SASS là gì. Less là gì. Tìm hiểu về CSS Prepocessor và tại sao phải sử dụng nó
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Đối với các lập trình viên thiết kế website nói chung và cắt html nói riêng thì chắc hẳn CSS đã trở nên quá quen thuộc với nhiều ưu điểm như cú pháp đơn giản, dễ tiếp cận, dễ học… Nhưng nó cũng có nhược điểm là khá tĩnh, các thành phần khai báo hoàn toàn độc lập với nhau, khó sử dụng lại các thuộc tính giống nhau. Điều này dẫn đến bất cập là khó quản lý khi thiết kế một website lớn với nhiều đoạn mã CSS hơn. Bạn hãy tưởng tượng xem, khi file của bạn có hàng ngàn dòng CSS mà cần thay đổi thì thật là phức tạp phải không? Trong bài viết này, tôi sẽ giới thiệu đến bạn giải pháp tối ưu để khắc phục vấn đề trên, đó chính là CSS Preprocessor (tiền xử lý CSS). Vậy CSS Preprocessor là gì? Bạn đã từng nghe về CSS Preprocessor SASS và Less? Cả 2 đều là các phần mở rộng CSS rất mạnh mẽ và được sử dụng rộng rãi nhất hiện nay bởi những tiện ích chúng mang lại. Tuy nhiên, khi sử dụng SASS thì trình duyệt lại không hiểu trực tiếp được mà phải thông qua một phần mềm thứ ba thực hiện công việc biên dịch file SASS thành file CSS thì mới sử dụng được. Hiện nay, SASS sử dụng Ruby, còn Less sử dụng Nodejs. Về cơ bản thì SASS và Less rất giống nhau, chỉ khác ở cú pháp. Hãy cùng tôi tìm hiểu chi tiết về chúng ngay phần dưới đây nhé.
Bạn đang xem: SASS là gì. Less là gì. Tìm hiểu về CSS Prepocessor và tại sao phải sử dụng nó
Nội Dung
SASS là gì?
Giới thiệu về SASS

SASS (Syntactically Awesome StyleSheets) là một CSS preprocessor được thiết kế bởi Hampton Catlin, sau đó được phát triển bởi Chris Eppstein và Nathan Weizenbaum. Nhiệm vụ của SASS là logic hóa và cấu trúc các đoạn mã CSS sao cho nó gần với ngôn ngữ lập trình nhất có thể.
SASS là viết tắt của Syntactically Awesome StyleSheets
Các đặc tính của SASS
Hoàn toàn tương thích với CSS
Sass hoàn toàn tương thích với tất cả các phiên bản CSS, do đó bạn hoàn toàn có thể sử dụng với bất cứ thư viện CSS nào mà không cần phải lo lắng.
Tính năng vượt trội và đa dạng
Sass có nhiều tính năng và khả năng hơn bất kỳ ngôn ngữ mở rộng CSS khác hiện nay:
+ Có thêm phần mở rộng ngôn ngữ như các biến (variable), nesting, mixins…
+ Nhiều chức năng thao tác với màu sắc và các giá trị khác.
+ Có các đặc tính nâng cao kiểm soát thư viện.
+ Định dạng tốt và dễ tùy chỉnh.
Frameworks
Thay vì phải lên thiết kế rồi sử dụng dịch vụ cắt HTLM để chuyển hóa những ý tưởng đó thành ngôn ngữ lập trình thì bạn có thể tiết kiệm thời gian, công sức bằng cách sử dụng Framworks. Có vô số các CSS Frameworks được xây dựng sẵn để nười dùng áp dụng nó vào dự án của mình một cách đơn giản, nhanh chóng và ít lỗi nhất.
Có cấu trúc, tùy biến đầu ra
Đây là một thư viện khá hay hỗ trợ bạn việc quản lý sources code CSS theo thứ tự rõ ràng và dễ dàng tái sử dụng.
Cài đặt SASS
Có 2 cách để cài đặt SASS đó là dùng lệnh và sử dụng các phần mềm biên dịch SASS như Koala, Compass, Prepros.
Các code SASS thông dụng
Có rất nhiều quy tắc viết code trong SASS, bạn có thể tham khảo tại SASS Documentation. Trong phần này tôi chỉ giải thích một số quy tắc code thông dụng như biến (Varibles), kế thừa (selector inheritance), nested rule, mixin…
Quy tắc xếp chồng – Nested Rules
Với quy tắc xếp chồng trong SASS, bạn dễ dàng tổ chức lại các dòng code CSS theo hệ thống phân cấp HTML. Điều này giúp bạn thuận tiện trong việc định dạng và bảo trì style hơn.

