Dreamweaver là gì, tính năng cơ bản và ưu nhược điểm của dreamweaver
Đối với những người chuyên về bên web thì có lẽ Dreamweaver là phần mềm hỗ trợ phổ biến trong công việc của họ. Vậy cụ thể, Dreamweaver là gì? Những tính năng cơ bản và ưu nhược điểm nào của dreamweaver mà bạn nên tìm hiểu và biết đến? Mọi lời giải đáp sẽ được Bizfly đưa ra ngay trong bài viết dưới đây.
Nội Dung
Dreamweaver là gì?
Dreamweaver viết tắt là Dw là một chương trình phần mềm hỗ trợ xử lý cực mạnh mẽ được sử dụng trong việc thiết kế web trên mạng. Tên gọi ban đầu của nó là Macromedia và được gọi với cái tên chính xác là Adobe Dreamweaver sau khi được công ty Adobe mua lại.
Bạn đang xem: Dreamweaver là gì, tính năng cơ bản và ưu nhược điểm của dreamweaver

Về cơ bản, Dreamweaver là một trình soạn thảo lập trình và web HTML với đầy đủ các tính năng hơn. Các lập trình viên có thể dễ dàng tự mình phát triển ứng dụng web theo các cấp độ khác nhau.
Ngoài ra, Dreamweaver còn hỗ trợ nhiều loại ngôn ngữ như tiếng Anh, tiếng Trung, tiếng Pháp, tiếng Nhật, tiếng Đức, tiếng Tây Ban Nha,… Điều này giúp bạn có thể hướng đến nhiều đối tượng khác nhau và thuận tiện cho việc tìm kiếm những thông tin mà bạn muốn khi sử dụng website.
Bizfly Website – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu cho mọi lĩnh vực ngành nghề giúp doanh nghiệp đột phá x3 doanh thu, tiết kiệm 50% chi phí
Đăng ký
Ưu, nhược điểm của dreamweaver là gì?
Xem thêm : Phương thức biểu đạt là gì và các phương thức biểu đạt hiện nay trong công việc
Để có thể hiểu hơn về Dreamweaver thì những ưu, nhược điểm của nó là một kiến thức liên quan mà bạn không thể bỏ qua:
Ưu điểm:
- Giao diện thân thiện: Mỗi tính năng của Dreamweaver đều đi kèm thêm một đoạn ảnh gif hướng dẫn sử dụng cơ bản hoặc những lời bình luận về tính năng đó để người dùng dễ dàng tiếp cận hơn.
- Hỗ trợ package: Người dùng sẽ không cần phải cài đặt thêm bất kỳ cái gì để hỗ trợ cho trang web của mình bởi Dreamweaver sẽ là phần mềm thực hiện những điều đó. Ưu điểm này đã làm nên tên tuổi của Dreamweaver.
- Khả năng tương thích với hệ điều hành: Dreamweaver được phổ biến rộng rãi trên nhiều thị trường và có thể tương thích với tất cả các phiên bản của mọi hệ điều hành hiện nay như window, linux, MacOS,..
- Mô phỏng thiết bị di động: Bạn sẽ không cần phải sử dụng trình duyệt web hay điện thoại để xem nữa. Thay vào đó, Dreamweaver sẽ hỗ trợ mô phỏng thiết bị di động ngay trên phần mềm.
- Dễ sửa lỗi: Dreamweaver hỗ trợ đánh dấu thẻ mở và thẻ đóng giúp người dùng có thể dễ dàng tìm và sửa lỗi trong hàng loạt những thẻ giống nhau.

Nhược điểm:
- Tiêu tốn tài nguyên: Để Dreamweaver khởi chạy và hoạt động được các DOM, tools, package,.. thì đều cần phải sử dụng một nguồn tài nguyên rất lớn của máy tính, khiến tốc độ load trang giảm.
- Chiếm port cố định: Đây chính là hạn chế gây khó chịu nhất của Dreamweaver. Nó sẽ chiếm hết các cổng của phần mềm và các chứng chỉ trên máy tính.
