Fill và Opacity trong Photoshop
Đối với những người thường xuyên sử dụng và thành thạo photoshop chắc hẳn đã không còn xa lạ với công cụ Fill và Opacity. Tuy nhiên, đối với những người mới học hỏi, thì lại rất dễ bị nhầm lẫn với 2 công cụ này, bởi vì chúng khá tương tự với nhau về chức năng.

Cho nên, để có thể hiểu rõ đặc điểm của từng công cụ, cách sử dụng cũng như những khác biệt cơ bản của 2 công cụ này, bạn hãy đừng bỏ qua những thông tin vô cùng hữu ích sau đây của chúng tôi.
Phân biệt Fill và Opacity trong photoshop
Đối với những người dùng mới photoshop, chắc hẳn thường xem 2 công cụ Fill và Opacity đều như nhau với cùng một chức năng cơ bản là để thực hiện các điều chỉnh về độ hiển thị đậm và nhạt của các đối tượng.
Nhưng trên thực tế, 2 công cụ này không phải như nhau, chúng có đặc điểm khác nhau, đó là lý do mà người ta phân ra rõ ràng 2 công cụ này như vậy thay vì để cùng 1 tên.

Mặc dù chức năng của nó là như nhau, nhưng mỗi công cụ sẽ có những khác biệt cơ bản như sau:
– Đối với Opacity: công cụ này có khả năng thực hiện tác dụng đối với cả layer, cùng với các hiệu ứng của layer đó.
– Trong khi đó, đối với Fill lại chỉ được thực hiện với các tác dụng lên mình layer, nhưng công cụ này lại không có tác dụng đối với layer style, cũng như các hiệu ứng mà bạn sử dụng ở trên layer đó.
Như vậy bạn đã có thể thấy được sự khác biệt cơ bản giữa 2 công cụ này chưa? Đây chính là một trong những điểm khác biệt cơ bản mà chúng tôi muốn nói tới về 2 công cụ này. Bạn đọc tiếp tục dõi theo ví dụ sau đây về cách sử dụng của những công cụ này để thấy được những điểm khác nhau cơ bản này.

Xem thêm : [A-Z] Hướng dẫn thay phông nền ảnh thẻ bằng Photoshop 2021
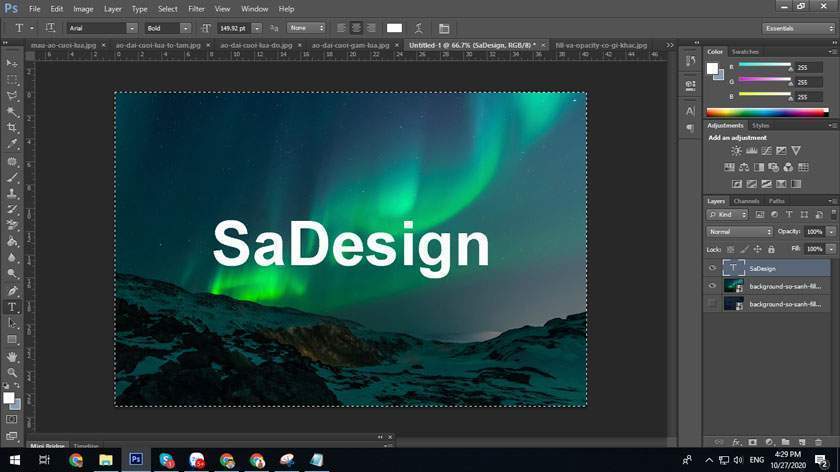
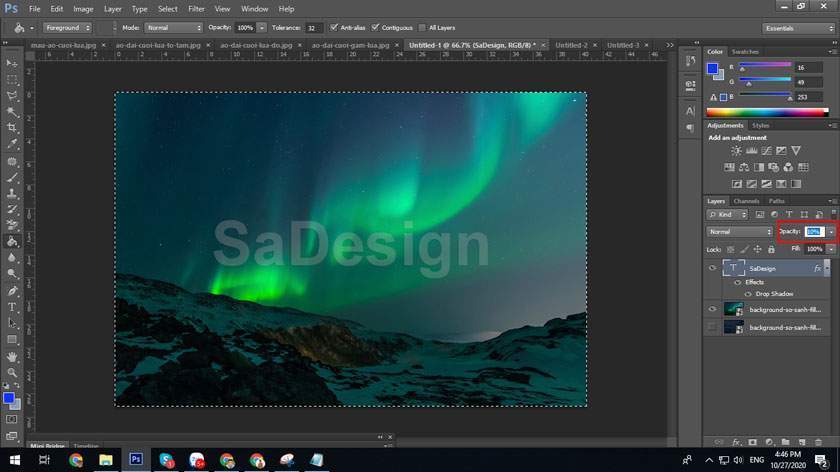
Sử dụng một hình ảnh làm background, sau đó thực hiện và tạo thêm 1 text layer với một dòng chữ nào đó bất kỳ. Sau đó, bạn sẽ tiếp tục thực hiện tạo thêm các hiệu ứng bóng đổ (Drop Shadow) để cho bạn đọc có thể thấy rõ được sự khác biệt cơ bản nhất.