Biến – Varibles
Biến được dùng để lưu trữ những giá trị mà bạn đã xác định là sẽ sử dụng nhiều lần trong suốt quá trình style của mình như các mã màu, font chữ, giá trị border, shadows hay bất kì giá trị nào mà bạn muốn. SASS sử dụng kí hiệu $ để định nghĩa biến.
Xem thêm : Lá Diêu Bông là gì? Sự thật về “Lá Diêu Bông”
SASS sử dụng kí hiệu hiệu $ để định nghĩa biến, ví dụ:
$font_stack: helvetica, sans-serif
Sau đó bạn có gặp bất cứ cái gì muốn sử dụng font chữ này thì chỉ cần chèn $font_stack vào đó.
Quy tắc Mixin
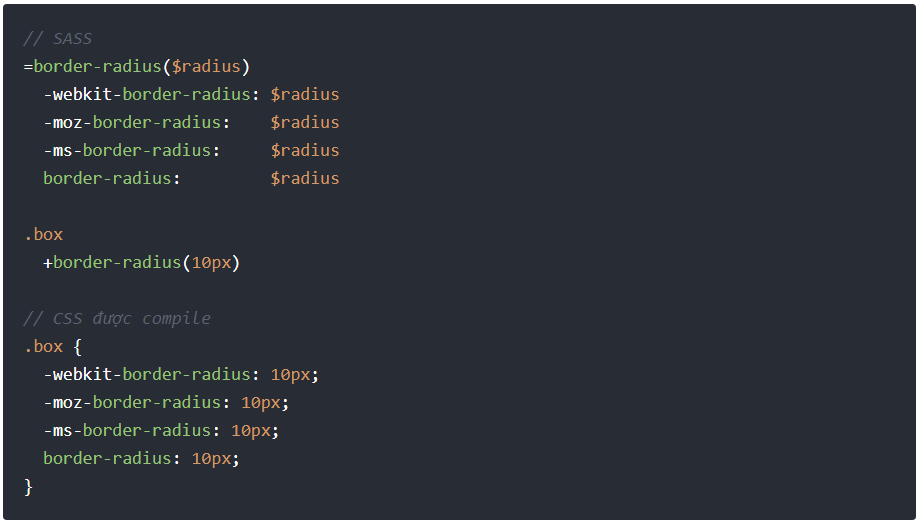
Mixin được hiểu tương tự như một function trong các ngôn ngữ lập trình khác, cái mà bạn có thể truyền giá trị vào, xử lý và trả ra kết quả. Chúng được định nghĩa nhằm mục đích dễ dàng gọi ra và sử dụng nhiều lần trong website chỉ bằng một dòng cú pháp đơn giản. Bạn dùng cú pháp @mixin tên_mix để định nghĩa Mixin.
Ví dụ về sử dụng @mixin như sau:

Kế thừa – Extends
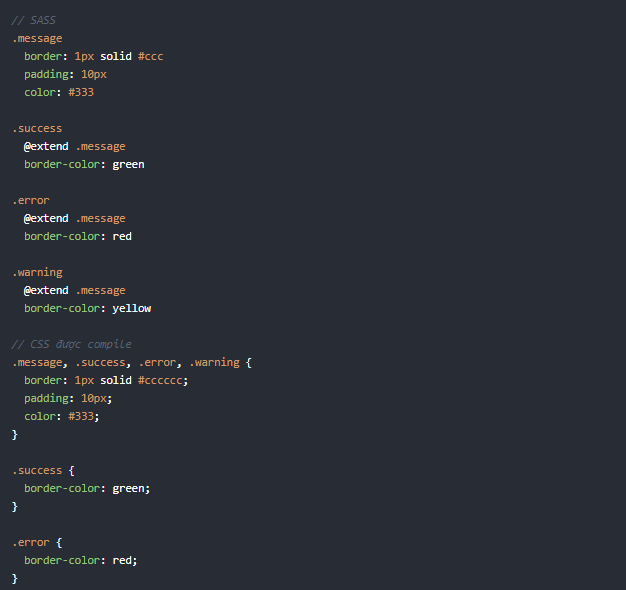
Đây là tính năng quan trọng được sử dụng rất nhiều trong SASS mà bạn cần phải sử dụng thành thạo. Sử dụng tính năng kế thừa @extend là bạn thực hiện chỉ định cho một thành phần CSS nào đó thừa hưởng tất cả các thuộc tính của một vùng chọn bất kỳ mà bạn đã khai báo sẵn. Bạn có dùng cú pháp @extend tên_class để định nghĩa Extends.
Trong cùng 1 file CSS, dù bạn sử dụng @extend ở dòng nào thì nó cũng tự động gom thành một dòng duy nhất. Ví dụ:

Phân loại SASS
SASS có hai định dạng file là *.SASS và *.sCSS, về cơ bản thì các control directive, function đều có cùng một ý nghĩa nhưng khác nhau về một số cú pháp đặc trưng như sau:
*.SASS
Quy tắc xếp chồng được thể hiện bằng cách sử dụng indent.
Không cần sử dụng dấu ; khi kết thúc 1 property.
Dùng ký tự = để khai báo Mixins.
Dùng ký tự + để sử dụng Mixins.