- Phức tạp: Dreamweaver yêu cầu thông tin người dùng khá gắt gao nên bạn cần phải trải qua khá nhiều bước xác thực khác nhau.
- Thua kém các phần mềm khác: Dreamweaver phải trả phí cho nhà phát triển và ít update hơn.
- Tính logic: Tuy Dreamweaver thân thiện nhưng các tính năng lại không được sắp xếp hợp lý, gây khó chịu cho người dùng.
Xem thêm bài viết: Hướng dẫn thiết kế web bằng dreamweaver CS6 cực đơn giản, dễ thực hiện
Các tính năng cơ bản của Dreamweaver
Với mục đích phục vụ tốt hơn và hoàn thiện hơn cho người dùng cũng như nâng cao khả năng cạnh tranh cho các doanh nghiệp, các tính năng của Dreamweaver luôn được Adobe cập nhật và nâng cấp. Trong đó nổi bật là tính năng hỗ trợ Bootstrap 3 trở lên và màn hình HiDPI hay các thiết bị di động.
Bên cạnh đó là các chức năng bao gồm:
- Hỗ trợ PHP: Dreamweaver thường xuyên update các phiên bản của ngôn ngữ PHP trực tuyến và hỗ trợ PHP từ phiên bản 1.7 cho đến phiên bản mới nhất.
- Hỗ trợ GIT: Không cần làm việc với môi trường command line, người dùng vẫn có thể trực tiếp clone và push code tại file hoặc folder lên GIT.
Khi sử dụng Dreamweaver, bạn có thể lựa chọn một trong hai phương thức tìm kiếm là tìm kiếm và thay thế trong project hoặc tìm kiếm và thay thế trong file. Bạn có thể thực hiện điều đó bằng cách nhập vào thanh search có trong Dreamweaver.
Xem thêm : Really nghĩa là gì? 7 cách dùng của từ really trong tiếng Anh
Với sự hỗ trợ của Emmet, các lập trình viên có thể tăng tốc độ viết code và việc chỉnh sửa các mã sẽ được cải thiện. Đây là tính năng không thể thiếu đối với những lập trình viên thường xuyên sử dụng HTML.

Ngoài ra, Adobe còn nâng cấp thêm một số những tính năng khác như tính năng thiết kế đáp ứng, trích xuất hàng loạt, kiến trúc 64 bit, mẫu khởi xướng, quản lý trang web, chèn HTML5, sửa font chữ web,… Với những tính năng này, người dùng có thể thoải mái sử dụng để đạt hiệu quả hơn trong thiết kế và chỉnh sửa website.
Khám phá ưu đãi MUA 1 TẶNG 1 khi sử dụng dịch vụ thiết kế website của Bizfly NGAY HÔM NAY
TÌM HIỂU THÊM
Cách thức hoạt động của Dreamweaver
Hiểu được Dreamweaver và những ưu, nhược điểm của nó thì bạn cũng nên tìm hiểu thêm về cách thức hoạt động của Dreamweaver với các chế độ:
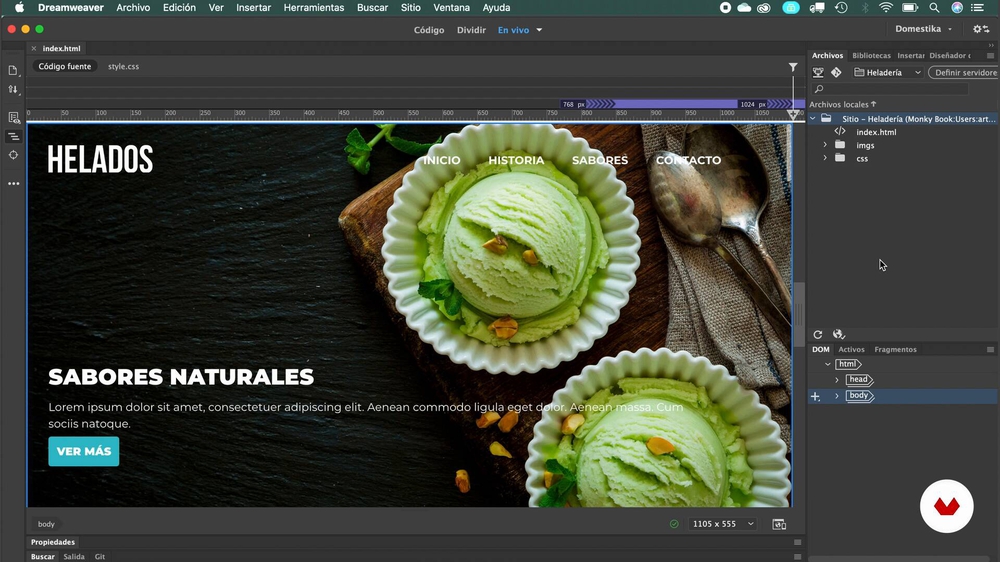
- Code: Chế độ chỉ một màn hình có chứa mã nguồn của dự án hoặc web.