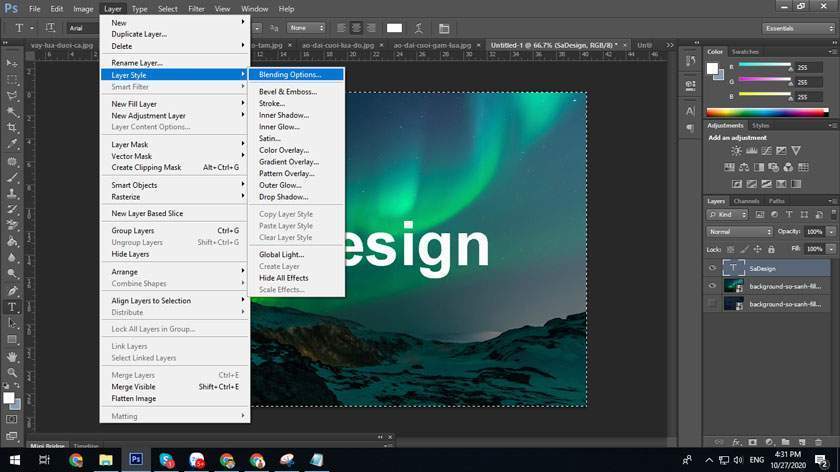
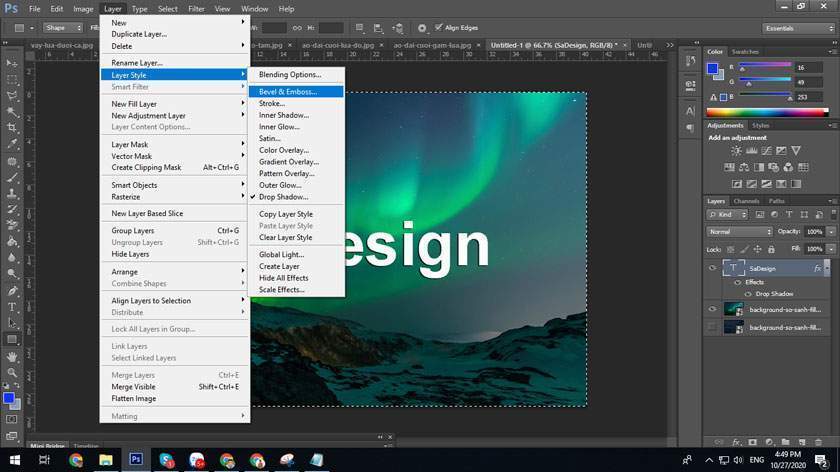
Muốn thực hiện tạo bóng đổ cho chữ, bạn tiến hành kích đúp chuột vào phía bên phải của layer, ngoài ra bạn có thể sử dụng cách khác như vào thẻ Layer -> Layer Style -> Blending Options… để thực hiện mở hộp thoại Layer style.