*.sCSS
Quy tắc xếp chồng được thể hiện bằng cách sử dụng dấu { và }.
Sử dụng dấu ; để kết thúc 1 property.
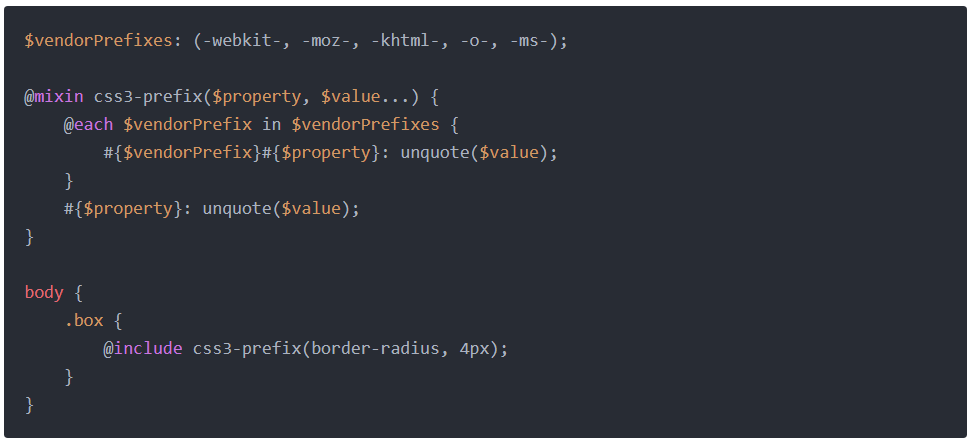
Khai báo Mixins bằng thuật ngữ directive @mixin.
Sử dụng Mixins bằng thuật ngữ directive @include.

LESS là gì?
Giới thiệu về LESS
LESS cũng là một CSS Preprocessor hỗ trợ bạn viết và quản lý các mã CSS dễ dàng hơn. LESS được phát triển vào năm 2009 bởi lập trình viên Alexis Sellier, một lập trình viên người Đức.

Các đặc tính của LESS
Hoàn toàn tương thích với CSS
Xem thêm : VEVO là gì? Vén màn bí mật về nền tảng âm nhạc nổi tiếng trên thế giới
Nghĩa là nếu bạn đã biết CSS trước đó, việc ứng dụng LESS cũng giống như ta đang tổ chức lại mã nguồn CSS sao cho nó logic nhất có thể mà thôi.
Đơn giản và ngắn gọn hơn
LESS hỗ trợ bạn code CSS thể hiện định dạng giao diện website với các thành phần mở rộng thuộc tính CSS mới, LESS giúp ngắn gọn và đơn giản hóa các đoạn mã CSS trong quá trình dựng style của bạn.
Dễ dàng quản lý
LESS giúp bạn dễ quản lý hơn bằng cách thêm vào CSS các thành phần hỗ trợ như biến, mixins, toán tử và hàm.
Cài đặt LESS
Đầu tiên bạn tải file 25giay.vn tại 25giay.vn và thực hiện cài đặt theo hướng dẫn. Đây cũng chính là trang web cung cấp đầy đủ nhất các thông tin về LESS để bạn tìm hiểu.
Các code LESS thông dụng
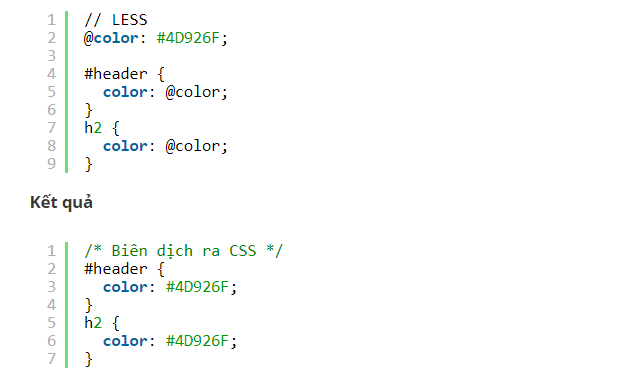
Sử dụng biến (Varibles)
Việc sử dụng biến cho phép khai báo giá trị được sử dụng nhiều lần trong style của bạn. Với biến, bạn dễ dàng lưu trữ thông tin giá trị của thuộc tính CSS và gọi ra sử dụng ở bất cứ đâu trong style của bạn.

