Hướng dẫn tạo Shape trong Photoshop
Photoshop là phần mềm chỉnh sửa ảnh chuyên nghiệp được nhiều người lựa chọn sử dụng. Một trong những công cụ hữu ích được người dùng sử dụng để tạo nên các icon, hình thù khác nhau đó chính là custom shaper. Thế nhưng với người mới sử dụng thật khó để họ biết cách tạo shape trong photoshop. Vậy thì hãy theo dõi chia sẻ trong bài viết dưới đây của sadesign.vn nhé!

Nội Dung
Shape trong photoshop
Custom shape là 1 trong số các công cụ của nhóm shape trong photoshop. Chúng được sử dụng để tạo ra các shape vector với các hình ảnh phức tạp, có sẵn trong thư viện của photoshop hoặc bạn có thể tài thêm từ bên ngoài vào.
Bạn đang xem: Hướng dẫn tạo Shape trong Photoshop
Người dùng có thể chọn nhiều kiểu custom shape trong thư viện shape photoshop tại mục shape trên thanh Option. Để tải custom shape tool photoshop bạn thực hiện theo trình tự sau.
- Click chọn biểu tượng bánh răng ở góc bên phải để tạo thêm custom shape
- Hoặc lưu xuất các custom shape có sẵn trong file lưu trữ riêng.
Cách tạo shape trong photoshop đơn giản, đúng chuẩn
Có rất nhiều cách vẽ shape trong photoshop nhưng cách đơn giản và được nhiều người người lựa chọn sử dụng nhất đó là:
Bước 1: Thiết lập file trong photoshop
Đây là việc đầu tiên bạn cần làm là thiết lập tài liệu của mình trong photoshop. Bạn mở chương trình và chọn “Default Photoshop Size”. Tiếp đến, bạn thêm một số màu sắc vào phần nền để thấy được hình dạng tương tác với màu sắc như thế nào. Trình tự thêm màu sắc vào phần nền bạn có thể thêm hoặc không.

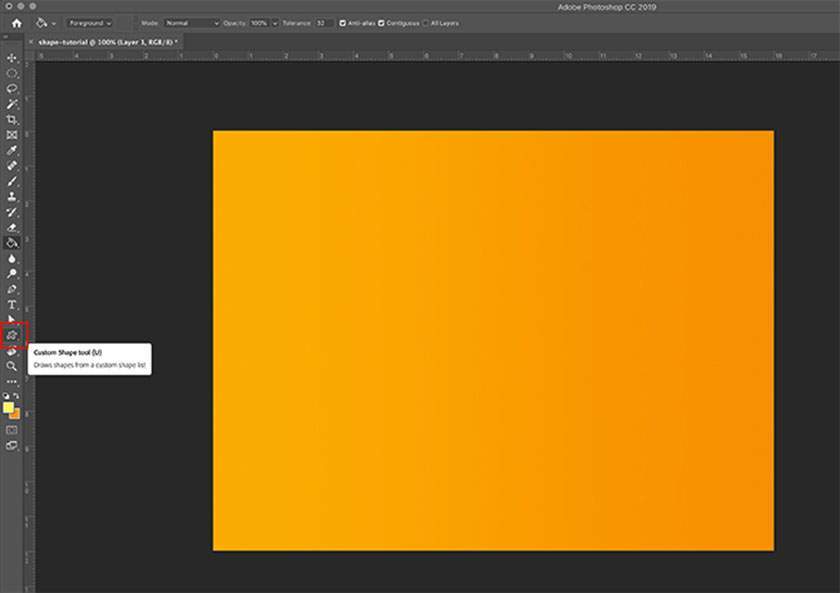
Bước 2: Tìm hiểu về custom shape
Công cụ shape trong photoshop bạn có thể tìm thấy trong thanh công cụ phía bên trái, chúng có biểu tượng gần giống như một vũng nước. Nhấn vào biểu tượng để đảm bảo shape đang hoạt động.
Khi shape được kích hoạt bạn sẽ thấy phía thanh công cụ dọc theo phần trên cùng có sự thay đổi để phù hợp với tham số. Phần quan trọng nhất khi sử dụng custom shape là chọn hình dạng. Bạn chọn một hình dạng từ thư viện photoshop bằng cách vào menu custom shape picker.
Sau khi chọn được hình mong muốn, bạn chọn màu cho cả Fill và Stroke (Fille là màu xuất hiện bên trong còn Stroke sẽ mà màu của đường pline quanh hình). Cài đặt cuối cùng mà bạn cần phải chú ý đó chính là các tùy chọn Width và Type cho Stroke.