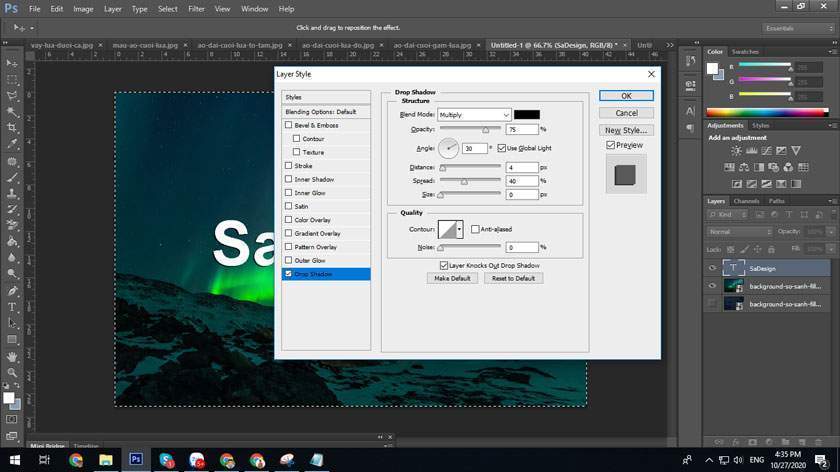
Tại hộp thoại này, bạn hãy chọn vào Dropshadow, sau đó tiến hành các tùy chỉnh thông số như ý muốn của mình. Sau đó, chọn OK.

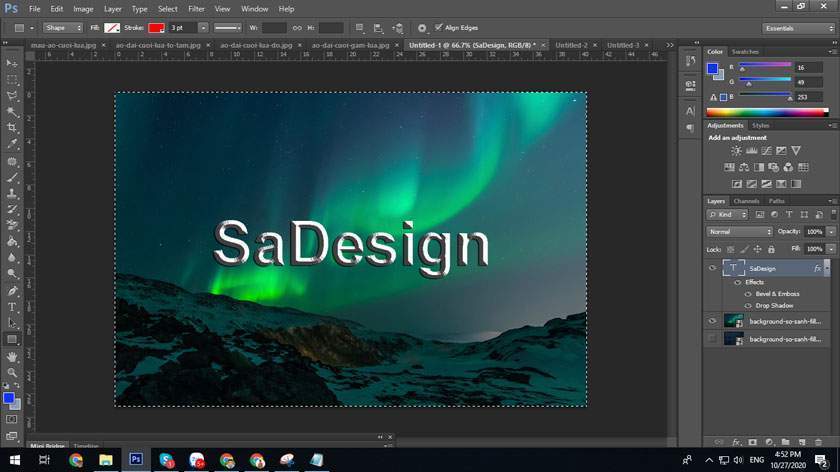
Sau khi thực hiện công đoạn này, bạn sẽ có được những dòng chữ với hiệu ứng bóng đổ.
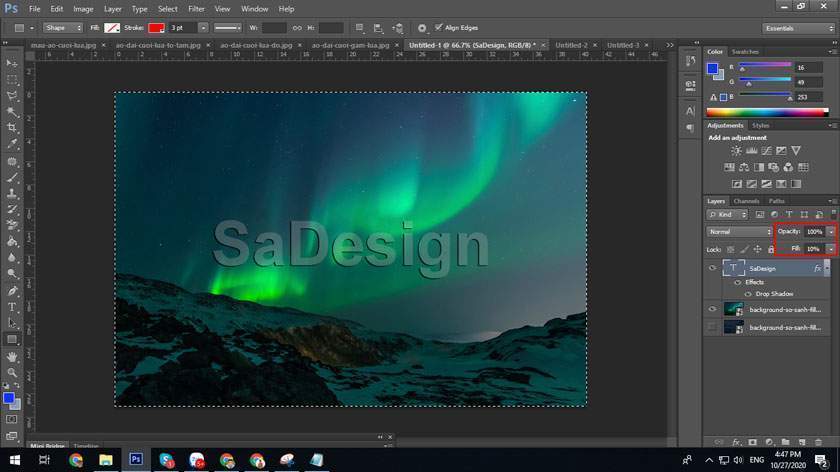
Nếu bạn sử dụng công cụ Opacity và giảm thông số xuống, thì sẽ khiến cho cả chữ, cũng như các hiệu ứng bóng đổ vừa thực hiện đều bị mờ đi. Còn nếu như bạn sử dụng Fill để điều chỉnh thì chỉ có chữ mờ đi, bóng đổ của chữ không bị tác động và vẫn được giữ nguyên. 2 công cụ này vô cùng dễ thực hiện và rất đơn giản.