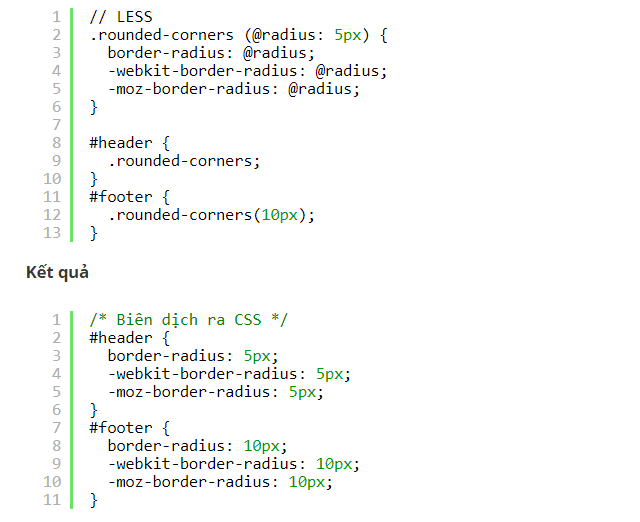
Quy tắc Mixins
Nó gần giống với biến, nhưng thay giá trị bằng toàn bộ thuộc tính của class trong CSS bao gồm biến, hàm, cách truyền tham số…

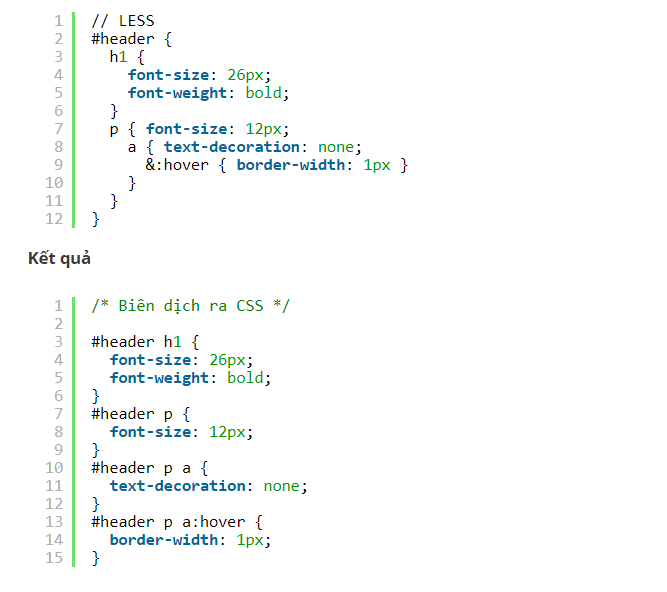
Quy tắc xếp chồng (Nested Rules)
Thay vì phải xem xét các mối quan hệ giữa các thẻ để viết quan hệ kế thừa trong CSS thì với LESS bạn có thể lồng các selector vào nhau trong CSS để làm cho quan hệ thừa kế trở nên rõ ràng và ngắn gọn hơn bằng Nested Rules.

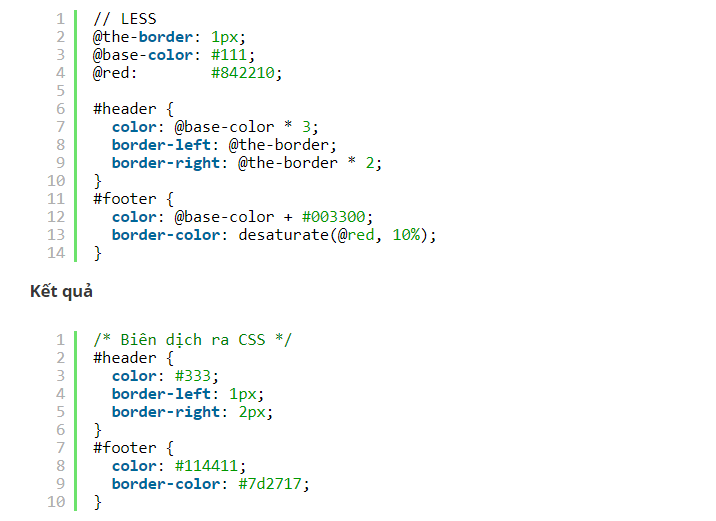
Hàm & toán tử
Toán tử cho phép cộng, trừ, nhân, chia giá trị của các thuộc tính, màu sắc, làm cho giá trị của các thuộc tính có liên quan tới nhau.
Hàm ánh xạ 1-1 với code JavaScript, cho phép thao tác với các giá trị theo bất cứ cách nào bạn muốn.

