Hiệu ứng chữ lồng ảnh trong Photoshop
Sử dụng hiệu ứng chữ lồng ảnh trong photoshop sẽ giúp “biến hóa” những bức ảnh của bạn trở nên ấn tượng, nổi bật và hút mắt người xem. Đây là một trong những chỉnh sửa cơ bản trong photoshop, tuy nhiên với những người mới sử dụng có lẽ còn khá bỡ ngỡ với ứng dụng này.

Nếu như bạn đang muốn tạo hiệu ứng chữ lồng trong ảnh thì hãy đừng bỏ qua những hướng dẫn hữu ích sau đây của chúng tôi.
Nội Dung
Những điều cần chuẩn bị trước khi tạo hiệu ứng chữ lồng ảnh
Để có thể thực hiện tạo hiệu ứng văn bản vào trong hình ảnh, trước hết bạn cần phải đặc biệt chú ý trong việc lựa chọn hình ảnh, phông chữ sao cho thật cẩn thận.

Hiệu ứng này được thực hiện bằng cách tách các phần của một hình ảnh ra khỏi nền, chúng sẽ rất hữu ích nếu như hình ảnh đó được phối bởi nhiều lớp cảnh liên tiếp.
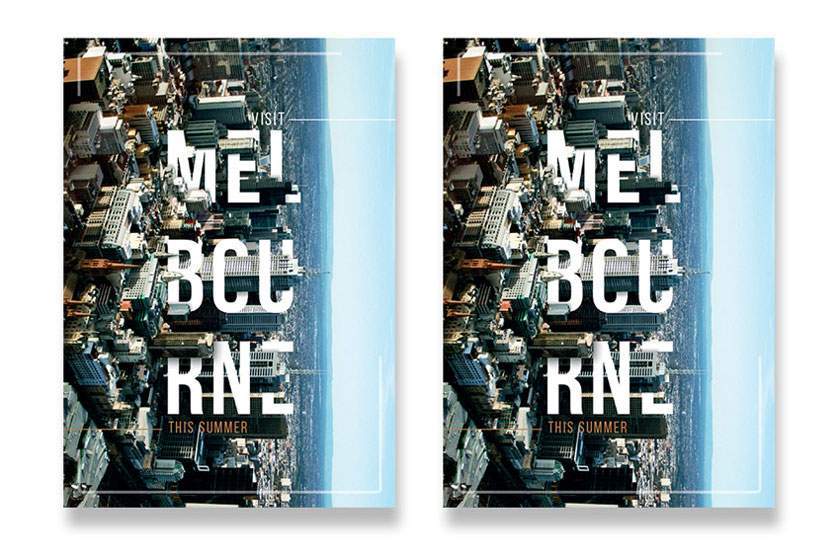
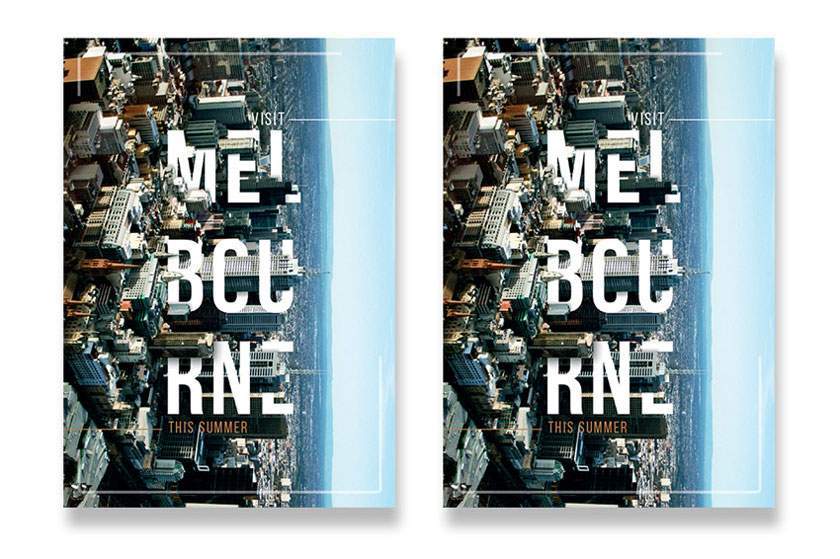
Ở ví dụ sau đây chúng tôi sẽ sử dụng:
– Một bức ảnh cảnh quan thành phố
– Phông chữ Bebas Neue
Do đó, trước hết tôi sẽ tải hình ảnh về máy cũng nhữ cái đặt phông chữ này trên máy tính của mình.
Thực hiện lên bố cục thiết kế
Bố cục thiết kế đặc biệt quan trọng trong việc tạo hiệu ứng 3D, bạn cần phải sử dụng một tỉ lệ nhất định, cùng với đó là định dạng văn bản mà mình sẽ sử dụng trong thiết kế cuối cùng.
Việc lên bố cục sẽ giúp cho bạn có thể thấy được một cách chính xác vị trí bạn cần phải cắt các phần của bức ảnh để thực hiện lồng chữ vào. Theo đó, chúng ta có các bước thực hiện như sau:
– Bước 1: Trong Adobe Photoshop bạn cần mở hình ảnh mà mình muốn chỉnh sửa.