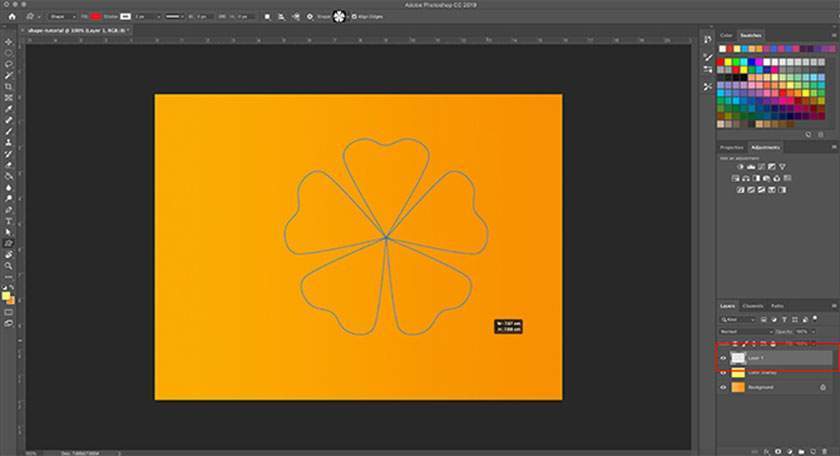
Bước 3: Vẽ hình dạng mong muốn
Đầu tiên, bạn tạo một layer mới cho hình dạng. Tiếp đến, bạn cần phải đảm bảo custom shape tool vẫn hoạt động sau đó kéo trỏ chuột trên trang để vẽ hình. Khi hình dạng đá có kích thước bạn mong muốn thì hãy thả con trỏ chuột, các đường sẽ tự động được tô màu mà bạn đã chọn trước đó.

Bước 4: Điều chỉnh hình dạng
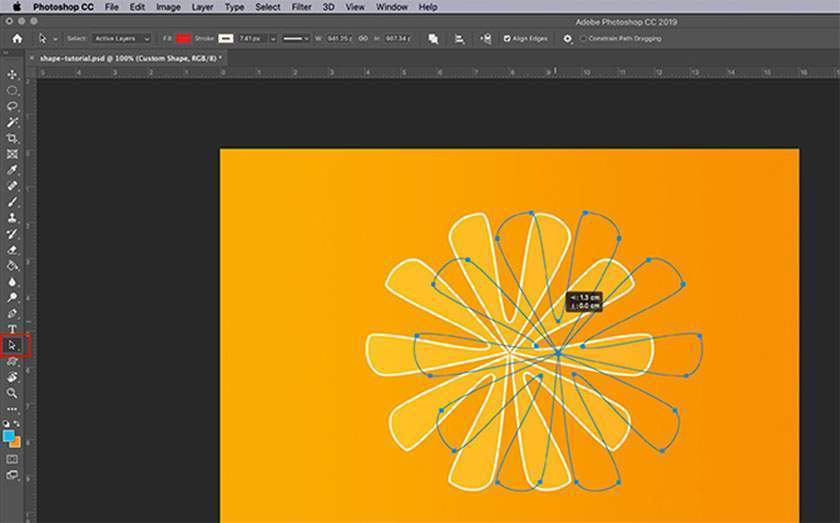
Để điều chỉnh hình dạng bạn chuyển sang sử dụng công cụ bên trái và nhấp vào Direct selection ( biểu tượng là hình mũi tên nhỏ màu trắng). Direct selection sẽ cho phép bạn điều chỉnh các điểm neo riêng lẻ dọc đường path. Khi điểm neo đã ở đúng nơi bạn muốn, hãy thả chuột và bức hình sẽ tự động điều chỉnh theo hướng path mới.
Bước 5: Điều chỉnh điểm neo
Khi nhấp chuột vào một điểm neo, bạn sẽ nhận thấy rằng handle (chấm tròn) nhỏ. Đây là điểm kiểm soát thao tác kéo của bạn. Sau đó, bạn nhấn vào các điểm neo rồi bấm vào điểm kiểm soát thao tác kéo mà bạn muốn điều chỉnh. Khi thực hiện hãy giữ và di chuyển con trỏ chuột. Trong trường hợp bạn không thích các hình sau khi chỉnh sửa thì hãy chọn Edit chọn Undo Drag Control Point là photoshop sẽ hoàn nguyên thay đổi mà bạn đã tạo.
