URL là gì? Cấu trúc của URL
Khi duyệt web bạn chắc hẳn bạn đã nghe nói về URL (đọc tiếng Anh nôm na là iu a eo) nhưng chính xác URL là gì, cấu trúc URL như thế nào và thành phần ra sao? Bài viết này sẽ cung cấp cho bạn cái nhìn tổng quan về URL và cấu trúc của nó.
Nội Dung
URL là gì?
URL là viết tắt của Uniform Resource Locator, dịch sang tiếng Việt là định vị tài nguyên thống nhất. Cụ thể, URL là địa chỉ của một tài nguyên duy nhất trên Web. Mỗi URL hợp lệ sẽ trỏ đến một tài nguyên duy nhất, tài nguyên đó có thể là trang HTML, tài liệu CSS, hình ảnh, video, file PDF… Trong một số trường hợp ngoại lệ, URL có thể trỏ đến những tài nguyên không còn tồn tại hoặc đã bị di chuyển sang địa chỉ khác (moved).
Bạn đang xem: URL là gì? Cấu trúc của URL
URL có thể chứa nhiều thành phần khác nhau. Nó bao gồm hostname (tên máy) ánh xạ tới địa chỉ IP của một tài nguyên cụ thể trên Internet và một loạt các thông tin bổ sung thông báo cho trình duyệt và máy chủ biết cách xử lý mọi thứ. Bạn có thể nghĩ địa chỉ IP như số điện thoại, hostname như tên của người sở hữu số điện thoại đó mà bạn muốn tra cứu. Và một tiêu chuẩn được gọi là Hệ thống tên miền (Domain Name System – DNS) hoạt động trong nền giống như một cuốn danh bạ điện thoại, dịch các hostname thành địa chỉ IP để mạng sử dụng để định tuyến lưu lượng truy cập.
Cấu trúc của URL
Cấu trúc URL lần đầu được xác định vào năm 1994 bởi Sir Tim Berners-Lee, người đã tạo ra web và trình duyệt đầu tiên. Về cơ bản, URL kết hợp tên miền với việc sử dụng đường dẫn file để xác định cấu trúc file và thư mục cụ thể. Vì vậy, nó tương tự như sử dụng đường dẫn C:DocumentsPersonal25giay.vn trong Windows, nhưng thêm một số thứ ở đầu để có thể tìm đúng máy chủ trên Internet nơi chứa đường dẫn đó và sử dụng giao thức để truy cập thông tin.
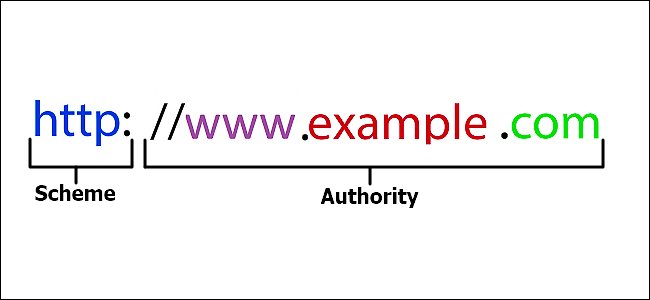
URL chứa một vài đường dẫn khác. Ví dụ, bên dưới là hình ảnh một URL cơ bản, hãy cùng phân tích cấu trúc của nó.

URL đơn giản này được chia thành hai thành phần chính: Scheme (giao thức kết nối) và Authotiry (nhà cung cấp).
Scheme
Rất nhiều người nghĩ rằng URL như một địa chỉ web nhưng nó không hoàn toàn đơn giản như vậy. Một địa chỉ web là URL nhưng tất cả URL không phải là địa chỉ web. Các dịch vụ khác bạn có thể truy cập trên Internet như FTP hoặc thậm chí MAILTO cũng là URL. Phần Scheme của URL (các chữ cái theo sau dấu hai chấm) biểu thị giao thức mà ứng dụng (như trình duyệt web) và máy chủ giao tiếp.
Các địa chỉ web là URL phổ biến nhất, tuy nhiên còn có các URL khác nữa. Do đó, bạn sẽ thấy các Scheme như:
- Giao thức truyền tải siêu văn bản (HTTP): Đây là giao thức cơ bản của web, xác định hành động của các máy chủ web và trình duyệt cần thực hiện để đáp ứng các lệnh nhất định.
