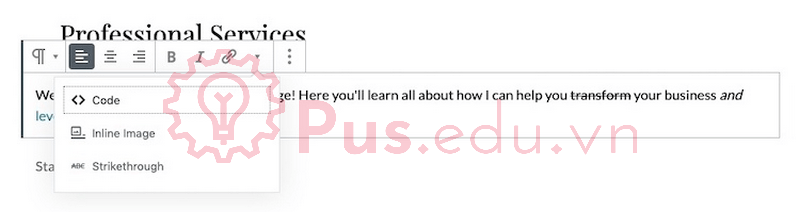
Lựa chọn cuối cùng đó là hiển thị gạch ngang trên văn bản được chọn:

Các tùy chọn khác cho Block
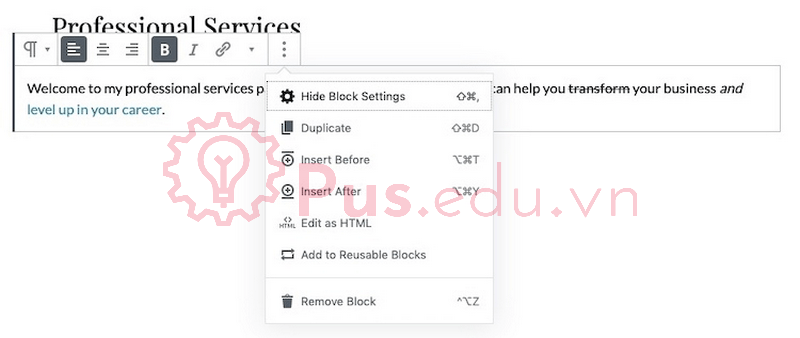
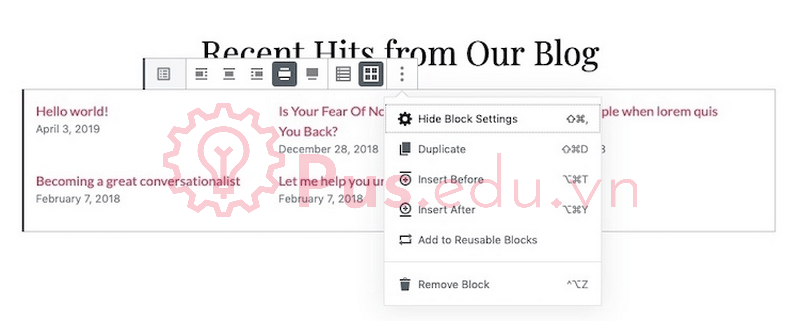
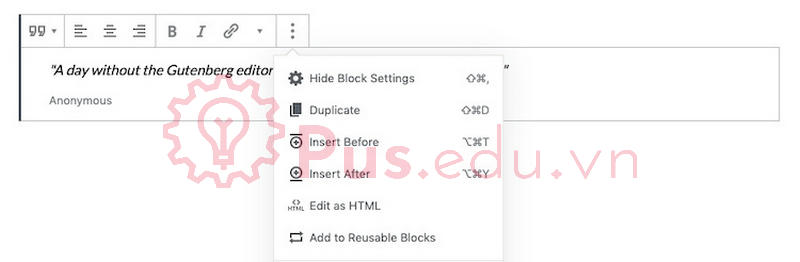
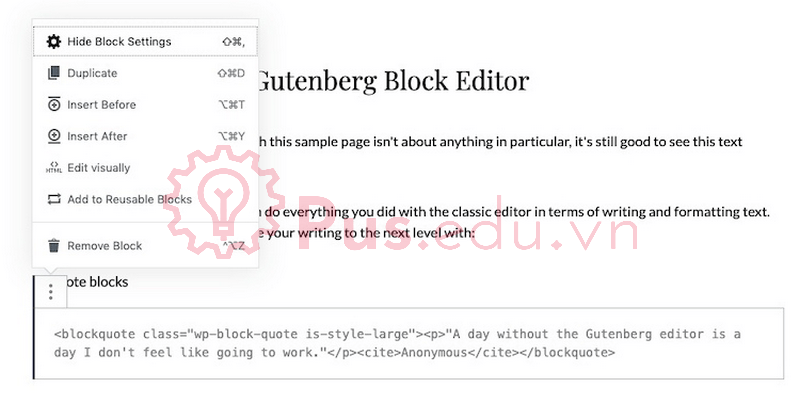
Nút cuối cùng trên thanh công cụ sẽ mở ra các tùy chọn khác:

Những tùy chọn này sẽ giống nhau với mọi kiểu block mà bạn đang chọn.
Hãy cùng điểm qua chức năng từng mục:
- Hide Block Settings: Ẩn sidebar bên phải.
- Duplicate: Tạo một bản sao khác của block đang chọn.
- Insert Before: Tạo một block trống mới bên trên block đang chọn.
- Insert After: Tạo một block trống mới bên dưới block đang chọn.
- Edit as HTML: Chuyển block thành một trình soạn code nếu bạn muốn viết bằng HTML.
- Add to Reusable Blocks: Lưu block đang chọn để bạn có thể sử dụng lại nó ở bất cứ nơi nào khác trên trang web khi cần.
- Remove Block: Xóa block đang chọn.
-Transform Block
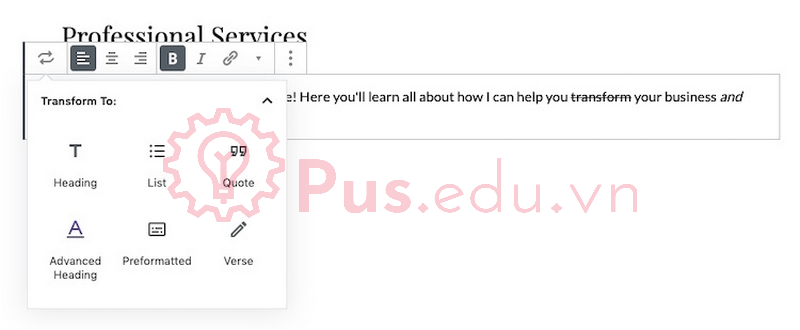
Có một nút khác trên thanh công cụ mà bạn cần quan tâm tới:

Nút này không phải lúc nào cũng giống nhau, hãy nhớ là nút đầu tiên này cho phép bạn chuyển kiểu của block đang chọn.
Ví dụ bạn có thể chuyển một block văn bản như kiểu ‘Paragraph’ sang kiểu ‘Heading’, ‘List’ hoặc ‘Quote’. Tuy nhiên bạn không thể chuyển từ kiểu ‘Paragraph’ sang kiểu ‘image’ hoặc ‘separator line’, bạn cần phải tạo một block mới để chuyển sang các kiểu trên.
Thêm một Block mới
Để thêm một block mới trên trang của bạn, có một vài tùy chọn.
-Dùng ‘Insert Before/After’
Bạn có thể đã thấy tùy chọn ‘Insert Before/After’ ở thanh công cụ của block, đây là cách để thêm một block.
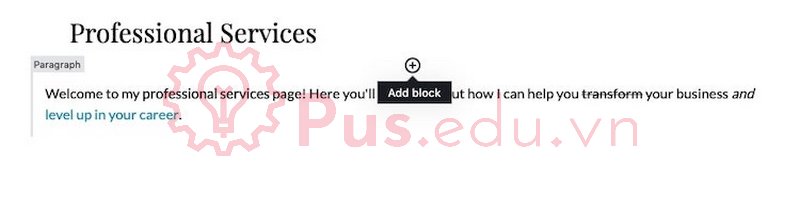
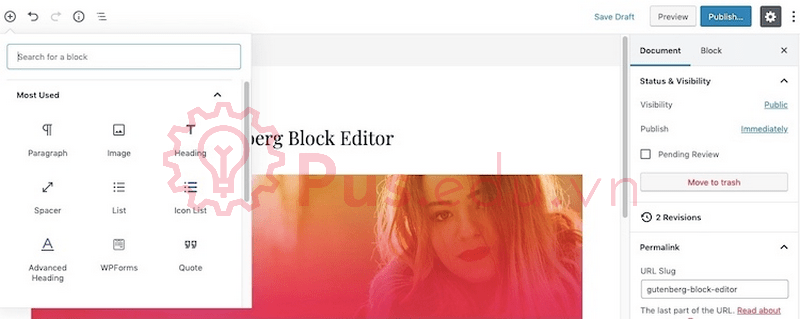
Nếu bạn nhấn ra ngoài một block và đưa con trỏ chuột vào phần trên của nó, bạn sẽ thấy một ký hiệu dấu cộng xuất hiện:

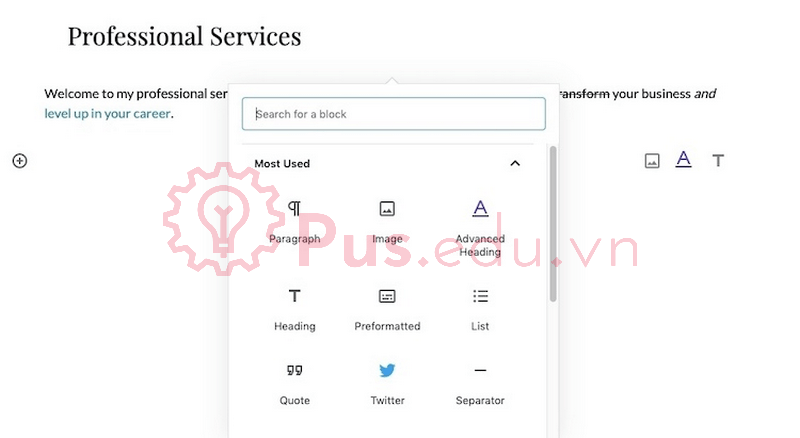
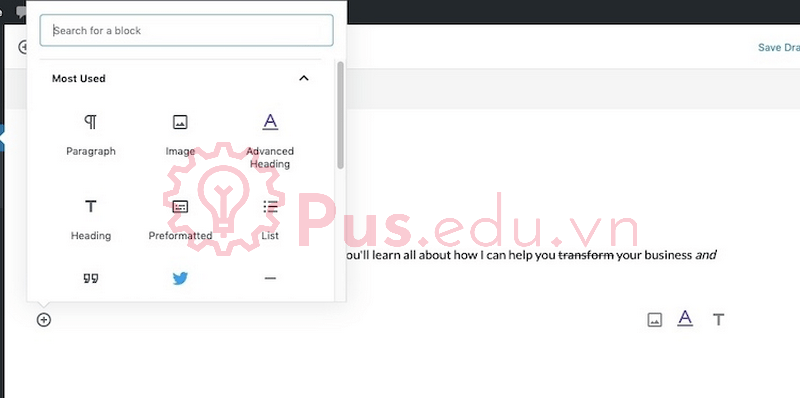
Khi nhấn vào nó sẽ hiện ra các tùy chọn kiểu block:

Chọn cái bạn muốn để thêm một block mới bên trên block ban đầu.
Nếu muốn thêm block ở bên dưới, bạn chỉ cần đưa con trỏ chuột đến cạnh dưới của block có sẵn và nhấn vào dấu cộng hiện ra, bạn sẽ chọn kiểu block muốn thêm tương tự bước trên và block mới sẽ được tạo ra bên dưới block ban đầu.
-Sử dụng bàn phím
Một cách khác để thêm block mới đó là nhấn nút Enter trên bàn phím của bạn:

Thao tác này sẽ ngay lập tức thêm một block kiểu ‘Paragraph’ vào trang.
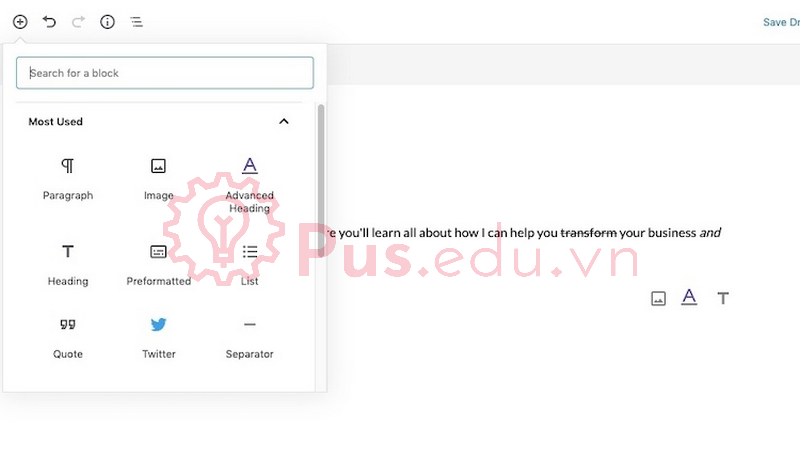
Nếu bạn muốn chuyển sang kiểu block khác, bạn có thể nhấn vào dấu cộng bên phải block vừa tạo:

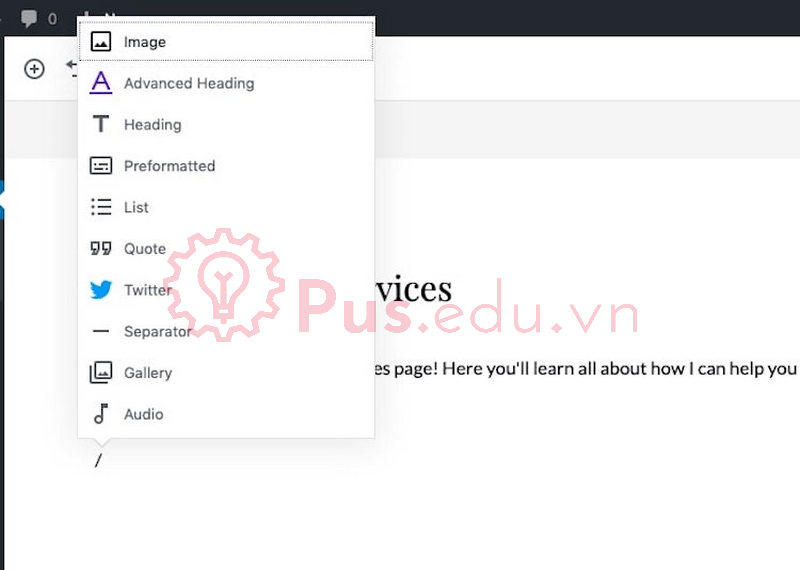
Hoặc bạn có thể nhấn dấu xuyệt trái “/” sau đó nhập tên của kiểu block bạn muốn chọn:

Ví dụ nếu bạn muốn thêm một hình ảnh, hãy nhân “/image”. Tùy chọn sẽ tự động điền khi bạn nhập tên đúng kiểu block.
-Thêm Block từ thanh công cụ
Bạn có thể chỉ cần dùng chức năng thêm block cơ bản trên thanh công cụ:

Kéo qua các tùy chọn hoặc nhập vào tên kiểu block bạn đang tìm.
Xem thêm : Cách để khắc phục lỗi “Error Establishing a Database Connection” trên WordPress
Di chuyển một Block
Sau khi đã tạo được các block, bạn có thể sẽ không ưng ý với cách bố trí của chúng. Hoặc lỡ thêm nhầm một block ở trên trong khi bạn muốn nó ở dưới.
Bạn không cần phải xóa block hay cut-paste nội dung từ cái này sang cái kia, giải pháp vô cùng đơn giản.
Gutenberg là một trình soạn thảo kéo thả, điều này có nghĩa là bạn có thể di chuyển các block đến bất cứ vị trí nào mong muốn.
Có hai cách để thực hiện thao tác này.
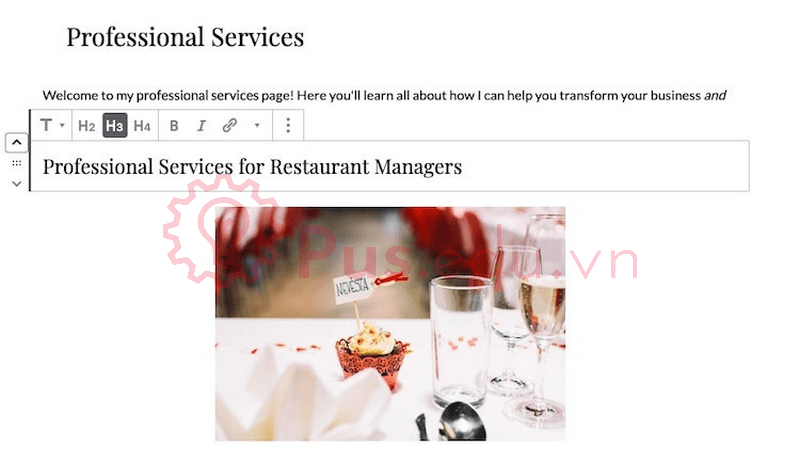
-Sử dụng mũi tên di chuyển
Cách thứ nhất là sử dụng mũi tên di chuyển hiển thị ở bên trái block. Đưa con trỏ đến block muốn di chuyển và bạn sẽ thấy mũi tên di chuyển lên-xuống:

Nếu bạn chỉ cần di chuyển block lên xuống một lần thì tùy chọn này khá phù hợp.

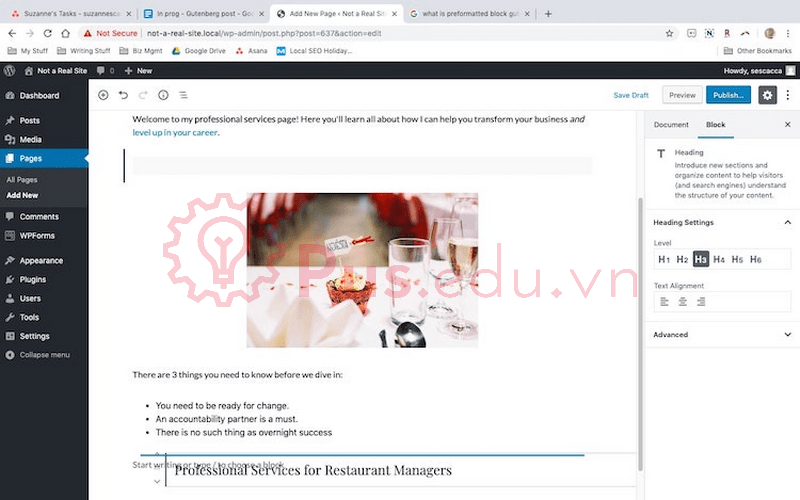
-Sử dụng cách kéo-thả
Nếu bạn muốn sắp xếp các block một cách triệt để hơn, bạn nên kéo-thả chúng.
Nút dùng để kéo-thả nằm gần vị trí mũi tên di chuyển, bạn chỉ con đưa con trỏ chuột nhấn giữ vào ký hiệu chấm chấm và lúc này có thể kéo block đến vị trí mong muốn:

Khi di chuyển block đến một vị trí mới trên trang, đảm bảo bạn nhìn thấy một đường màu đen hiện lên trước khi thả con trỏ chuột ra:

Cái này giúp bạn biết được rằng mình có đang di chuyển block vào vị trí có sẵn hay không, nếu dòng đó không hiện lên bạn sẽ không thả vào vị trí đó được.
Xóa một Block
Nếu bạn quyết định xóa một block, cũng sẽ có nhiều lựa chọn cho bạn.
Bạn đã thấy một cách được giới thiệu ở trên rồi, nó nằm trong các tùy chọn khác cho Block, chỉ cần nhấn ‘Remove Block’ và block được chọn sẽ bị xóa.
Bạn cũng có thể dùng một cách “cổ điển”, đó là đưa con trỏ chuột vào bên trong block và nhấn nút Delete trên bàn phím để xóa nó. Tuy nhiên nếu là một block văn bản, bạn sẽ phải xóa nội dung bên trong trước mới có thể dùng cách này. Đối với các kiểu block khác như hình ảnh, widget nhúng,… Bạn chỉ cần nhấn nút Delete là xong!
Bạn cũng có thể bôi đen block và nhấn nút Delete trên bàn phím, cách này hữu ích nếu bạn muốn xóa nhiều block một lúc.
Tạo một Reusable Block
Reusable block tiện lợi khi bạn muốn tạo một phần tử có thể sử dụng được trên toàn trang web, ví dụ như block quảng cáo hoặc một lời thông báo cố định nào đó.