– Bước 2: Thực hiện nhân đôi layer Background từ bảng Layers, nhớ đổi tên cho chúng. Ở ví dụ này chúng tôi đặt tên là Original Cityscape.
– Bước 3: Vào Image -> Image Rotation -> chọn 90° CW.
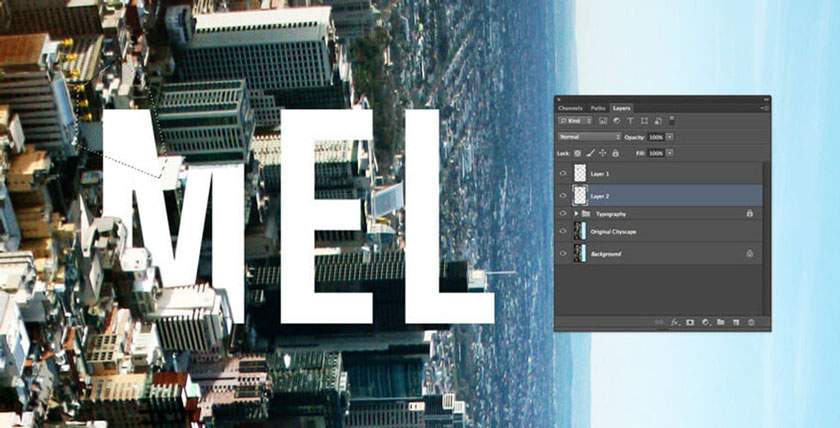
– Bước 4: Chọn Type Tool (T) và kéo vào khung vẽ nhằm tạo ra một khung văn bản. Nhập ‘MEL’. Mở bảng Character bằng cách vào Window -> Character. Thực hiện các cài đặt sau: Font thành Bebas Neue; Bold; Size 535 pt; tăng Tracking lên 40. Color là White.
– Bước 5: Copy và Paste khung văn bản, chú ý đặt khung ở bên dưới và chỉnh sửa văn bản để đọc thành “BOU”.
– Bước 6: Paste một lần nữa, tiếp tục tiến hành chỉnh sửa văn bản để đọc thành “RNE”. Sau đó đặt nó bên dưới, ở vị trí được hiển thị.
Xem thêm : Cách chụp ảnh gia đình 3 người đẹp
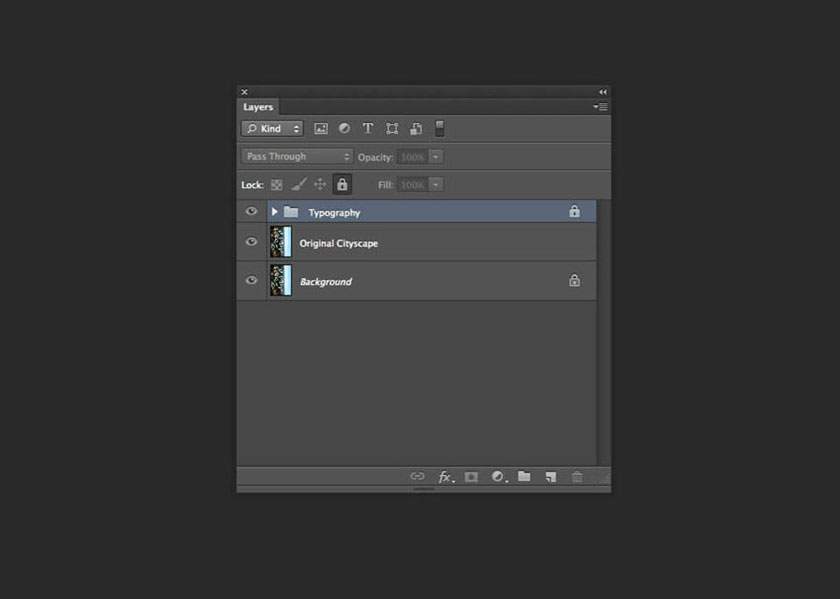
– Bước 7: Tạo thư mục mới ở trong bảng Layers, đặt tên là Typography, bạn hãy kéo tất cả các layer văn bản vào bên trong của thư mục đó và khóa thư mục này lại.

