Hướng dẫn cách cài đặt 1 ứng dụng Django trên VPS Vultr
Sau khi đã lập trình ra app Django xong, đã đến lúc triển khai nó để có thể hoạt động, một cảm giác thật hồi hộp khi có được trang web được lưu trữ trực tuyến của riêng mình. – Tôi đã tìm kiếm nhiều kết quả và quyết định lưu trữ bằng VPS Vultr. Nào, ta cùng đến với quá trình tổng thể từ việc thiết lập server của tôi đến việc chạy thực tế website.
Nội Dung
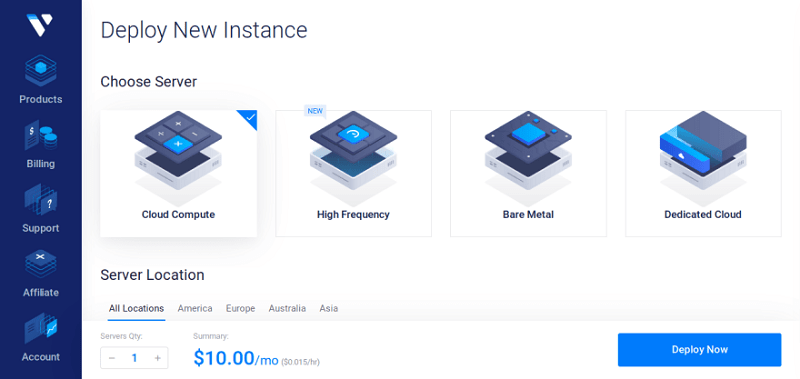
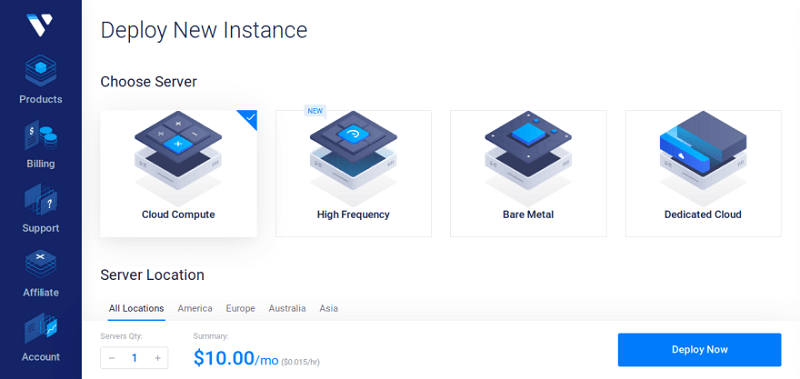
Tạo một VPS mới
Tôi chọn sử dụng Cloud Compute:
Bạn đang xem: Hướng dẫn cách cài đặt 1 ứng dụng Django trên VPS Vultr

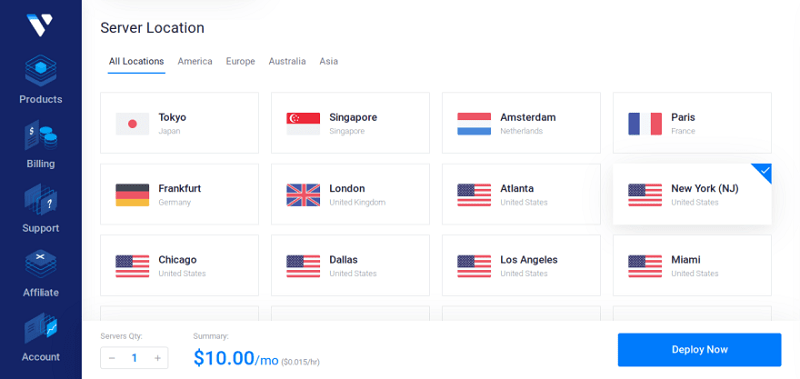
Chọn vị trí đặt server:

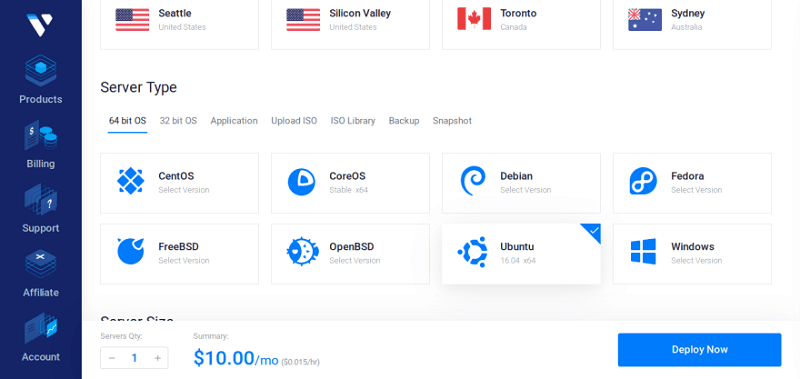
Chọn hệ điều hành cho server:

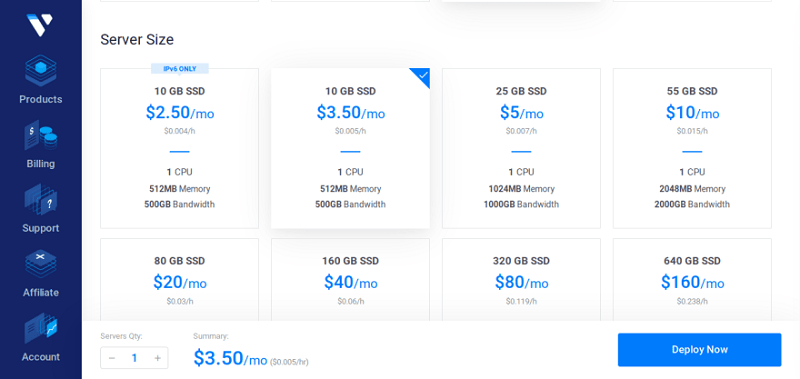
Chọn tài nguyên cho server:

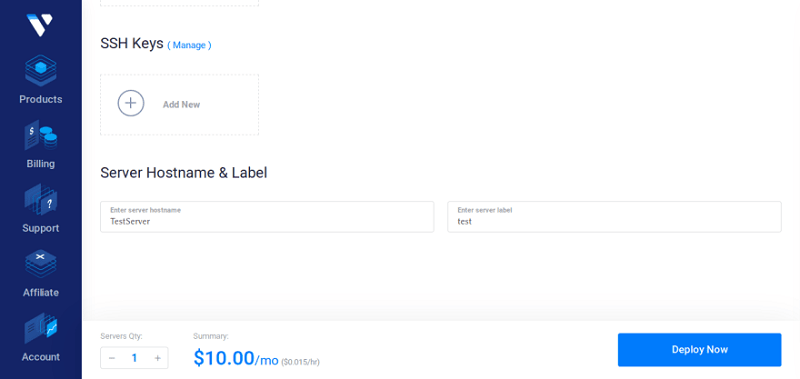
Tôi đặt tên máy chủ là Testserver

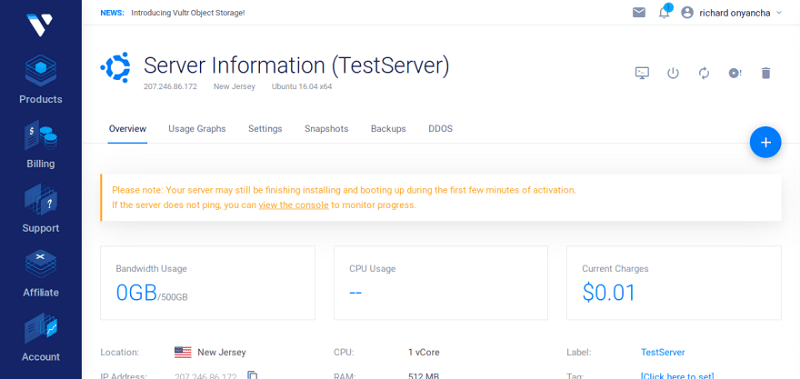
Sau khi tạo xong server:

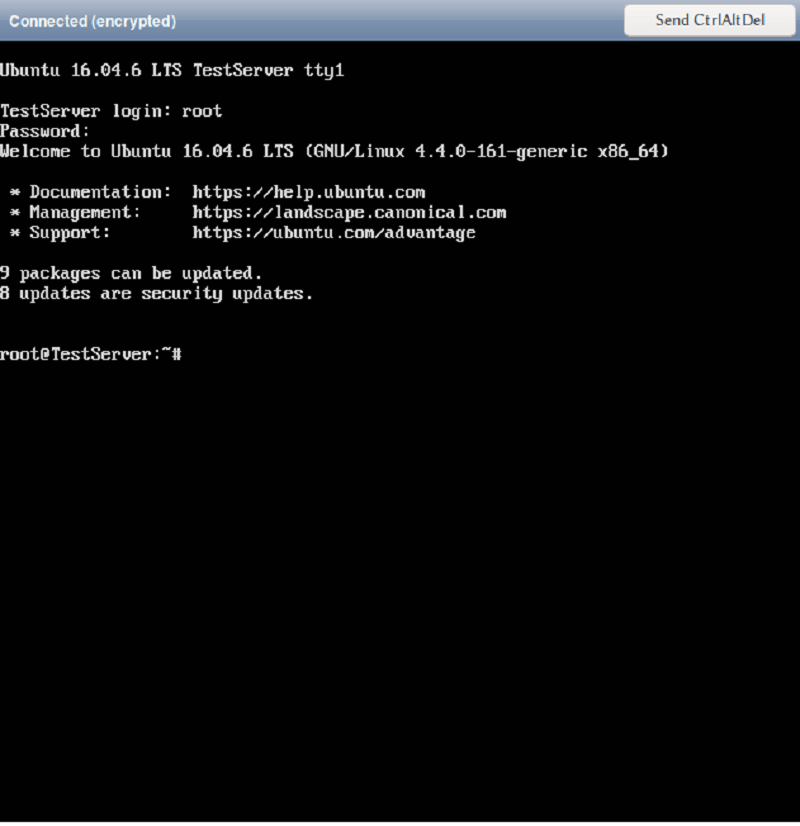
Sau khi nhận được mật khẩu root qua email, tôi ssh vào server bằng địa chỉ IP.