Ngoài ra, LESS còn có thể sử dụng namespace, javascript evaluation,… và một số hàm thao tác với màu sắc như lighten(), darken(),desaturate(), saturate(), fadein(), fadeout(), fade(), spin() và mix()… Bạn có thể tham khảo chi tiết thêm tại website chính thức của LESS.
CSS Preprocessor là gì?
Nói đủ thứ nãy giờ, chắc sẽ có rất nhiều bạn thắc mắc: “Vậy cuối cùng CSS Preprocessor là gì? Tại sao lại phải sử dụng nó?”
Vâng! CSS Preprocessor được việt hóa bằng một cái tên rất hoành tráng: “ngôn ngữ tiền xử lý CSS”. Đây là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành cú pháp CSS giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn. Nó có nhiệm vụ giúp bạn logic hóa và cấu trúc các đoạn mã CSS để cho CSS nó đến gần hơn với một ngôn ngữ lập trình.
Hiểu đơn giản CSS preprocessor là một ngôn ngữ kịch bản mở rộng của CSS. Nó cho phép developer viết mã từ một ngôn ngữ nào đó. Ngôn ngữ đó ở đây chính là SASS hay LESS. Sau đó biên dịch nó thành CSS.
Tại sao phải sử dụng CSS Preprocess
Tiết kiệm thời gian viết CSS
Với các quy tắc mở rộng, CSS Preprocess giúp bạn có thể tái cấu trúc lại mã nguồn CSS một các logic và rõ ràng. Từ đó tránh được việc viết đi viết lại 1 đoạn code, tiết kiệ thời gian viết mã, tăng năng suất và nhanh chóng hoàn thành sản phẩm.
Dễ dàng bảo trì và phát triển CSS
Xã hội không ngừng đổi mới thì website cũng không ngừng phát triển. Nhưng nếu bạn cứ thêm CSS vào khi cần thì về lâu dài rất khó quản lý tập tin CSS và gây khó khăn khi bạn cần thiết kế lại website hay nâng cấp nó vì nó sẽ bị trùng nhiều đoạn hoặc không được sắp xếp cách (có thể nói là giống mớ bùi nhùi, chẳng biết đâu là lần). Các CSS Preprocessor giúp bạn tạo ra các biến trong CSS và sử dụng nhanh chóng. Ngoài ra nó cũng giúp bạn dễ dàng viết CSS cho nhóm vùng chọn tốt hơn, dễ dàng bảo trì về sau cũng như dễ dàng viết CSS thêm cho các phần tử khác có cùng đối tượng.
Linh hoạt và có thể sử dụng lại các CSS
Với CSS Preprocessor giúp bạn dễ dàng định nghĩa các phần tử có tính chất lặp lại nhiều lần và linh hoạt sử dụng lại chúng.
Các tập tin CSS được tổ chức rõ ràng
Để thuận tiện cho việc quản lý và phát triển file CSS về sau, bạn cần phải xây dựng được một cấu trúc khoa học, rõ ràng và dễ truy vấn. Bạn có thể chia nhỏ thành nhiều file CSS khác nhau ứng với mỗi công dụng của nó, ví dụ file 25giay.vn sẽ chứa code CSS cho thành phần button, 25giay.vn sẽ chứa code CSS cho thành phần là các khối block,… Việc chia nhỏ ra các file thế này giúp code được phân tách rõ ràng cho từng phần, sau này chúng ta muốn sửa chữa, thay đổi hay viết thêm CSS thì điều đó cùng trở nên đơn giản hơn rất nhiều thay vì viết tập trung hết code vào chung 1 file CSS. Rất tiện lợi phải không nào. Vấn đề này được giải quyết vô cùng đơn giản khi chúng ta sử dụng CSS Preprocessor.
Kết luận:
Với bài viết này, chắc hẳn bạn đã hiểu CSS Preprocessor là gì? SASS là gì? LESS là gì? Nên sử dụng SASS hay LESS? Và sự cần thiết của CSS Preprocessor trong quá trình lập trình thiết kế web rồi phải không nào?!! Hy vọng với những gì tôi chia sẻ bạn sẽ có được những kiến thức cơ bản về chúng và lựa chọn được cho mình một CSS Preprocessor phù hợp với môi trường làm việc của mình để học hỏi, phát triển. Chìa khóa của thành công là không ngừng khám phá, trao dồi kiến thức và theo đuổi đam mê!
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