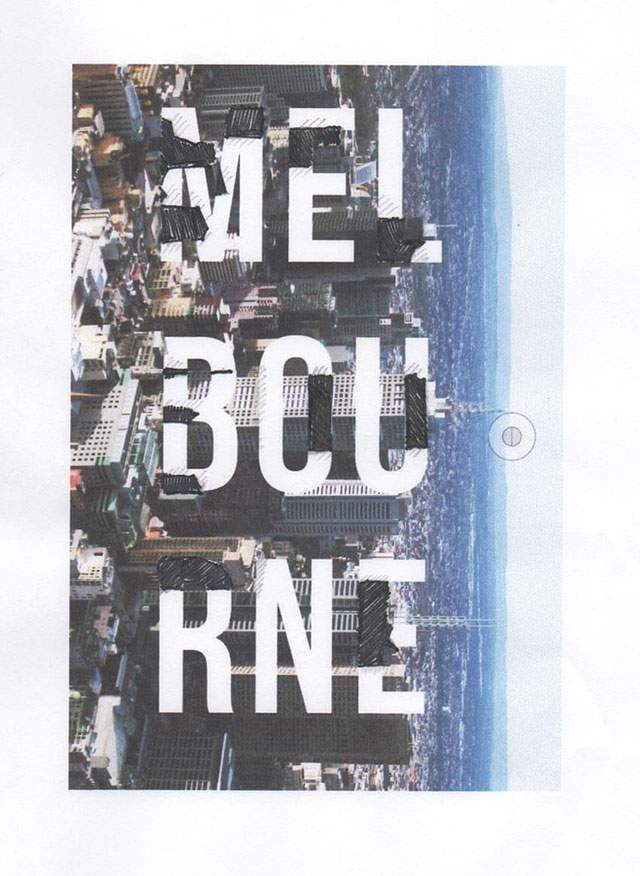
– Bước 8: Vào File -> Print bản sao của hình ảnh vào máy tính của mình mà không cần phải in tất cả hình ảnh, chỉ phần chứa văn bản.
– Bước 9: Sử dụng bút và tô bóng phạm vi của văn bản tại những vị trí mà bạn có thể phát hiện được những tòa nhà băng qua phía sau văn bản đó. Mục đích để các tòa nhà có thể nhìn trộm qua cạnh trái của các chữ cái, từ đó có thể tạo ra được một hiệu ứng 3D có lớp.
Hãy tìm kiếm các phạm vi hình ảnh mà chúng cho phép bạn tạo vòng lặp xung quanh các tòa nhà lớn hơn. Đây được xem như một bản đồ thô của hình ảnh. Hãy giữ bản này và đặt chúng trên bàn để bạn có thể thực hiện tham khảo khi làm việc và chỉnh sửa lồng chữ vào ảnh.

