Webpack là gì? Hướng dẫn webpack 4: tất cả những gì bạn cần biết từ 0 đến khi ra sản phẩm
Nội Dung
Webpack là gì?
Webpack là công cụ giúp gói gọn toàn bộ file js, css(bao gồm cả scss,sass,..). Nó giúp bạn compile các module Javascript theo cấu trúc project. Ngoài ra nó có thể tối ưu tùy chọn theo môi trường khác nhau như development hay production.
Ngày nay các website đang có xu hướng trở thành những web app với các đặc tính như:
Bạn đang xem: Webpack là gì? Hướng dẫn webpack 4: tất cả những gì bạn cần biết từ 0 đến khi ra sản phẩm
- Càng ngày càng sử dụng JS nhiều hơn
- Những browser ngày càng hỗ trợ những công nghệ mới
- Những trang full-page-reload ít đi, single page app lên ngôi
Dẫn đến phần code client-side ngày càng nhiều. Điều đó có nghĩa chúng ta cần phải có một công cụ để quản lí chúng một cách hiệu quả. Và webpack là một công cụ rất mạnh để làm điều đó. Nó là một module bundler rất mới nhưng đã gây sốt gần đây. Nó nhận vào các module cùng với các dependencies và generate ra các static assets tương ứng. Các bạn xem thêm Webpack cho người mới bắt đầu tại đây nhé!
Team webpack đang làm việc tích cực để cho ra thế hệ thứ 4. Mình xin giới thiệu sơ qua các chức năng mới của bản này.
Webpack 4 gần như không cần cấu hình module bundler
Webpack rất mạnh mẽ và có không ít các feature khá độc nhưng bên cạnh đó cũng có không ít các điểm khá hạn chế, một trong số đó là configuration file.
Cung cấp 1 cấu hình cho webpack không phải là một vấn đề lớn trong các dự án vừa và lớn. Tuy nhiên đối với các dự án nhỏ thì nó tỏ ra hơi khó nhằng. Sean và team webpack đang thay đổi điều đó cho thân thiện hơn: webpack 4 sẽ không cần 1 file cấu hình mặc định.
Nào chúng ta thử nó 1 chút, tạo 1 thư mục mới và đi vào trong:
mkdir webpack-4-quickstart && cd $_
Khởi tạo 1 25giay.vn bằng cách chạy lệnh:
npm init -y
Bây giờ kéo về webpack 4. Hiện tại webpack 4 đang trong quá trình beta, điều đó có nghĩa chúng ta nên lấy về từ nhánh Next:
npm i webpack@next -save-dev
Ta cần cài thêm webpack-cli nữa:
npm i webpack-cli -save-dev
Bây giờ mở 25giay.vn và thêm khai báo sau:
Xem thêm : Quyết toán tiếng Anh là gì?
“scripts”: { “build”: “webpack” }
Lưu file và chạy:
npm run build
Và xem điều gì xảy ra:
ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘~/webpack-4-quickstart’
webpack 4 đang muốn tìm kiếm entry point trong ./src, nói chung đó là điểm bắt đầu để bạn xây dựng gói javascipt bundle của bạn. Đọc thêm tại đây để hiểu rõ hơn nhé: webpack. Trong phiên bản trước của webpack, entry point được define bên trong file cấu hình với tên là 25giay.vn.
Nhưng bây giờ với webpac 4 thì chúng ta không cần define cái entry point này nữa. Nó sẽ được đặt mặc định trong ./src/25giay.vn . Thử test cái feature mới này thấy thật dễ dàng, tạo ./src/25giay.vn :
25giay.vn(‘Tui là webpack 4);
và build lại xem:
npm run build
Bạn sẽ lấy được bundle trong ~/webpack-4-quickstart/dist/main.js. Khoan đã? chờ 1 chút, nó đâu cần define ở file output đâu nhỉ??!!
Trong webpack 4 không cần phải define entry point, cũng không cần trong out put file.
Tôi biết rằng đối với rất nhiều người thì điều này không quá thú vị. Sức mạnh chính của webpack là split code. Nhưng tin tui đi, file cấu hình lằng nhằng lắm, nhất là anh em mới tiếp xúc hay cần làm nhanh cái gì đó. Sau khi set up xong thì webpack 4 nó xem ./src/25giay.vn như là entry point mặc định.
Trong phần tiếp theo chúng ta sẽ tìm hiểu thêm một số feature khá ngon: production và development mode.
Webpack 4: production và development mode
Có 2 file cấu hình phổ biến trong webpack:
- 1 file cấu hình cho development, để mình define webpack dev server và những thứ khác.
- 1 cho production, để define UglifyJSPlugin, sourcemaps…
Xem thêm : Cấu trúc Be able to trong tiếng Anh và cách dùng chuẩn xác
Khi mà gặp những project lớn thì có thể cần phải có cả 2 file này, trong webpack 4 bạn có thể sử dụng 2 trạng thái của nó mà không phải làm bất kỳ một dùng cấu hình nào.
Bằng cách nào?
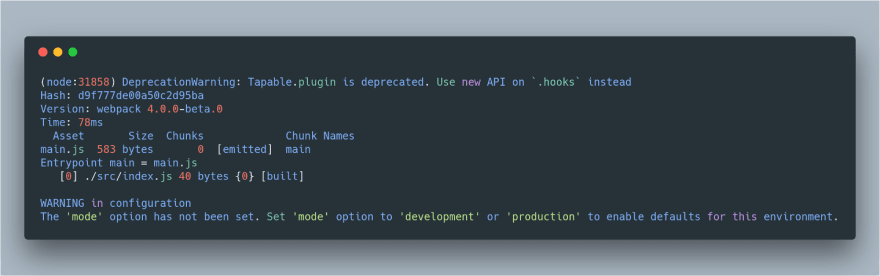
Thì nó giới thiệu chức năng này có sẵn mà dùng thôi :v. Trên thực tế khi bạn chạy dòng lệnh npm run build thì bạn sẽ thấy 1 thông báo:

The ‘mode’ option has not been set. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for this environment.
Thông báo này có nghĩa là gì? Mở file 25giay.vn và update thêm script sau:
“scripts”: { “dev”: “webpack -mode development”, “build”: “webpack -mode production” }
Bây giờ thử chạy:
npm run dev
rồi nhìn code file ./dist/main.js, nó chưa được minified là ok. Tiếp tục chạy thử :
npm run build
và ta thấy minified bundle trong ./dist/main.js
Production mode enable tất cả các tối ưu trong webpack. Bao gồm minified code, scope hoisting, tree-shaking và nhiều nữa.
Developement mode chủ yếu tối ưu hóa tốc độ và không minified code để bạn dễ dàng làm việc.
Resources
Github repo tại đây : webpack-4-quickstart
TopDev via Valentinog
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