Những thông tin sau đây, chúng ta sẽ cùng nhau tìm hiểu về cách tạo nên một text layer 3D như thế nào cho thật ấn tượng, tự nhiên bằng việc dùng công cụ Fill sau đây.
Cách tạo text layer 3D bằng Fill
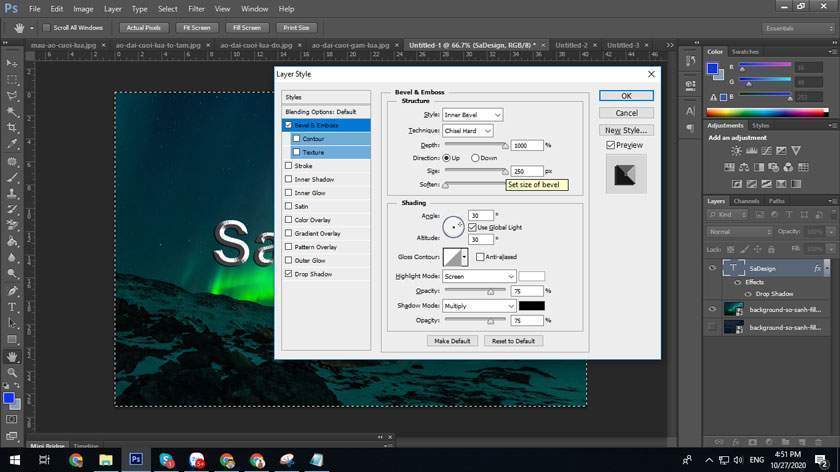
Để tiến hành việc tạo text layer 3D bằng Fill, bạn tiếp tục với text layer mà chúng ta vừa tạo lúc nãy. Bây giờ, chúng ta sẽ thực hiện tạo các hiệu ứng Bevel & Emboss để nhằm tạo góc cạnh và độ nổi cho chữ.
Trước hết, bạn hãy mở hộp thoại Layer style -> chọn Bevel & Emboss.

Tại phần Technique -> chọn Chisel Hard để tạo hiệu ứng sắc nét. Ở những vị trí còn lại, bạn có thể thực hiện các điều chỉnh theo ý muốn của mình sao cho phù hợp với ảnh và nhu cầu chỉnh sửa, sau đó rồi nhấn OK.

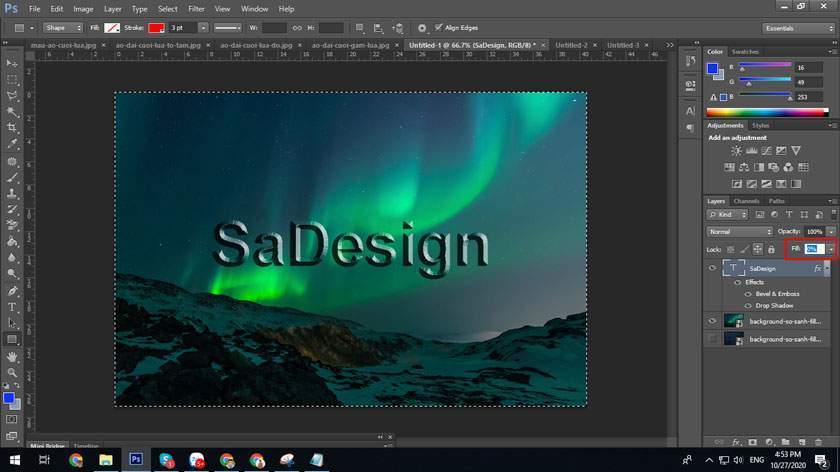
Sau khi thực hiện các điều chỉnh, bạn sẽ có được những dòng chữ 3D vô cùng nổi bật.

Công đoạn cuối cùng là bạn chỉ cần vào phần Fill, sau đó thực hiện điều chỉnh xuống 0% là được.

Với những chia sẻ trên đây của pus.edu.vn về công cụ Fill và Opacity đã giúp cho người dùng hiểu và phân biệt được sự khác nhau cơ bản giữa 2 công cụ hữu ích này, từ đó có thể vận dụng chỉnh sửa ảnh của mình sao cho phù hợp và ưng ý nhất. Hy vọng, những chia sẻ này sẽ thật sự hữu ích đối với bạn đọc.
Mời bạn xem thêm
- Cách tạo viền văn bản trong Photoshop
- tự học photoshop cơ bản
Nguồn: https://25giay.vn
Danh mục: Hướng Dẫn