Hướng dẫn các bước tạo hiệu ứng Cut-Out trong Photoshop
Chúng ta có các bước thực hiện như sau:
– Bước 1: Trở lại Photoshop , phóng to phần ‘MEL’ của hình ảnh để giúp bạn có thể quan sát được rõ nhất các chi tiết. Nhìn vào chữ “M” và bố cục mà bạn đã thực hiện ở trên bản in của mình.
Bạn chọn những phần hình ảnh đẹp mà bạn muốn đặt lên trước chữ cái, tiếp theo hãy tắt khả năng hiển thị của thư mục Typography tại bảng Layers.
– Bước 2: Sử dụng công cụ Polygonal Lasso Tool (L) và di chuyển xung quanh các cạnh của tòa nhà mà bạn muốn cắt, chú ý đường di chuyển càng gần càng tốt đến các cạnh chính xác của tòa nhà.
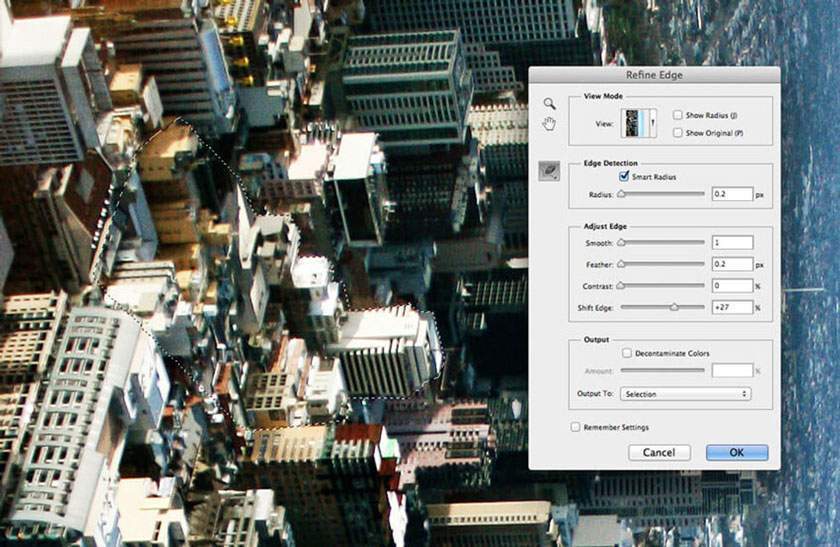
Đưa vòng tròn Lasso gặp điểm đầu tiên, thực hiện nhấp chuột vào nút Refine Edge ở phía trên cùng của không gian làm việc, trong bảng Controls.
– Bước 3: Chọn vào mục Smart Radius, điều chỉnh để Lasso sát hơn với cạnh của tòa nhà. Bạn hãy thực hiện để đảm bảo cho các cạnh càng gần càng tốt càng tốt với hình bóng của tòa nhà.

Bạn có thể thực hiện di chuyển thanh trượt Shift Edge (nếu cần), đồng thời thêm Smooth nhỏ (khoảng 1) và Feather (khoảng 0,2).
Ngoài ra, bạn có thể sử dụng Erase Refinements và Refine Edge Tools để giúp hỗ trợ cho Lasso được hoàn hảo nhất.
– Bước 4: Sau khi bạn đã hài lòng với những chỉnh sửa này, hãy chọn OK. Tiếp đó chọn Control-C (Windows) hoặc Command-C (Mac) để nhằm thực hiện các sao chép cho vùng chọn đó. Dùng Control-V (Windows) hoặc Command-V (Mac) để dán chúng vào một layer mới.
Việc di chuyển layer phía trên thư mục Typography, giúp cho thư mục hiển thị, đã giúp hỗ trợ tốt nhất cho việc thực hiện kéo tòa nhà ra phía trước và đè lên một phần của chữ ‘M’.