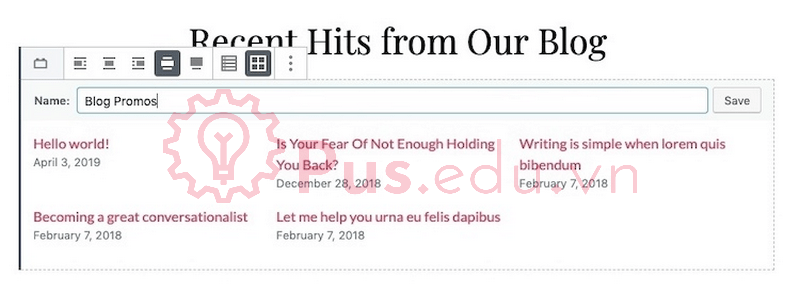
Mở tùy chọn block trên thanh công cụ của block muốn lưu lại, và nhấn ‘Add to Reusable Blocks’ sau đó đặt tên cho nó:

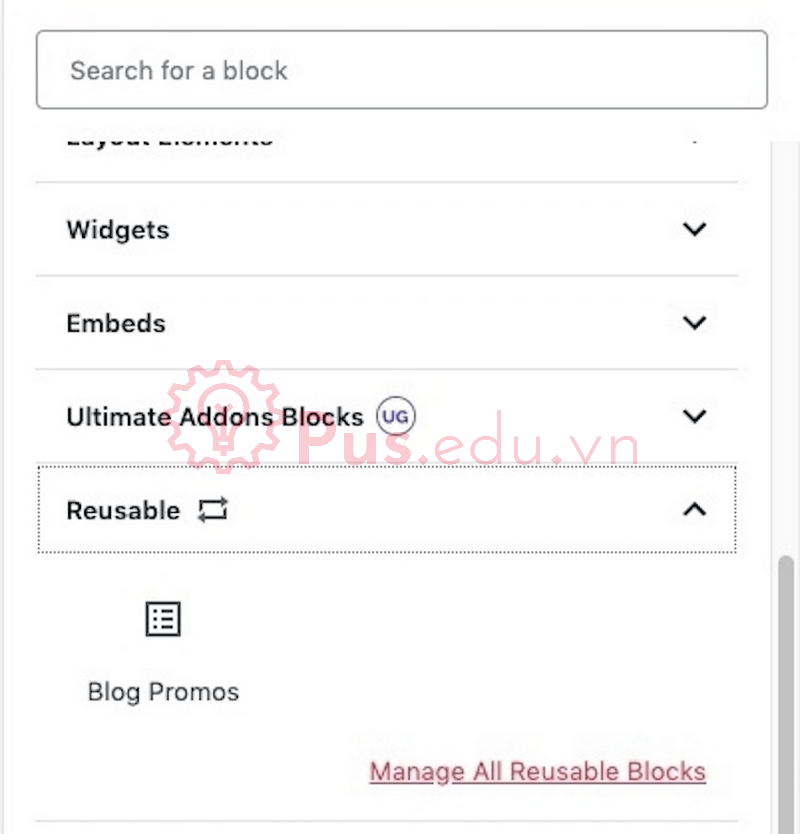
Sau khi lưu, bạn có thể tìm lại và sử dụng nó bằng cách tương tự như thêm các kiểu block khác, trong hộp thoại chọn kiểu block có một mục mới đó là ‘Reusable’, chọn vào sẽ có tên block bạn vừa thêm:

Tìm hiểu về các Block trong Gutenberg
Trình soạn thảo cũ của WordPress có nhiều rào cản khiến người dùng khó có thể tạo được các nội dung và bố cục phức tạp, Gutenberg loại bỏ những rào cản đó.
Hãy cùng làm quen với các block này:
Các kiểu Blocks
Như bạn có thể thấy là có rất nhiều kiểu block khác nhau trong Gutenberg. Chúng ta hãy cùng tìm hiểu về vài loại block cơ bản:
-Paragraph Block
Sử dụng Paragraph block để thêm một đoạn văn bản thuần túy vào bài viết của bạn.

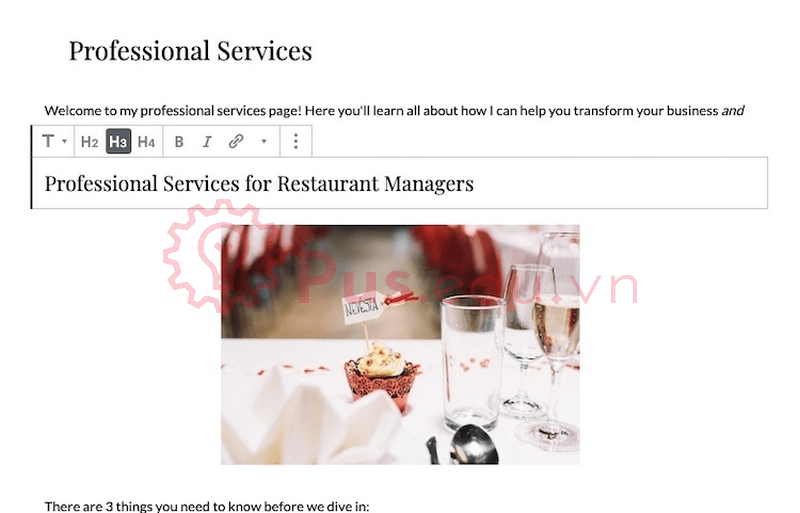
-Heading Block
Sử dụng Heading block để thêm Tiêu đề cho bài viết của bạn.

Block này cho phép bạn hiển thị chủ đề của bài viết lên bài viết đồng thời làm cho nội dung dễ đọc hơn. Các nút H2, H3 và H4 giúp bạn phân cấp cho tiêu đề thành các đề mục khác nhau trên trang của mình.
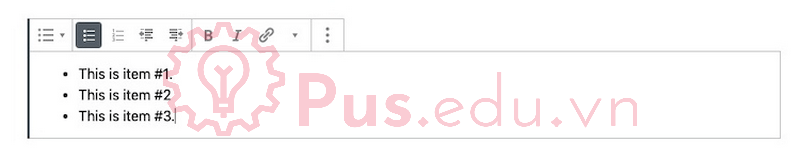
-List Block
Sử dụng List block để thêm bullet hoặc đánh số đầu dòng danh sách vào trang:

Dùng block này để thể hiện nội dung trên trang của bạn được rõ ràng hơn.
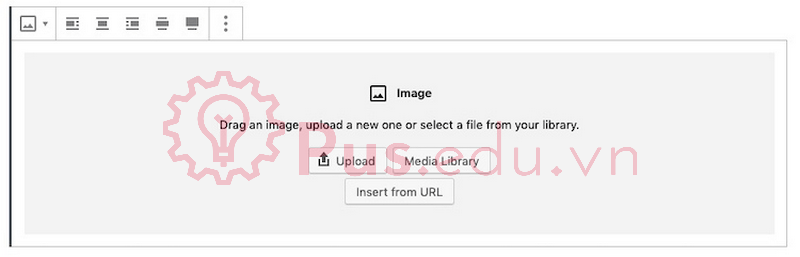
-Image Block
Sử dụng Image block để thêm ảnh vào bài viết của bạn.

Bạn có thể chọn hình ảnh từ ổ cứng trên máy hoặc ảnh đã tải lên trong media library.
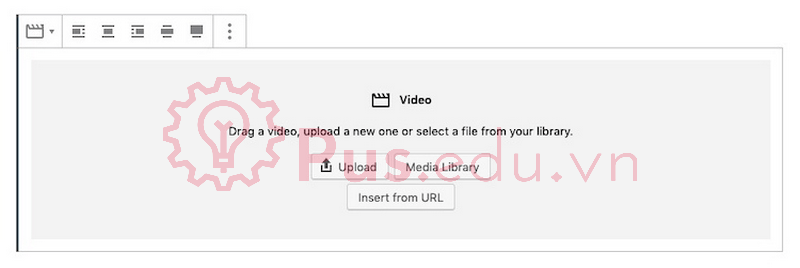
-Video Block
Sử dụng Video block để nhúng video vào bài viết của bạn.

Bạn có thể tải lên file video, chọn từ media library hoặc thêm link video vào.
Bởi vì video thường chiếm khá nhiều dung lượng, cách tối ưu nhất là lưu video của bạn lên các nền tảng trực tuyến như Vimeo hay YouTube, sau đó dùng đường link để nhúng video của bạn vào block.
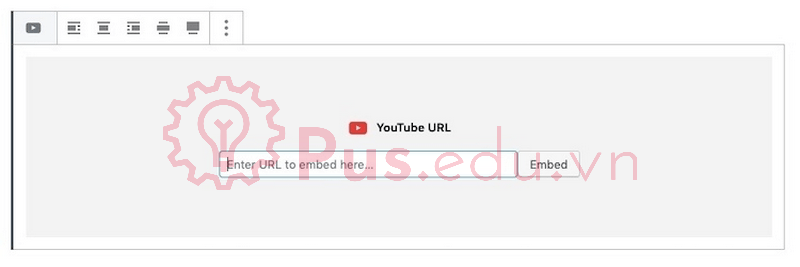
Một cách tối ưu hơn để thêm link video đó là chọn block của nền tảng tương ứng.
YouTube block:

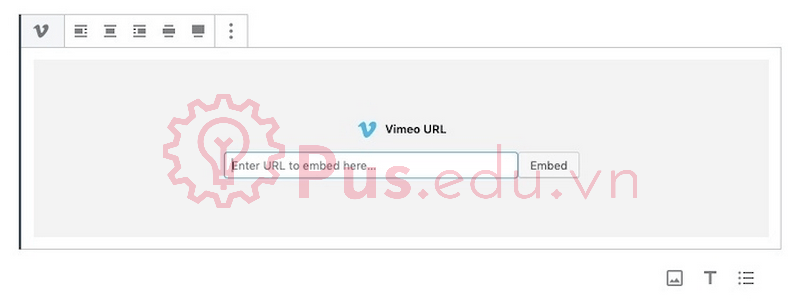
Vimeo block:

Bạn nên áp dụng cách tương tự cho các file âm thanh (như podcast hoặc âm nhạc) bạn muốn đưa vào bài viết. Có thể sử dụng Audio block hoặc block của nền tảng tương ứng (như Spotify).
-Button Block
Sử dụng Button block để dẫn hướng người dùng trên trang của bạn đến một hành động hay đường dẫn nào đó:

Có thể dẫn hướng đến các hành động như:”Đăng ký”, “Đọc thêm”, “Mua ngay”,…
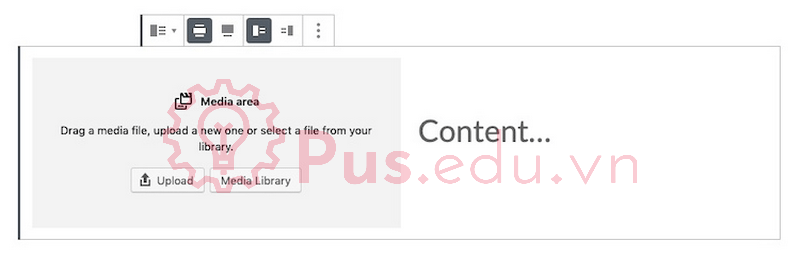
-Media and Text Block
Như đã đề cập ở trên, sử dụng tùy chọn “Inline image” trong block paragraph không phải là một cách hiệu quả để kết hợp hình ảnh và âm thanh. Thay vào đó ta sẽ sử dụng Media and Text block để làm điều này:

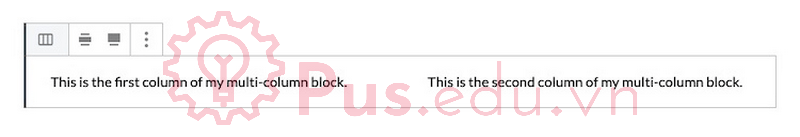
-Columns Block
Một cách khác để đặt 2 block khác nhau (cùng hoặc khác loại) bên cạnh nhau bằng cách sử dụng Columns block:

Để thêm một block bên trái hoặc phải, đưa con trỏ chuột đến block bên trong cột và nhân vào dấu cộng, thao tác này tương tự như cách để thêm một block mới, nhưng sẽ thêm block vào theo chiều ngang.
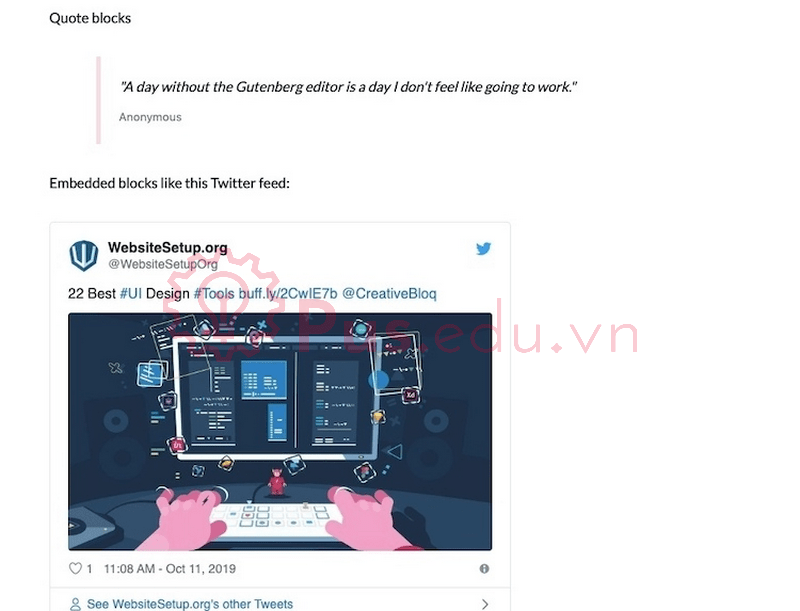
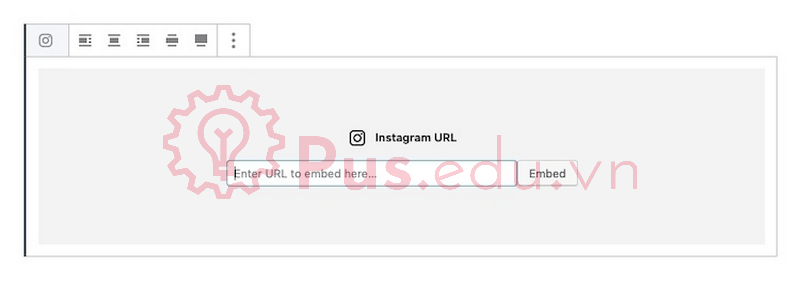
-Social Media Embedding Block
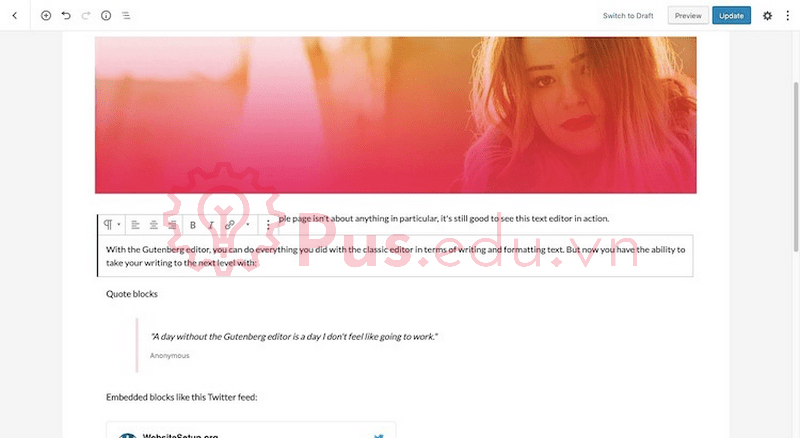
Thay vì sử dụng một đoạn code nhúng từ mạng xã hội để đưa vào bài viết của bạn, hãy sử dụng các block này để thêm trực tiếp URL một cách nhanh chóng:

Có sẵn các block nhúng cho Facebook, Twitter và Instagram, hãy tìm đến block tương ứng với mạng xã hội mà bạn muốn đưa vào trang của mình.
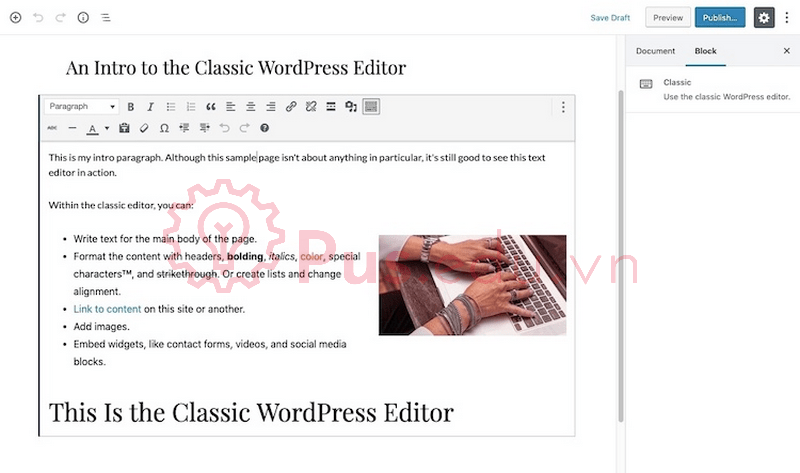
-Classic Block
Như tên gọi, block này có giao diện và tính năng tương tự như trình soạn thảo classic của WordPress để bạn sử dụng:

Block Classic này cũng phát huy tác dụng khi bạn muốn chuyển một nội dung từ trình soạn thảo classic sang Gutenberg editor. Gutenberg không tự động chuyển văn bản của bạn thành các block, nó chỉ đưa toàn bộ nội dung vào trong giao diện của classic editor.
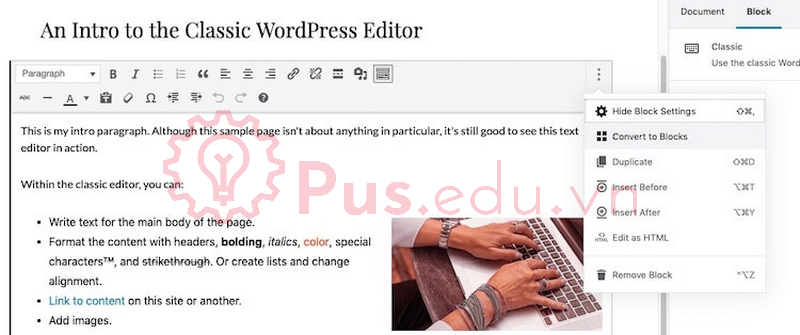
Nếu bạn muốn chuyển các block classic này thành block Gutenberg, vào phần ‘More Options’ và chọn ‘Convert to Blocks’:

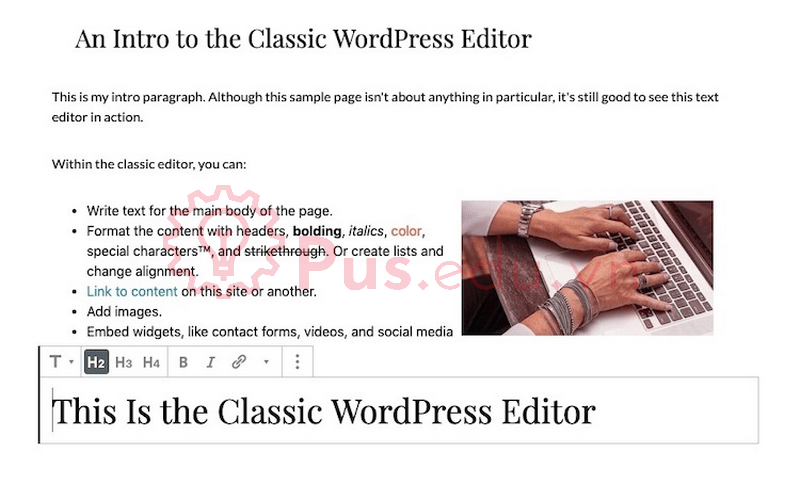
Nó sẽ tự động chuyển mỗi phần tử trong classic editor thành các block tương ứng:

Tuy nhiên hãy kiểm tra lại các block được chuyển đổi tự động, vì có thể có sai sót không đúng với ý bạn.
-WordPress Plugin Block
Hầu hết các plugin phổ biến trên WordPress đều tương thích với Gutenberg. Trong vào trường hợp, những plugin sẽ được tích hợp các block với chức năng riêng trong editor Gutenberg.
Ví dụ, nếu bạn sử dụng một plugin ‘contact form’ như WPForms, bạn sẽ tìm thấy một block tương ứng với nó:

Chỉ cần tạo form của bạn trong plugin sau đó chọn nó ở menu drop-down của block WPForms, bạn không cần phải tìm và paste các đoạn mã của form nữa.
Yoast, một plugin SEO phổ biến là một cái có hỗ trợ block trong Gutenberg:

WooCommerce, một giải pháp thương mại điện tử trên WordPress, cũng cung cấp một block cho editor của bạn:

Cũng có các plugin thêm nhiều kiểu block khác nhau vào Gutenberg như là Ultimate Addons for Gutenberg:

Những plugin này sẽ mở rộng thêm chức năng của Gutenberg. Nếu bạn đang xây dựng một trang web có các thành phần đặc biệt như Google Maps, các block chứng thực hay chức năng thương mại điện tử,… Bạn có thể thêm các block đặc biệt này bằng cách cài đặt plugin.
Tổng quan về sidebar Document và Block
Document Sidebar
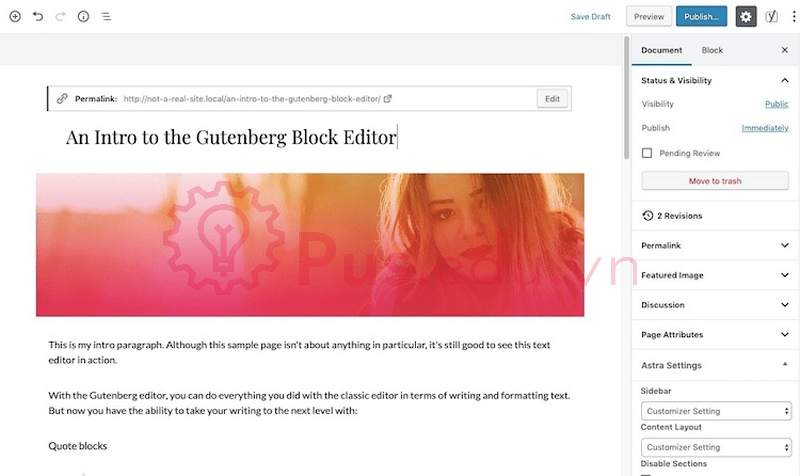
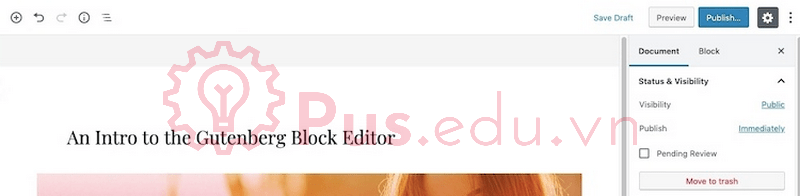
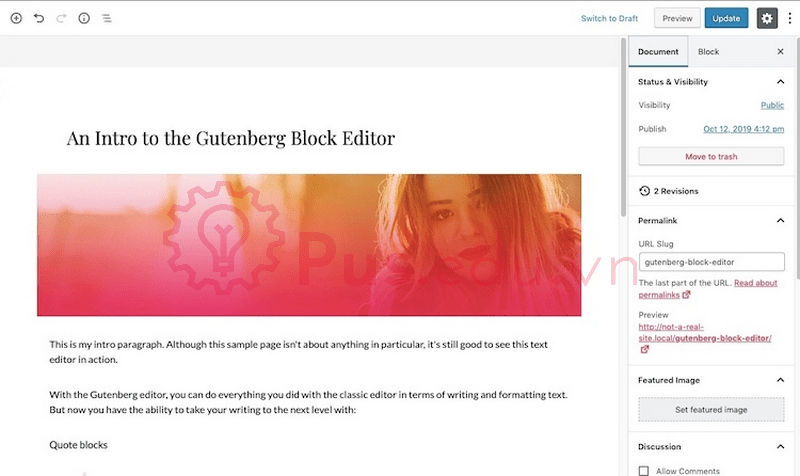
Khi con trỏ ở trong block title hoặc ở vị trí không có block trên bài viết, sidebar sẽ hiển thị các cài đặt ở phần Document:

Xem thêm : Làm thế nào để cài đặt WordPress trên máy chủ Vultr
Những thiết lập này cho phép bạn kiểm soát các thứ như trạng thái và giao diện của trang.
Sau đây là vài mục mà bạn cần chú ý:
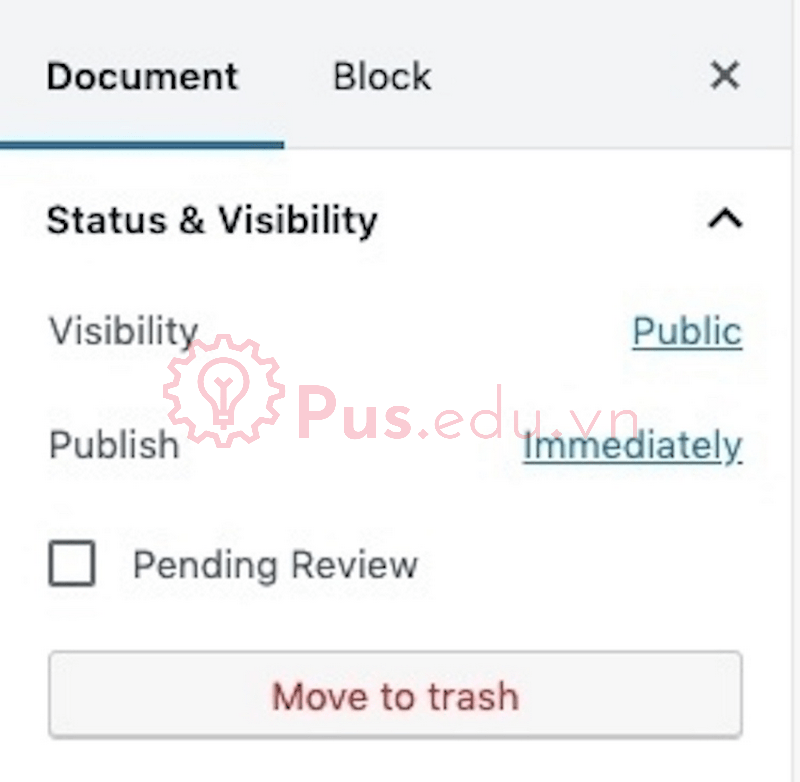
-Status & Visibility

Ở bảng điều khiển này, bạn có thể điều chỉnh người có thể xem bài viết (Public, Private hay Password-protected) cũng như thời gian published (nếu không phải ngay lập tức). Nếu bạn muốn xóa toàn bộ bài viết, cũng có thể thực hiện ở đây
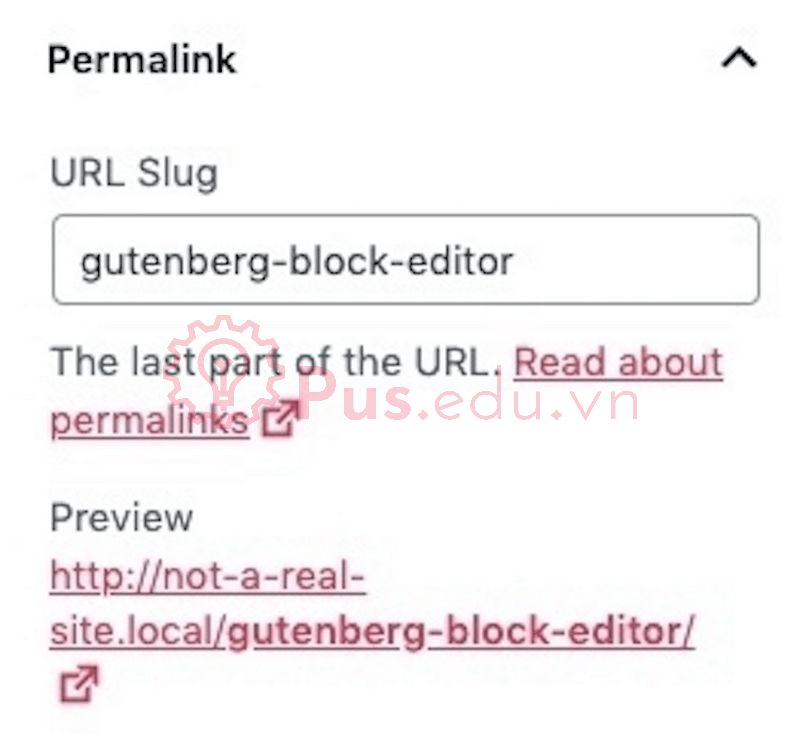
-Permalink

Sử dụng bảng điều khiển này để thay đổi slug (phần đường dẫn đến bài viết trong URL). Ví dụ như: https://pus.edu.vn/wordpress/cach-su-dung-gutenberg-block-editor.html
-Feature Image

Featured image là ảnh bìa của post mà mọi người thấy khi bài viết hiển thị trên trang chủ.
Nó cũng là hình ảnh xem trước hiển thị trên các nền tảng mạng xã hội khi bạn đưa link của post vào.
-Categories

Mục này chỉ có sẵn trên các post blog, sử dụng phần này để chọn thể loại cho bài đăng của bạn.
-Tags

Phần này cũng chỉ có trên các post blog, sử dụng cái này để thêm các từ khóa hiển thị trong post của bạn và giúp người xem tìm các chủ đề liên quan.
Block Sidebar
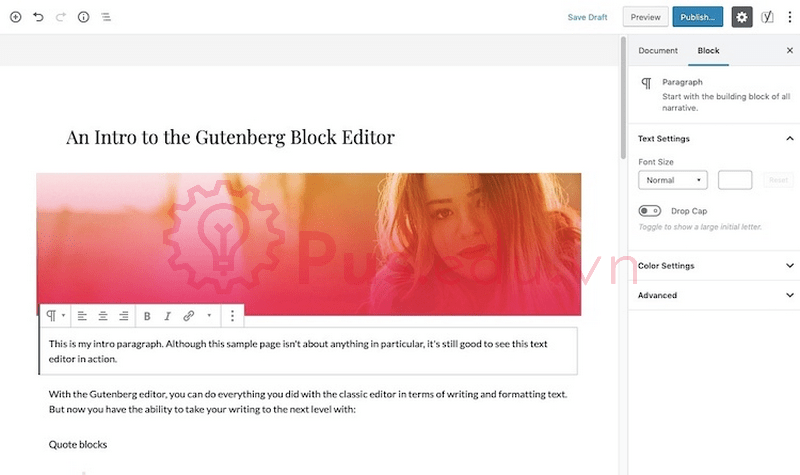
Khi con trỏ đặt ở trong bất cứ block nào trên bài viết (trừ block title), sidebar sẽ chuyển sang phần Block:

Sidebar này sẽ cho bạn những tùy chọn chỉnh sửa block bổ xung, các thiết lập sẽ khác nhau tùy vào kiểu block mà bạn đang chọn.
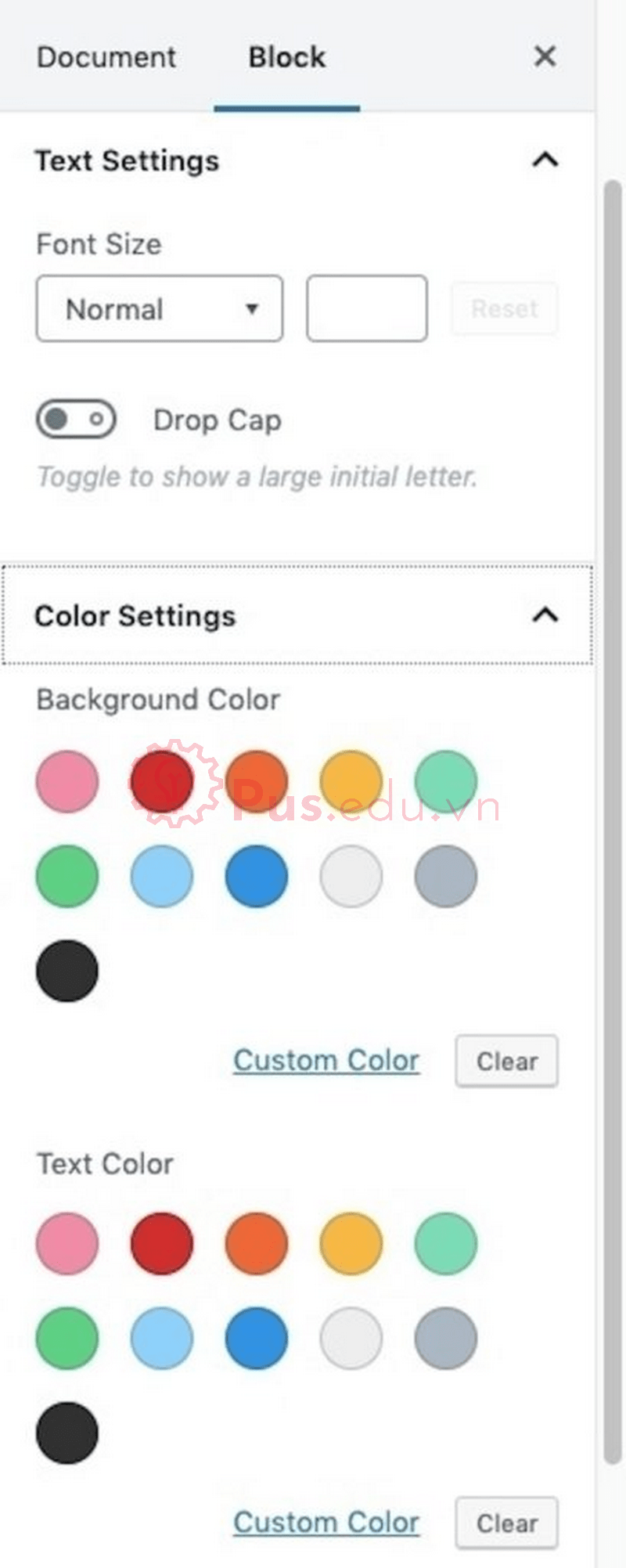
Ví dụ sidebar của block paragraph sẽ hiển thị các tùy chọn:

Bạn có thể thay đổi kích thước văn bản cũng như màu chữ hay màu nền của block. Nếu bạn biết cách dùng các class CSS, bạn có thể tùy biến nhiều hơn nữa hiển thị của block ở phần “Advanced Settings”.
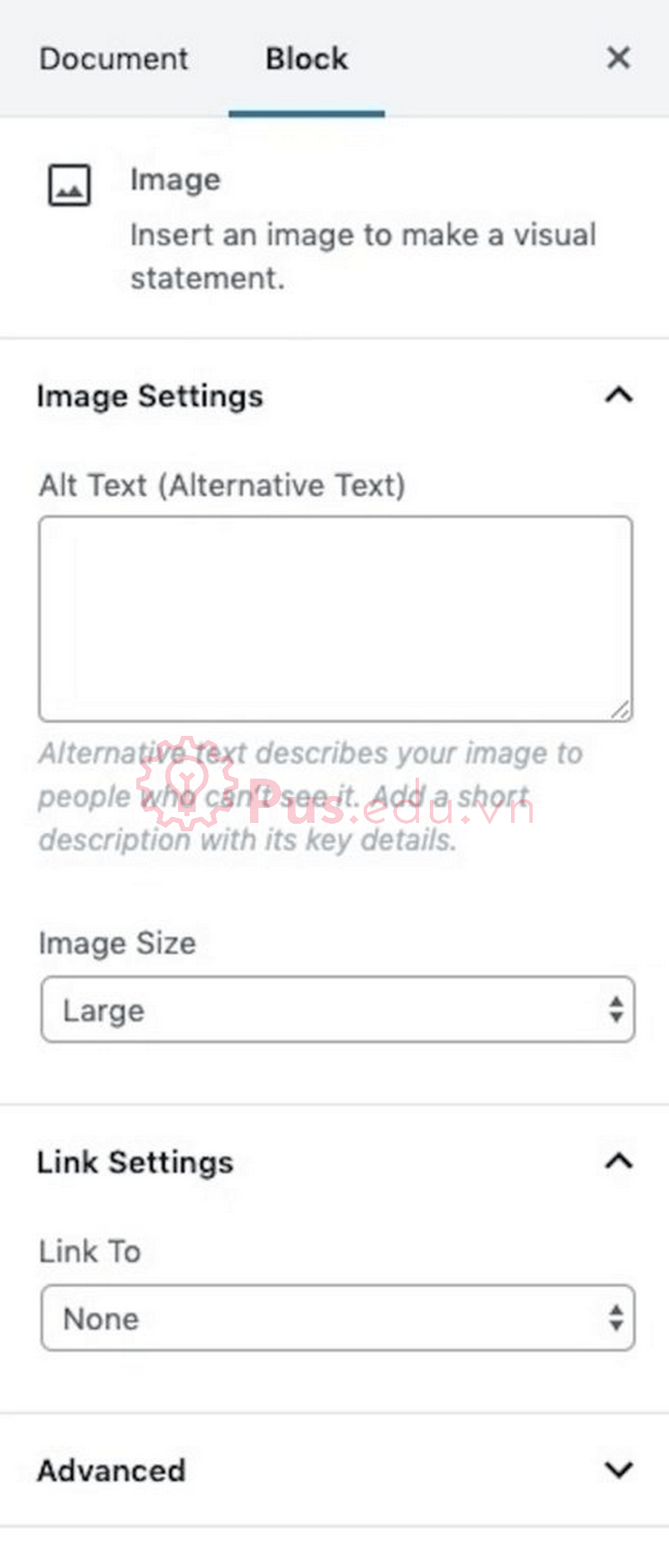
Sidebar của block Image cho bạn những tùy chọn:

Bạn có thể thêm alt-text cho hình ảnh (quan trọng đối với SEO), thay đổi kích thước ảnh và liên kết hình ảnh với một đường link.
Một vài block không cung cấp bất cứ tùy chọn thêm nào ở sidebar như block của Twitter:

Cái duy nhất bạn có thể làm là tùy chỉnh class CSS ở phần “Advanced Settings”
Kết luận: nếu bạn cảm thấy khó trong việc chỉnh sửa block bằng thanh công cụ của nó, hãy sử dụng sidebar để có nhiều tùy chọn hơn.
Làm gì với thanh công cụ
Phần cuối của trình soạn thảo này mà bạn cần làm quen đó là thanh công cụ nằm ở đầu trang:

Thanh công cụ này có vẻ như chỉ là để chứa các nút “Preview” và “Publish”, nhưng vẫn còn nhiều thứ mà bạn nên sử dụng ở thanh công cụ này.
Hãy cùng điểm qua vài mục:
- Nút thêm Blocks
Nút đầu tiên của toolbar bạn có thể dùng để thêm block mới vào bài viết:

- Nút Undo/Redo
Hai nút tiếp theo cho phép Hoàn tác (nút mũi tên qua trái) hoặc Làm lại (mũi tên qua phải) các thay đổi mà bạn đã thực hiện:

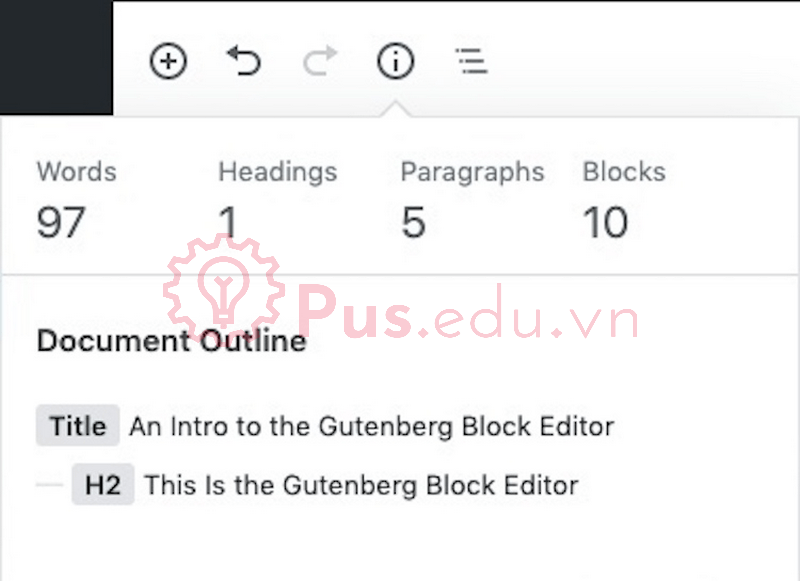
- Nút Page Info
Nút “i” cho phép hiển thị các thông tin tổng quan về nội dung bạn đã soạn:

Bạn sẽ thấy:
- Số từ bạn đã viết.
- Có bao nhiêu heading, cùng với bảng chi tiết các tiêu đề bên dưới.
- Có bao nhiêu đoạn văn.
- Có bao nhiêu block bạn đã dùng.
Số từ và heading là những phần thông tin quan trọng nhất mà bạn nên tập trung vào.
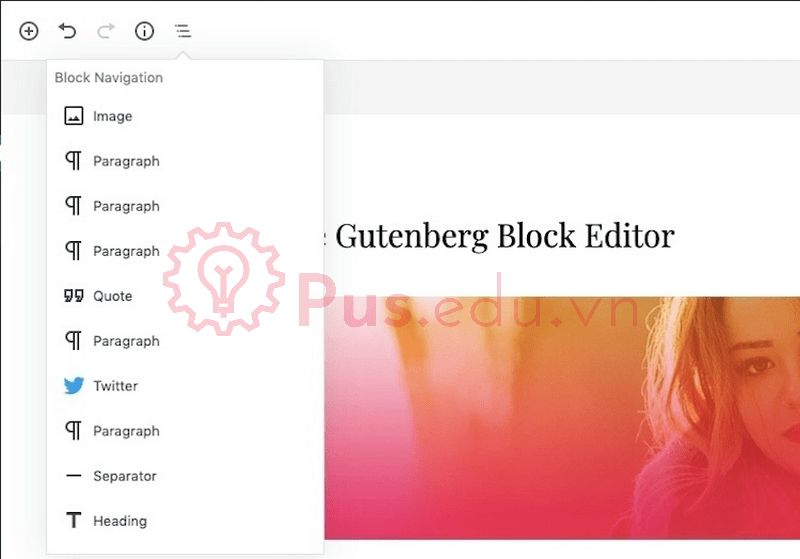
- Nút Page Structure
Phần tiếp theo của thanh công cụ sẽ hiện ra danh sách các block bạn đang dùng trên bài viết:

Sử dụng danh sách này để chuyển nhanh tới block bạn muốn làm việc, rất hữu ích khi bạn muốn chỉnh sửa nội dung trên một bài viết hay post dài.
- Các tùy chọn lưu bài viết
Bạn sẽ dùng 3 nút này đầu tiên với mọi bài viết hay post mà bạn tạo:

Dùng ‘Save Draft’ để lưu bài viết của bạn ở chế độ riêng tư.
Dùng ‘Preview’ để xem thử bài viết sẽ hiển thị trên trang web như thế nào.
Dùng ‘Publish’ để đăng bài viết lên trang web. Sau khi bài viết đã được publish, nút này sẽ chuyển thành “Update”, sử dụng nó để lưu và đăng phiên bản mới của bài viết lên web.
- Nút Settings
Khi nhấn vào biểu tượng bánh răng (settings) trên góc phải, thanh sidebar để cài đặt block sẽ ẩn hoặc hiện. Đây là khi ẩn:

Đây là sidebar khi hiển thị:

- Nút thêm các tùy chọn khác
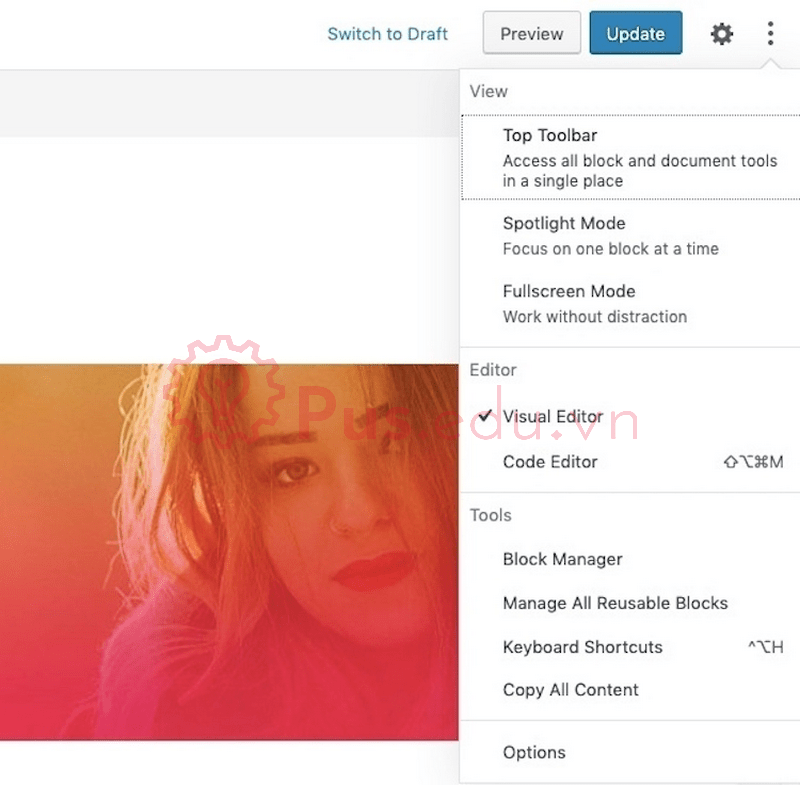
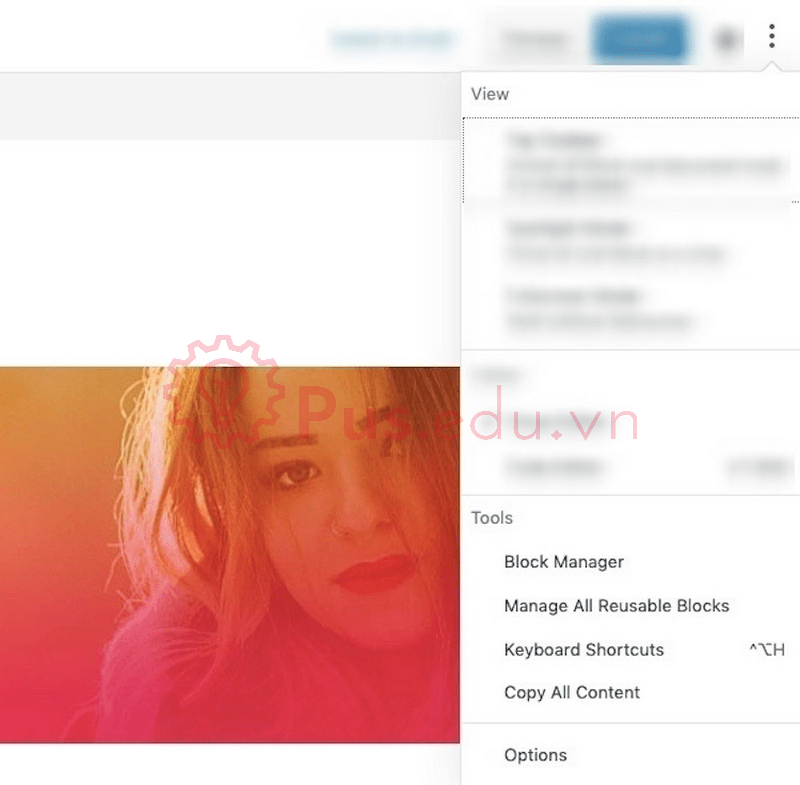
Nút cuối cùng trên thanh công cụ của Gutenberg là nút 3 chấm trên góc phải chứa các tùy chọn và công cụ khác. Sử dụng các tùy chọn trong phần này để tùy biến workspace của trình soạn thảo Gutenberg theo ý bạn.

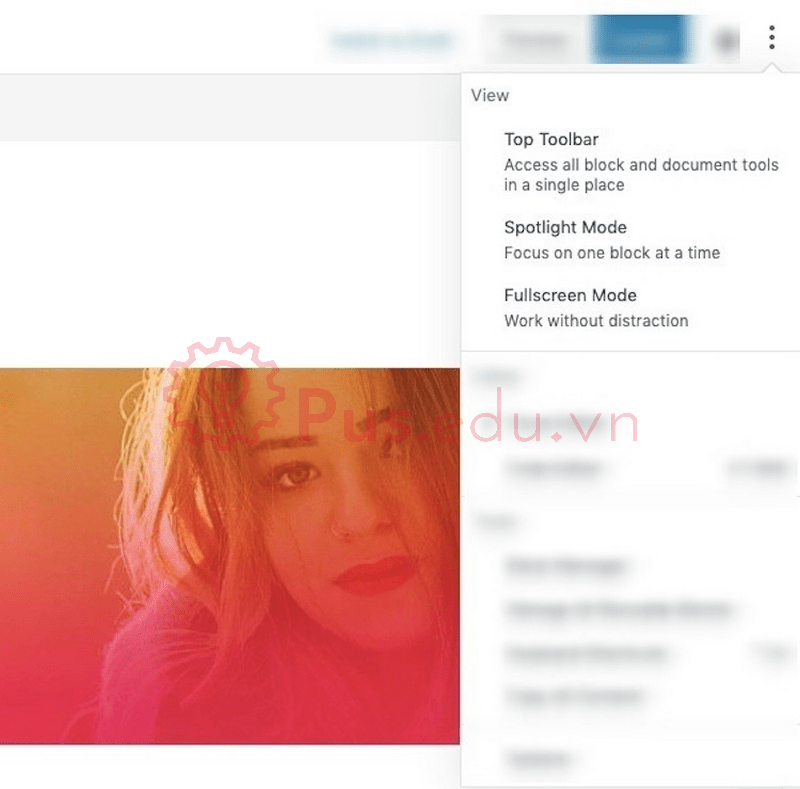
– Mục View: Mục đầu tiên là các tùy chọn về chế độ xem:

Tùy chọn “Top Toolbar” sẽ di chuyển vị trí của thanh công cụ block đến phần trên của màn hình:

Các thiết lập trên thanh công cụ vẫn sẽ thay đổi tùy theo kiểu block, khác biệt duy nhất là nó sẽ được ghim ở đầu trang soạn thảo.
Tùy chọn “Spotlight Mode” làm mờ các block đang không dùng:

Nếu bạn muốn tập trung vào một block khi làm việc, hãy bật tùy chọn này.
Tùy chọn “Fullscreen Mode” là chế độ giúp làm việc không phân tâm của Gutenberg:

Thiết lập này sẽ ẩn đi các menu của WordPress ở phía trên và bên trái cũng như sidebar của Gutenberg ở bên phải.
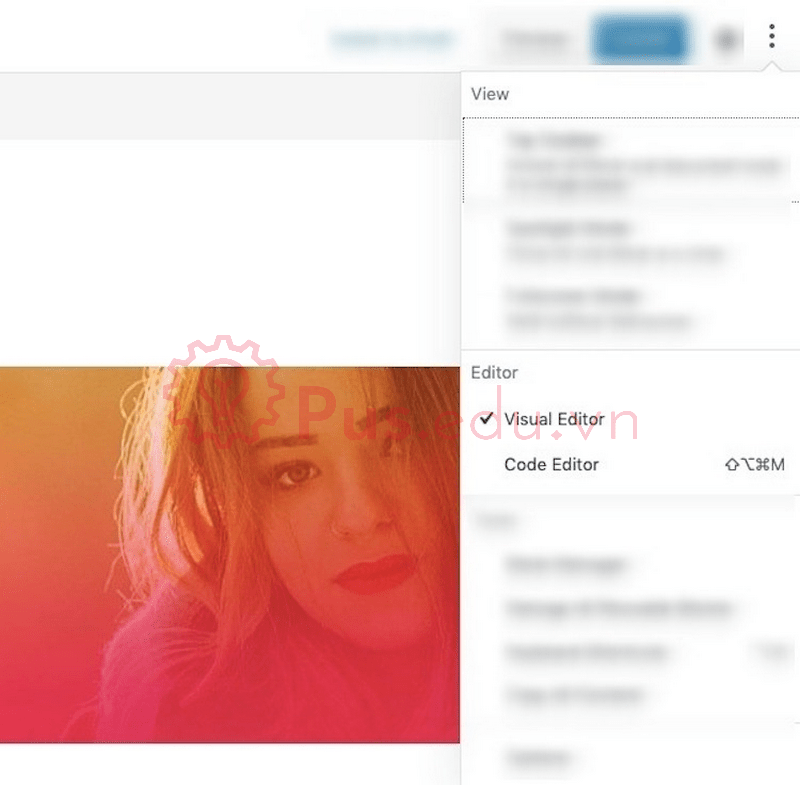
– Mục Editor: các tùy chọn về trình soạn thảo:

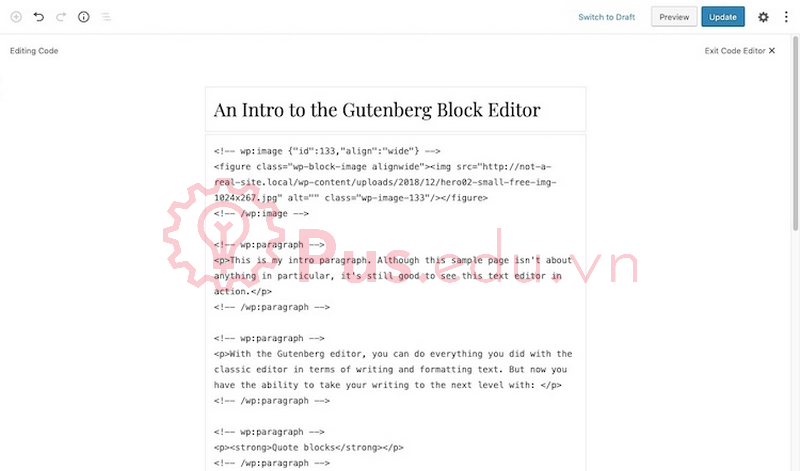
Mặc định, Gutenberg sử dụng “Visual Editor”, nếu muốn viết bài ở HTML, bạn có thể đổi sang chế độ “Code Editor”:

Tuy nhiên một cách hiệu quả và nhanh chóng hơn để chỉnh sửa bài viết của bạn theo HTML, bạn có thể chỉnh sửa một cách độc lập bằng HTML cho từng block mà không cần phải viết code cho cả trang.
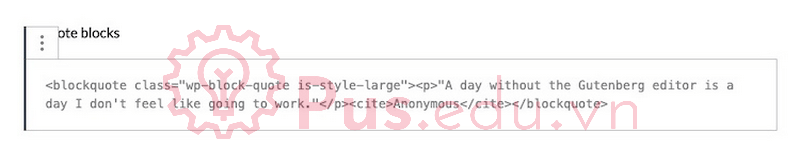
Hãy mở nút 3 chấm trên thanh công cụ block và chọn “Edit as HTML”:

Thao tác này sẽ chuyển block sang dạng HTML:

Nếu muốn chuyển lại dạng chỉnh sửa trực quan như ban đầu, chỉ cần vào lại nút 3 chấm trên thanh công cụ block và chọn “Edit visually”:

– Mục Tools: Gutenberg cũng được tích hợp sẵn một số công cụ giúp tăng hiệu quả làm việc:

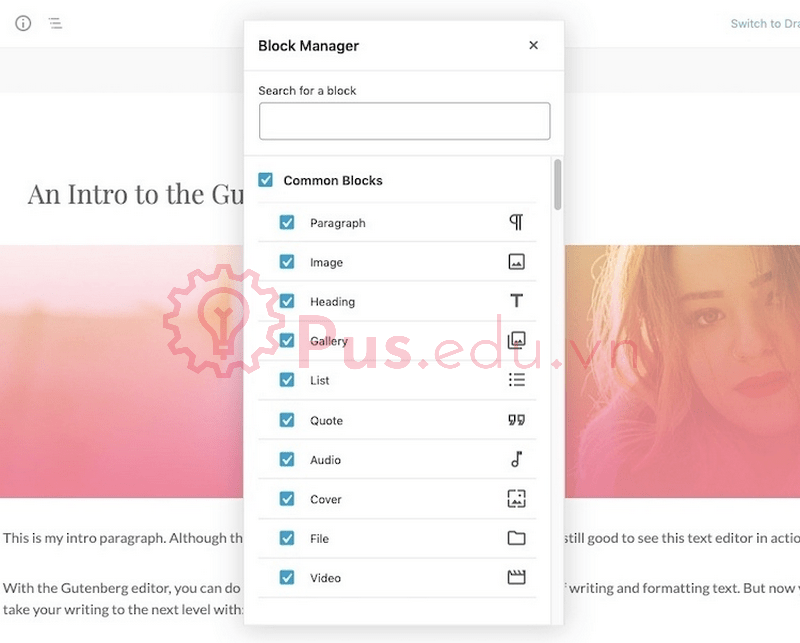
Công cụ đầu tiên là “Block Manager”:

Không như công cụ điều hướng để hiển thị đến block cần tìm mà chúng ta đã làm quen ở phần trên, “Block Manager” cho phép bạn vô hiệu quả bất cứ block nào không sử dụng, bằng cách này bạn sẽ không phải kéo để tìm giữa các block không dùng tới.
Công cụ “Manage Reusable Blocks” sẽ đưa bạn đến trang chứa các block mà bạn đã lưu lại ở bước trên:

Bạn có thể chỉnh sửa lại các block đã lưu hoặc thêm block mới ở phần này.
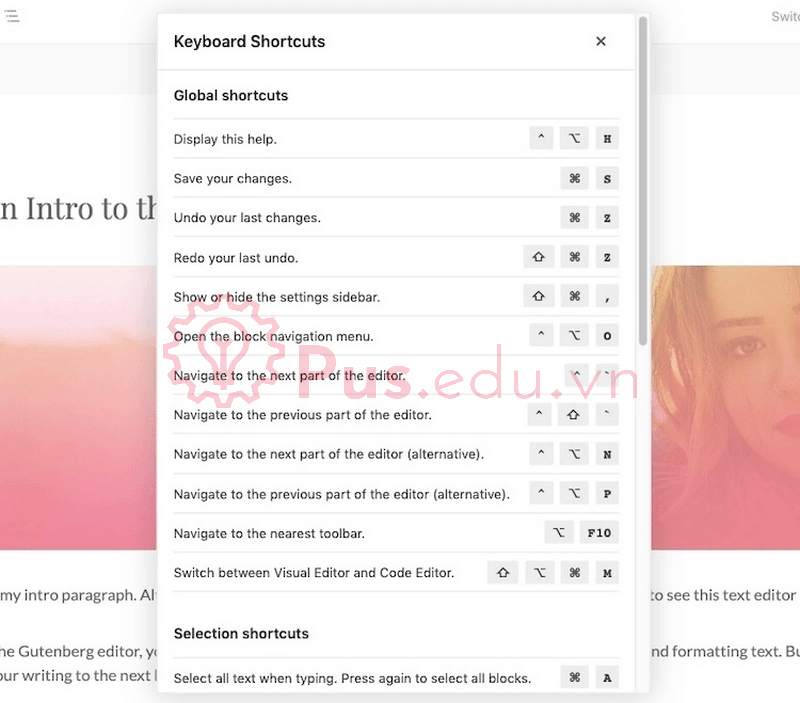
Dù tạo nội dung với Gutenberg vô cùng dễ dàng, một vài tác vụ có thể khá tẻ nhạt. Bạn có thể sử dụng các phím tắt để giúp việc soạn thảo trở nên nhanh chóng hơn nữa. Có thể chỉnh sửa các phím tắt trong mục “Shortcuts”:

Tiếp theo là công cụ “Copy All Content” sẽ copy tất cả block trong bài viết của bạn. Sử dụng chức năng này để tạo một bài viết mới với nội dung và thiết kế tương tự, chỉ cần paste nội dung vào bài viết mới.
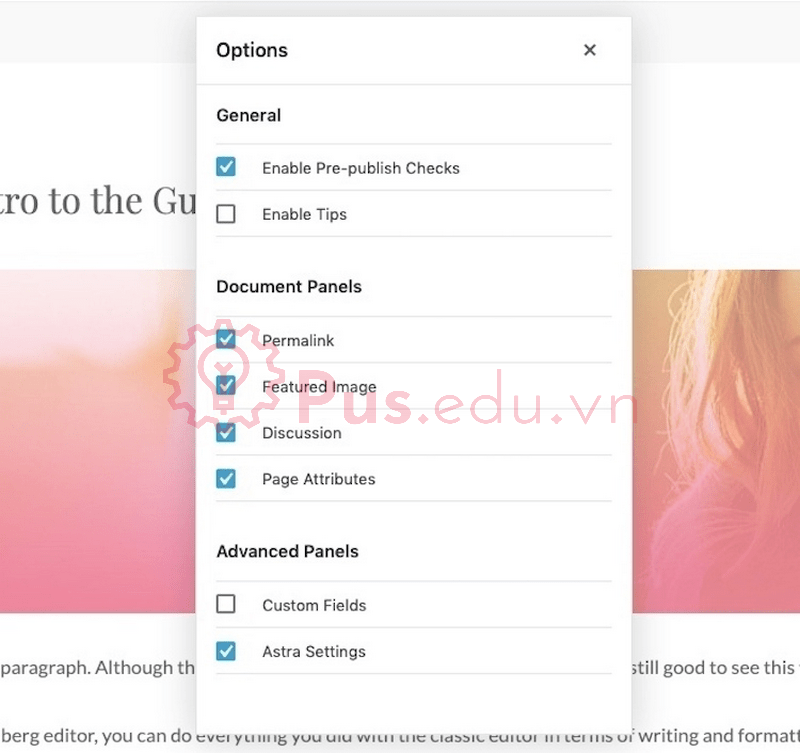
– Options: Đây là mục cuối cùng, bạn có thể thiết lập để hiện hoặc ẩn các phần tùy chọn trên sidebar của trình soạn thảo:

Nếu bạn thấy vài tùy chọn không cần thiết (ví dụ như Page Attribute), hãy ẩn đi để chúng không khiến bạn bị phân tâm và làm giao diện làm việc của bạn trở nên gọn gàng hơn.
Tổng kết
WordPress đã dùng trình soạn thảo classic từ những ngày đầu ra đời, vì thế vẫn có những ý kiến trái chiều khi Gutenberg được giới thiệu lần đầu.
Nhưng nếu bạn nhìn vào các đối thủ của WordPress khác, rất nhiều nền tảng đã có những công cụ soạn thảo kéo-thả vô cùng trực quan (Wix, Shopify, Squarespace,…), điều này khiến WordPress phải thay đổi.
Sự cải tiến trong trình soạn thảo mới này giúp người dùng WordPress ở mọi cấp độ đều được hưởng lợi. Rất nhiều lợi ích mà block editor này mang lại như:
- Cá nhân hóa được các chế độ hiển thị khác nhau trên editor giúp làm việc hiệu quả hơn.
- Dễ dàng tạo và tùy biến nội dung.
- Tạo các nội dung nâng cao hơn mà không đòi hỏi kiến thức về kỹ thuật.
- Các block có thể lưu để sử dụng lại giúp giảm thời gian thiết kế và đảm bảo tính nhất quán trên trang web.
- Dễ dàng tạo các tiện ích như nút nhấn hoặc biểu mẫu trực tiếp trong bài viết.
- Hầu hết các plugin và theme phổ biến đều tương thích với Gutenberg.
- Thời gian khởi chạy nhanh hơn.
Bắt đầu từ 2020, trình soạn thảo classic sẽ được thay thế hoàn toàn bằng Gutenberg, cho nên giờ là lúc phù hợp nhất để bạn tìm hiểu và làm chủ Gutenberg trên trang WordPress của mình!
Nguồn: https://25giay.vn
Danh mục: Wordpress