- Giao thức HTTP an toàn (HTTPS): Đây là một dạng HTTP hoạt động trên một lớp bảo mật, được mã hóa để truyền tải thông tin an toàn hơn.
- Giao thức truyền tập tin (File Transfer Protocol – FTP): Giao thức này thường được sử dụng để truyền file qua Internet.
Trong các trình duyệt hiện đại, về mặt kỹ thuật Scheme không nhất thiết là một phần của URL. Nếu bạn nhập trang web như 25giay.vn, trình duyệt sẽ tự động xác định giao thức phù hợp để sử dụng. Tuy nhiên, một số ứng dụng khác (và giao thức) lại yêu cầu sử dụng scheme.
Authority
Xem thêm : Facebook Pixel là gì? Cách sử dụng nó như thế nào?
Phần Authority của một URL (phần bắt đầu sau hai dấu gạch chéo) được chia thành các phần nhỏ. Hãy bắt đầu với một URL đơn giản, thường là URL dẫn bạn đến trang chủ của một trang web.

Trong ví dụ đơn giản này, toàn bộ phần “www.example.com” được gọi là hostname và có nhiệm vụ lấy một địa chỉ IP. Nếu biết địa chỉ IP, bạn có thể gõ nó vào thanh địa chỉ trình duyệt thay vì hostname.
Đây là một số thành phần của nó:
- Tên miền cấp cao nhất: Trong ví dụ ở đây, “com” là tên miền cấp cao nhất. Đây là mức cao nhất trong hệ thống tên miền phân cấp được sử dụng để dịch địa chỉ IP thành địa chỉ ngôn ngữ đơn giản, dễ nhớ. Những tên miền cấp cao nhất này được Tập đoàn Internet cấp số và tên miền (ICANN) tạo và quản lý. Có ba tên miền cấp cao nhất phổ biến là .com., .net, .gov. Hầu hết các quốc gia đều có trên miền cấp cao nhất gồm hai chữ cái, bạn sẽ thấy tên miền như .us (Mỹ), .vn (Việt Nam), .ca (Canada), v.v… Có một số tên miền cấp cao nhất bổ sung (như .museum) được các tổ chức cá nhân tài trợ và quản lý. Ngoài ra, cũng có một số tên miền cấp cao nhất dùng chung như.club, .life và .news.
- Tên miền phụ (Subdomain): Vì DNS là một hệ thống phân cấp, cả hai phần “www” và “example” của URL ví dụ trên được xem là tên miền phụ. Phần “www” là tên miền phụ của tên miền cấp cao nhất “com” và phần “www” là tên miền phụ của tên miền “example”. Đó là lý do tại sao bạn thấy công ty có tên đăng ký như “google.com” được chia thành các tên miền phụ như “www.google.com”, “news.google.com”, “mail.google.com”, v.v…
Đây là ví dụ cơ bản nhất về phần Authority của URL, các URL khác có thể phức tạp hơn. Có hai thành phần khác trong phần Authority:
- Thông tin người dùng: Phần Authority cũng có thể chứa tên người dùng và mật khẩu của trang web bạn đang truy cập. Ngày nay, bạn có thể ít bắt gặp cấu trúc URL này. Phần thông tin người dùng ở trước tên máy chủ và nó theo sau bởi dấu @. Ví dụ, bạn có thể thấy một URL bao gồm thông tin người dùng như sau:
//username:[email protected]
- Số cổng: Thiết bị mạng sử dụng địa chỉ IP để nhận thông tin đến máy tính phù hợp trên mạng. Khi lưu lượng truy cập đến, số cổng thông báo với máy tính biết ứng dụng mà lưu lượng truy cập đó đang nhắm đến. Bạn thường không thấy số cổng khi lướt web, nhưng có thể thấy nó trong các ứng dụng mạng như trò chơi yêu cầu nhập URL. Nếu URL chứa số cổng, nó xuất hiện ở sau tên máy chủ và trước dấu hai chấm. Bạn sẽ thấy nó trông giống như này:
//www.example.com:8080
Thành phần bổ sung của URL
Có ba phần bổ sung của URL mà bạn có thể thấy sau phần Authority: đường dẫn, truy vấn và phân mảnh.