Bước 6: Điều chỉnh stroke

Xem thêm : Thiết kế album cưới giá rẻ mà vẫn đẳng cấp quốc tế tại Đồng Tháp với SADESIGN
Để chỉnh stroke bạn đi đến thanh công cụ ở phía trên cùng chọn menu drop-down Stroke Size, kéo chuột qua lại để đường stroke trở nên phù hợp hơn. Bạn cũng có thể thay đổi stroke bằng cách nhấn vào menu drop-down bên cạnh. Nếu như bạn không hài lòng về màu sắc vị trí của shape thì hoàn toàn có thể thay đổi cho đến khi ưng ý nhất.
Một số thao tác với nhóm công cụ shape trong photoshop
- Sử dụng kết hợp công cụ Direct Selection Tool (A) để chọn bất cứ điểm neo nào và di chuyển chúng để thay đổi hình dạng Shape.
- Sử dụng công cụ Direct Selection Tool (A) chọn một điểm neo và nhấn Delete để xóa điểm neo đó đi. Điều này sẽ biến Shape/ path đang từ kín thành hở.
- Sử dụng công cụ Add/ Delete Anchor Point Tool để tạo thêm hoặc xóa bớt các điểm neo trên Shape.
- Sử dụng công cụ Path Selection Tool (A) để chọn và di chuyển Shape/path khi có nhiều path/ Shape trên cùng một layer
pus.edu.vn Hy vọng với các thông tin trong bài viết trên đây sẽ giúp bạn biết cách tạo shape trong photoshop nhanh chóng và hiệu quả nhất. Hãy thử thực hiện và comment kết quả của bạn phía dưới bài viết này nhé, chúc các bạn thành công!
Xem thêm Cách đổi màu áo trong Photoshop
Sadesign Retouching Panels là phần mở rộng của Photoshop được thiết kế để giúp tăng tốc quy trình chỉnh sửa tất cả các loại ảnh, ảnh cưới, ảnh thời trang, ảnh beauty & ảnh chân dung của bạn bằng cách thực hiện sử dụng các công cụ đã được tối ưu tích hợp sẵn trên bảng panel đồng thời giúp tăng chất lượng của sản phẩm nhanh chóng và hiệu quả nhất.
✅ Link Download SADESIGN PANEL V3S dùng thử miễn phí 30 ngày
WIN: DOWNLOAD
Mac OS: DOWNLOAD
Bạn tải bản cài đặt về sau đó Bấm Phải Chuột chọn Open rồi intalls là phần mềm tự động cài vào Photoshop
❌ LƯU Ý: Panel chỉ chạy trên Photoshop CC 2018, CC 2019, CC 2020, CC 2021 (WIN & Mac OS)
✅ Link Download dữ liệu chạy trên Panel V3S: (bản dùng thử): DOWNLOAD
Xem thêm : Cách chuyển ảnh thành Vector trong Photoshop
✅ Link Download Photoshop CC 2018 (Bản chuẩn không cần crack): https://bit.ly/3wr8rJ1
✅ Link hướng dẫn cài đặt & Kích Hoạt Bản Quyền: https://bit.ly/3byl9NQ
============
 HỖ TRỢ KHÁCH HÀNG
HỖ TRỢ KHÁCH HÀNG
![]() Link Đăng ký mua sản phẩm chính thức: https://www.retouching.vn/
Link Đăng ký mua sản phẩm chính thức: https://www.retouching.vn/
![]() Link hỗ trợ cài APP miễn phí: https://www.facebook.com/sadesign.Photoshop/
Link hỗ trợ cài APP miễn phí: https://www.facebook.com/sadesign.Photoshop/
![]() Link Group khóa học Photoshop MIỄN PHÍ cơ bản đến nâng cao: https://www.facebook.com/groups/sadesignretouching
Link Group khóa học Photoshop MIỄN PHÍ cơ bản đến nâng cao: https://www.facebook.com/groups/sadesignretouching
![]() Câu hỏi thường gặp Retouching Panel V3S: https://sadesign.vn/cau-hoi-thuong-gap-retouching-panel-v3s/
Câu hỏi thường gặp Retouching Panel V3S: https://sadesign.vn/cau-hoi-thuong-gap-retouching-panel-v3s/
![]() Phản hồi chất lượng dịch vụ SADESIGN: https://www.facebook.com/Sadesign0393289999/
Phản hồi chất lượng dịch vụ SADESIGN: https://www.facebook.com/Sadesign0393289999/
![]() Đăng ký ưu đãi 50% Ngay Hôm Nay: https://www.retouching.vn/
Đăng ký ưu đãi 50% Ngay Hôm Nay: https://www.retouching.vn/
![]() Zalo: 0868 33 9999 – 0393 28 9999
Zalo: 0868 33 9999 – 0393 28 9999
Nguồn: https://25giay.vn
Danh mục: Hướng Dẫn