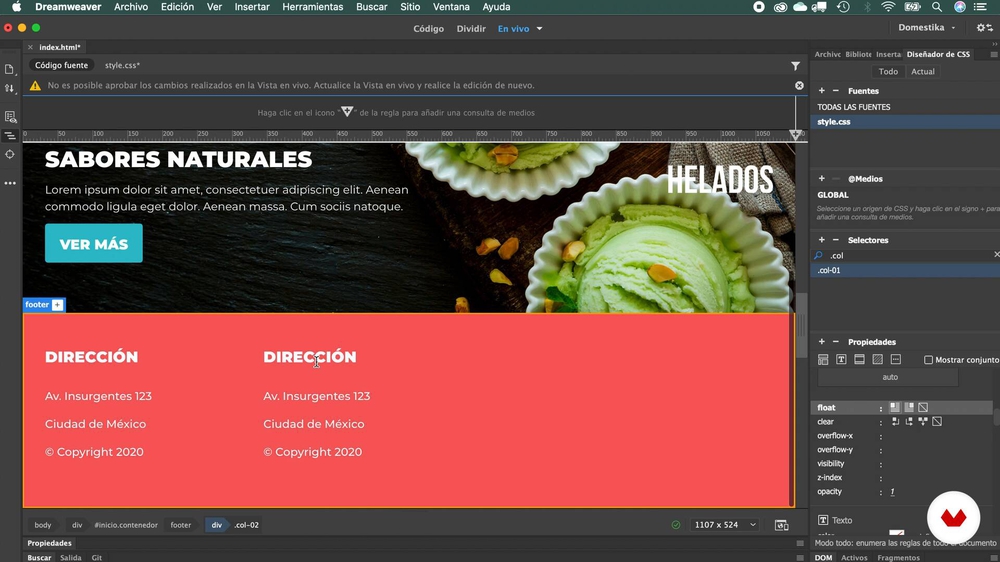
- Split: Chế độ chia hai màn hình bao gồm 1 màn hình hiển thị giao diện và 1 màn hình code. Bạn có thể vừa xem thay đổi của giao diện và vừa code.
- Design: Tại chế độ thiết kế, công việc đơn thuần mà bạn phải làm chính là kéo, thả và đặt tên id cho các phần tử. Đây là chế độ trực quan dành cho những người muốn căn chỉnh giao diện nhanh chóng hơn.

Có thể thấy rằng Dreamweaver là chương trình phần mềm hỗ trợ rất tốt cho quá trình phát triển website với nhiều tính năng và ưu điểm vượt trội. Hy vọng, qua bài viết dưới đây, bạn đã có thể hiểu rõ Dreamweaver là gì và những kiến thức quan trọng có liên quan đến Dreamweaver để có thể bắt tay ngay vào việc thực hiện chiến dịch thiết kế website hiệu quả nhất.
Nguồn: https://25giay.vn
Danh mục: Hỏi Đáp