Đường dẫn (path)
Phần Authority của URL đưa trình duyệt (hoặc các ứng dụng khác) đến đúng máy chủ trên mạng. Đường dẫn (hoạt động như đường dẫn trong Windows, macOS hoặc Linux) đưa bạn đến đúng thư mục hoặc file trên máy chủ đó. Đường dẫn được bắt đầu bằng dấu gạch chéo và có các dấu gạch chéo giữa các thư mục và thư mục con như sau:
www.example.com/folder/subfolder/filename.html
Xem thêm : Bất Động Sản Là Gì? Thông Tin Dành Cho Người Mới
Phần cuối cùng là tên file sẽ được mở khi truy cập vào trang web. Mặc dù có thể bạn không thấy đường dẫn này trên thanh địa chỉ, nhưng điều đó không có nghĩa là nó không có. Một vài ngôn ngữ được sử dụng để tạo trang web ẩn tên và phần mở rộng của file để người dùng dễ nhớ và gõ URL hơn.
Truy vấn (query)
Phần truy vấn của một URL được sử dụng để xác định những thứ không phải là thành phần của một cấu trúc đường dẫn cố định. Thông thường, bạn sẽ thấy chúng được sử dụng để thực hiện tìm kiếm hoặc khi trang web phân phối dữ liệu thông qua biểu mẫu. Phần truy vấn này được bắt đầu bằng dấu hỏi chấm và theo sau đường dẫn (hoặc sau tên máy chủ nếu không có đường dẫn).
Ví dụ, dưới đây là URL khi thực hiện tìm kiếm “wi-fi extender” trên trang Amazon.
https://www.amazon.com/s/ref=nb_sb_noss_2?url=search-alias%3Daps&field-keywords=wi-fi+extende
Biểu mẫu tìm kiếm đã chuyển thông tin tới công cụ tìm kiếm của Amazon. Theo sau dấu chấm hỏi là hai phần của truy vấn: URL cho tìm kiếm (đó là phần “url=search-alias%3Daps&field”) và từ khóa đã nhập (đó là phần “keywords=wi-fi+extender”).
Đây là một ví dụ khá đơn giản và bạn sẽ thường thấy các URL với các phần bổ sung khác nhau. Ví dụ đây là URL khi tìm kiếm từ khóa “quantrimang” trên Google.
https://www.google.com.vn/search?q=quantrimang&oq=quantrimang&aqs=chrome..69i57j69i60j69i65j69i60l2.2397j0j1&sourceid=chrome&ie=UTF-8
Như bạn có thể thấy, có một số thông tin khác ở đây. Trong trường hợp này bạn sẽ thấy cả trình duyệt sử dụng.
Phân mảnh (fragment)
Thành phần cuối cùng của URL mà bạn có thể thấy được gọi là phân mảnh. Phân mảnh được bắt đầu bằng một dấu thăng (#) và được sử dụng để xác định vị trí cụ thể của trang web. Khi viết code cho một trang web, các nhà thiết kế có thể tạo liên kết neo (anchor) cho văn bản cụ thể như tiêu đề. Khi sử dụng một phân mảnh thích hợp ở cuối URL, trình duyệt của bạn sẽ tải trang và sau đó chuyển đến liên kết neo đó. Liên kết neo và URL cùng với phân mảnh thường được sử dụng để tạo mục lục trang web giúp điều hướng dễ dàng hơn.
Như các bạn thấy, trong bài viết này được chia thành 2 phần, mỗi phần lại có mục con. Mỗi một tiêu đề trên trang này có một liên kết neo và mục lục ở trên đầu bài viết bao gồm liên kết để bạn có thể chuyển đến các phần khác nhau một cách nhanh chóng.
Xem thêm:
- Phân biệt cơ sở dữ liệu và hệ quản trị cơ sở dữ liệu
- Phần mềm máy tính là gì?
- 10 cách rút gọn link URL trên trình duyệt
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