– Bước 5: Tiếp tục lặp lại quy trình đối với những tòa nhà tiếp theo như đã được bố cục ở trên bản in của bạn. Chú ý thực hiện tắt khả năng hiển thị của thư mục Typography, click vào layer Original Cityscape để kích hoạt nó.
Sử dụng công cụ Lasso Tool (L) để chọn phần tiếp theo của tòa nhà, click chọn Refine Edge thêm một lần nữa. Tùy vào độ tương phản ở các phần khác nhau của bức ảnh mà bạn có thể sử dụng tới những cấp độ như: Radius, Smooth, Feather và Shift Edge để có thể chọn được hình bóng của tòa nhà.
Xem thêm : Kinh nghiệm chụp ảnh bình minh trên biển
– Bước 6: Copy, sau đó Paste vùng chọn lên một layer mới, chuyển layer lên trên thư mục Typography. Nếu bạn tạo vùng chọn quá lớn và muốn bỏ nó đi thì có thể sử dụng công cụ Lasso Tool (L), sau đó thực hiện vẽ một đường xung quanh phần muốn bỏ, tiếp đó chọn nhấn Delete.

– Bước 7: Để dọn các phần của layer cắt ra mà chúng có vẻ hơi mờ, trước hết bạn cần chọn layer liên quan trong bảng Layers, tiếp đó dùng công cụ Lasso Tool (L) để nhằm thực hiện cô lập những phần được nằm ở bên ngoài cạnh tòa nhà -> Delete.
– Bước 8: Nếu các phần của các tòa nhà bị cắt trông hơi xa, bạn có thể dùng công cụ Color Range (Select -> Color Range), chọn các tông màu phù hợp ở quanh các cạnh của tòa nhà và chọn chúng.
Điều chỉnh vùng chọn tại cửa sổ Color Range -> chọn OK và nhấn Delete để thực hiện thoát khỏi vùng chọn. Nhấp chuột vào Refine Edge, để nhằm thực hiện việc tinh chỉnh thêm đường path.
– Bước 9: Nếu như muốn tạo hiệu ứng 3D, bạn cần tạo thêm hiệu ứng bóng đổ nhẹ vào từng phần cắt. Để thực hiện, bạn chọn vào mục layer chứa tòa nhà đã được dán. Tiếp đó, nhấn đúp chuột vào layer để mở cửa sổ Layer Style .
Tại menu bên trái, chọn Drop Shadow, bạn cần giảm Opacity xuống khoảng 45%, chỉnh góc để bóng đổ lên chữ trắng bên dưới.

Điều chỉnh các thông số Distance, Spread và Size để giúp cho bóng đổ mờ -> OK.
Hãy lặp lại công việc này với những layer đã dán khác, cùng với đó là thêm một Drop Shadow mờ.
Bạn hãy bỏ chọn Use Global Light để giúp mang tới sự linh hoạt theo hướng bóng đổ.
– Bước 10: tiếp tục thực hiện kéo các phần của tòa nhà bằng việc sử dụng chức năng Lasso Tool (L) và Refine Edge.
– Bước 11: Paste lên các layer mới, đồng thời Delete những phần không mong muốn.

– Bước 12: Thực hiện thêm Drop Shadow cho mỗi vùng chọn.
– Bước 13: Kéo các phần chi tiết hơn của các tòa nhà như: tháp, chóp nhọn. Hãy sử dụng bản in trước đó để thực hiện cắt các phần tòa nhà lớn hơn nhằm lặp lại chữ ‘O’ và ‘U’.
– Bước 14: Hãy di chuyển xuống hình ảnh này, đến ‘RNE’. Bạn chọn sao chép, dán, xóa những phần thừa và không mong muốn đi, đồng thời thêm một bóng đổ.
Khi đã chỉnh sửa xong và bạn hài lòng với kết quả này thì hãy chọn vào mục File -> Save As. Ảnh sẽ được lưu dưới dạng PSD.
Như vậy, với những chia sẻ trên đây của pus.edu.vn về hiệu ứng chữ lồng ảnh đã giúp cho người dùng có thể áp dụng để sử dụng cho việc làm ảnh của mình. Chúc các bạn sẽ ứng dụng thành công!
Xem thêm Tạo hiệu ứng chữ 3D trong Photoshop
Nguồn: https://25giay.vn
Danh mục: Hướng Dẫn