Cập nhật server
Trước hết là cần cập nhật những package của server:
apt-get update
apt-get upgrade
Tạo ứng dụng cho user
Tốt nhất là không nên làm việc trực tiếp với root user. Cho nên, tôi đã tạo một user khác.
adduser django
Do tôi đang deploy ứng dụng Django, nên chỉ việc dùng một cái tên đơn giản mà thôi.
Đây là output được xuất ra. Có rất ít câu hỏi cần được trả lời.
Adding user `django’ …
Adding new group `django’ (1000) …
Adding new user `django’ (1000) with group `urban’ …
Creating home directory `/home/django’ …
Copying files from `/etc/skel’ …
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
Changing the user information for urban
Enter the new value, or press ENTER for the default
Full Name []:
Room Number []:
Work Phone []:
Home Phone []:
Other []:
Is the information correct? [Y/n]
Chèn user vào sudoers để có thể thực hiện các hàm của root:
gpassword -a django sudo
Giờ thì đăng nhập vào tài khoản mới của user.
Cài đặt các môi trường cần thiết:
Supervisor
Cái này sẽ giúp khởi động server cho ứng dụng Django và quản lý nó.
sudo apt-get install supervisor
Khởi động và kích hoạt supervisor:
sudo systemctl enable supervisor
sudo systemctl start supervisor
PostgreSQL
Cài đặt những dependencies dùng cho PostgreSQL và Django
sudo apt-get install build-essential libpq-dev python-dev
Cài đặt PostgreSQL server:
sudo apt-get -y install postgresql postgresql-contrib
Tạo và cấu hình cơ sở dữ liệu PostgreSQL:
Chuyển đổi user:
su – postgres
Tạo một db user và cơ sở dữ liệu:
createuser django_project
createdb prod –owner django_project
psql -c “ALTER USER u_urban WITH PASSWORD ‘!@#fs_877#$cdfd@@'”
Thoát khỏi postgreSQL user:
exit
Cài đặt và cấu hình cho Virtualenv
Tôi dùng python3 đã được cài sẵn trong Ubuntu 16.04
Đầu tiên, cài đặt pip3:
sudo apt-get install python3-pip
Xem thêm : Hướng dẫn cập nhật MariaDB cho HocVPS Script
Gõ pip install virtualenv:
pip3 install virtualenv
Và sau đó là tạo virtualenv:
python3 -m venv django_env
Kích hoạt:
cd đến đường dẫn của virtualenv cd django_env
source bin/activate
Tôi dùng GitHub để lưu trữ website của mình, nên tôi đã clone nó về từ git repository.
git clone https://github.com/ndemo-richard/django_project.git
cd vào đường dẫn của project và cài đặt các dependencies cho project:
pip install -r requirements.txt
thay đổi thông tin đăng nhập cơ sở dữ liệu trong file settings.py tại thư mục gốc của project:
DATABASES = {
‘default’: {
‘ENGINE’: ‘django.db.backends.postgresql_psycopg2’,
‘NAME’: ‘prod’,
‘USER’: ‘django_project’,
‘PASSWORD’: ‘!@#fs_877#$cdfd@@’,
‘HOST’: ‘localhost’,
‘PORT’: ”,
}
}
di chuyển cơ sở dữ liệu:
python manage.py migrate
thu thập các file tĩnh trong project:
python manage.py collectstatic
Cài đặt và cấu hình cho Gunicorn
pip install gunicorn
Tạo một file tên là gunicorn ở trong thư mục bin
vi bin/gunicorn
Điền những dòng này vào file đang trống:
#!/bin/bash
NAME=”django_project”
DIR=/home/django/django_project
USER=django
GROUP=django
WORKERS=3
BIND=unix:/home/django/run/gunicorn.sock
DJANGO_SETTINGS_MODULE=django_project.settings
DJANGO_WSGI_MODULE=django_project.wsgi
LOG_LEVEL=errorcd $DIR
source ../bin/activateexport DJANGO_SETTINGS_MODULE=$DJANGO_SETTINGS_MODULE
export PYTHONPATH=$DIR:$PYTHONPATHexec ../bin/gunicorn ${DJANGO_WSGI_MODULE}:application \
–name $NAME \
–workers $WORKERS \
–user=$USER \
–group=$GROUP \
–bind=$BIND \
–log-level=$LOG_LEVEL \
–log-file=-
Thiết lập quyền thực thi file
chmod u+x bin/gunicorn
Tạo thư mục cho file socket UNIX:
mkdir run
Cấu hình cho Supervisor
Trước hết, tạo đường dẫn cho các file log:
Xem thêm : Vultr tung ra VPS chất lượng cao sử dụng NVMe vẫn giá rất rẻ!
mkdir logs
Tạo một file log rỗng bên trong đường dẫn:
touch logs/gunicorn-error.log
Tạo mới một file cấu hình supervisor(supervisor config file):
sudo vi /etc/supervisor/conf.d/django_project.conf
django_project.conf
[program:django_project]
<code>
command=/home/django/django_project/bin/gunicorn
user=urban
autostart=true
autorestart=true
redirect_stderr=true
stdout_logfile=/home/django/logs/gunicorn-error.log
Đọc lại file config:
sudo supervisorctl reread
sudo supervisorctl update
Kiểm tra trạng thái:
sudo supervisorctl status django_project
django_project RUNNING pid 42173, uptime 0:00:13
NGINX
Cài đặt web server Nginx, server này sẽ được sử dụng để chạy ứng dụng Django phía sau proxy server
sudo apt-get install nginx
Tạo mới file config bên trong /etc/nginx/sites-available/:
sudo vim /etc/nginx/sites-available/django_project
/etc/nginx/sites-available/djago_project
upstream app_server {
server unix:/home/urban/run/gunicorn.sock fail_timeout=0;
}server {
listen 80;# add here the ip address of your server
# or a domain pointing to that ip (like example.com or www.example.com)
server_name 68.152.87.135;keepalive_timeout 5;
client_max_body_size 4G;access_log /home/urban/logs/nginx-access.log;
error_log /home/urban/logs/nginx-error.log;location /static/ {
alias /home/urban/static/;
}# checks for static file, if not found proxy to app
location / {
try_files $uri @proxy_to_app;
}location @proxy_to_app {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
}
Tao một liên kết tượng trưng (symbolic link):
sudo ln -s /etc/nginx/sites-available/django_project /etc/nginx/sites-enabled/django_project
Xoá nginx website mặc định:
sudo rm /etc/nginx/sites-enabled/default
Restart nginx:
sudo service nginx restart
Giờ thì mọi thứ ổn rồi. Website tôi hiện tại đã đi vào hoạt động.
Nguồn: https://25giay.vn
Danh mục: VPS - Hosting